jquery自定义函数的方法:首先使用button标签创建按钮,并设置button标签的id为mytest;然后使用【$.fn】定义名称为testfunc的函数,并获得当前点击的对象;最后使用【on()】方法给对象绑定click点击事件。

本教程操作环境:windows10系统、jquery2.2.4,本文适用于所有品牌的电脑。
推荐:《jquery视频教程》
jquery自定义函数的方法:
1、新建一个html文件,命名为test.html,用于讲解在jquery如何自定义函数。

2、在test.html文件内,使用button标签创建一个按钮,按钮名称为“测试”。

3、在test.html文件内,设置button标签的id为mytest,主要用于下面通过该id获得button对象。

4、在js标签内,使用$.fn定义一个名称为testfunc的函数,其中param是自定义函数的参数。

5、在testfunc函数内,获得当前点击的对象,使用on()方法给对象绑定click点击事件,当对象被点击时,执行alert()方法输出提示。

6、在自定义函数外,通过id(mytest)获得button对象,调用testfunc自定义函数,测试是否已成功实现自定义函数。

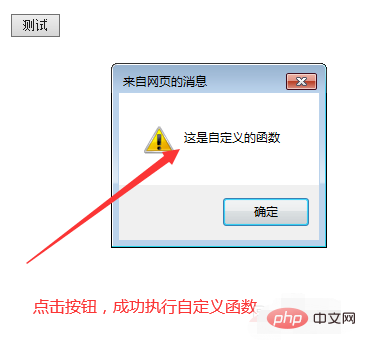
7、在浏览器打开test.html文件,点击按钮,查看结果。

相关免费学习推荐:JavaScript(视频)
以上是jquery怎么自定义函数的详细内容。更多信息请关注PHP中文网其他相关文章!



