1、掌握CSS3中如何让元素旋转
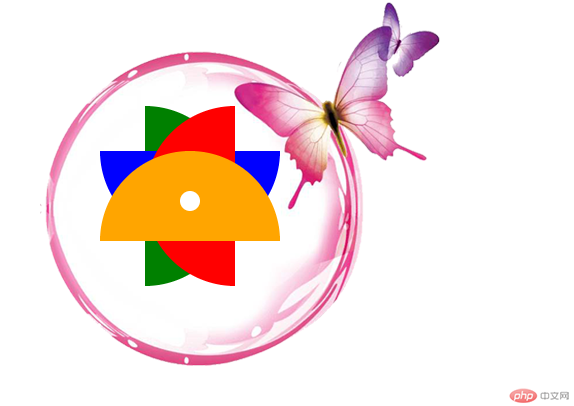
1、实现以下效果,且使用纯DIV+CSS

附加说明:
1、带蝴蝶的粉色圆圈是一张图片
2、中间的“4色花”是由4个半圆通过旋转生成的,每个半圆的直径为180px
1、准备素材:当前案例的素材为带蝴蝶的粉色圆圈

2、创建好index.html,写好架构,架构如何分析呢
思路分析:
1、目标外层是一个div,div的背景图片为一个带蝴蝶的粉色圆圈
2、div内包含一朵4色花,所以这朵花由5个部分组成,4个花瓣+1个白色小孔心
好,先按照分析,写好思路,暂时不管css的实现
3、写样式 ,创建css文件夹,里面新建index.css
思路分析:
.container * 公共样式
1、定义公共样式
.wrapper *{ margin:0; padding:0; }
.bottole 外层div设置
1、因为要保证背景图片完全显示出来,所以一定要大于背景图片
2、背景图片不能重复
.bottole{ width: 640px; height: 420px; background-image: url(../images/pao.png); background-repeat: no-repeat; background-position-x: 40px; background-position-y: -35px; }
.leaf 半圆 叶子
1、因为半圆直径为180,所以高度肯定是90px,然后半圆我们可以通过border-radius实现,且默认颜色我们就定义为橙色,为了让4个半圆重叠在一起,就必须使用position:absolute,然后需要设置margin-left,margin-top让它的位置呈现目标效果(这里我们可以通过不断调试得出)
.wrapper .leaf { width: 180px; height: 90px; border-radius: 180px 180px 0 0; background-color: orange; position: absolute; margin-left: 100px; margin-top: 150px; }
.leaf2 叶子单独设置
1、该叶子的颜色为绿色,且需要旋转90度
.wrapper .leaf2 { background: green; -webkit-transform: rotate(90deg); transform: rotate(90deg); }
.leaf3 叶子单独设置
1、该叶子的颜色为蓝色,且需要旋转180度
.wrapper .leaf3 { background: blue; -webkit-transform: rotate(180deg); transform: rotate(180deg); }
.leaf4 叶子单独设置
1、该叶子的颜色为红色,需要旋转的角度为270度
.wrapper .leaf4 { background: red; -webkit-transform: rotate(270deg); transform: rotate(270deg); }
小圆孔 花心设置
1、小圆孔大小为20,我们可以让一个div大小都为20,然后border-radius也为20就可以制作成一个圆
2、背景色为白色
3、为了让孔位于花朵中心,我们需要设置margin-left,margin-top
.smallcircle{ width: 20px; height: 20px; background-color: white; border-radius: 20px; position: absolute; margin-left: 180px; margin-top: 190px; }
好,到目前为止,我们把想到的样式全部写好了,具体不对,我们再来修改
目前为止,css所有内容如下:
.wrapper *{ margin:0; padding:0; } .bottole{ width: 640px; height: 420px; border-radius: 400px; background-image: url(../images/pao.png); background-repeat: no-repeat; background-position-x: 40px; background-position-y: -35px; } .wrapper .leaf { width: 180px; height: 90px; border-radius: 180px 180px 0 0; background-color: orange; position: absolute; margin-left: 100px; margin-top: 150px; } .wrapper .leaf2 { background: green; -webkit-transform: rotate(90deg); transform: rotate(90deg); } .wrapper .leaf3 { background: blue; -webkit-transform: rotate(180deg); transform: rotate(180deg); } .wrapper .leaf4 { background: red; -webkit-transform: rotate(270deg); transform: rotate(270deg); } .smallcircle{ width: 20px; height: 20px; background-color: white; border-radius: 20px; position: absolute; margin-left: 180px; margin-top: 190px; }
将css引入index.html中
运行效果如下:

1、学习了在css中如何让元素旋转
以上是CSS3变形-旋转实现4色花-案例解析(代码实例)的详细内容。更多信息请关注PHP中文网其他相关文章!



