检查vue.js是否安装的方法:首先打开电脑桌面左下角开始菜单栏中的“运行”;然后在弹出来的窗口中点击输入“cmd”,鼠标左键点击下方的“确定”;最后窗口中点击输入命令“vue -v”,回车确定,弹出vue相关命令的提示即可。

本教程操作环境:windows10系统、vue2.9,本文适用于所有品牌的电脑。
【相关文章推荐:vue.js】
检查vue.js是否安装的方法:
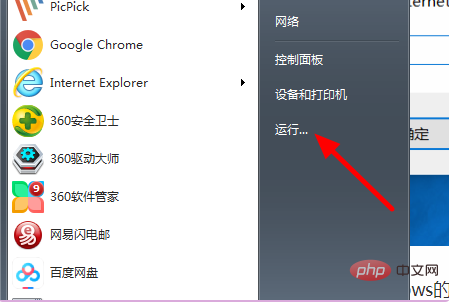
1、首先打开电脑桌面左下角开始菜单栏中的“运行”。

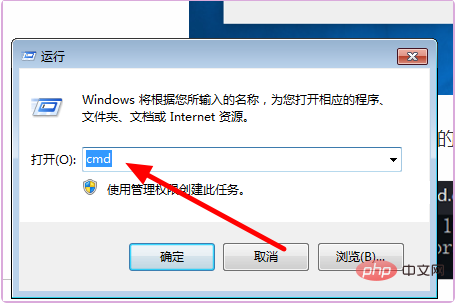
2、然后在弹出来的窗口中点击输入“cmd”,鼠标左键点击下方的“确定”。

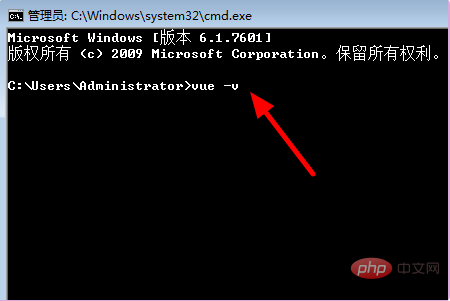
3、然后在弹出来的窗口中点击输入命令“vue -v”,回车确定,弹出vue相关命令的提示,就说明vue是成功安装的了。

相关免费学习推荐:JavaScript(视频)
以上是检查vue.js是否安装的详细内容。更多信息请关注PHP中文网其他相关文章!


