1、掌握CSS3中属性选择器几种用法
1、要求使用div+css实现以下效果,但是要求css文件中全部使用属性选择器来设置元素样式

附加说明:
1、整个div宽为850,要求在页面中居中显示
2、标题大小为28,加粗显示
3、其他字体14px大小
4、点击明星八卦,跳转到tobagua.html,点击军事新闻跳转到toaffairs.html
1、因为该案例不需要一些额外的素材,所以准备素材这一步就可以省略了
2、创建好index.html,写好架构,架构如何分析呢
思路分析:
1、目标分成左右2个部分,每个部分都是显示新闻列表,只是每个新闻的类别不一样,且一些样式也不同
2、含有林心如的新闻颜色要单独设置
3、含有f15的新闻颜色也要单独设置
4、两个部分的标题也要单独设置,所以要给他们单独设置一些属性,这才可以通过属性选择器来匹配到
5、因为每个部分都是列表,所以我们可以使用ul,但是两个ul都是平齐的,所以需要用到float,既然是float了,那么为了确保外层的容器依然能包裹住浮动的元素,所以最后需要加上clear元素来清除浮动
根据分析,我们得出以下代码
属性选择器
3、写样式 ,创建css文件夹,里面新建index.css,里面的样式怎么写了,以下是分析思路
思路分析:
container容器的所有子元素
1、因为要求每个样式必须使用属性选择器来匹配设置,所以我们的思路是首先要获取到属性container=true的元素,然后给它设置一些共同的样式,比如最常见的padding,margin,因为不这样设置的话,有些元素的默认padding你未必清楚,为了让你专心写逻辑,我们统一他们的padding,margin都为0
所以index.css中添加代码如下:
div[container =true] *{ padding:0; margin:0; }
container容器
1、根据要求得知,最外层容器的宽为850,要居中,上下左右都有padding,带灰色边框,默认字体大小为14px,哪个是container容器呢,就是container属性=true的元素
所以index.css中添加代码如下:
div[container =true] { width: 850px; margin: 0 auto; font-size: 14px; border: 1px solid lightgray; padding: 10px; }
2个标题公共样式设置
1、因为标题都要求居中,字体大小为28px,加粗显示,哪些是标题呢,就是属性title=true的所有元素
所以index.css中添加代码如下:
span[title=true] { text-align: center; font-size: 28px; font-weight: bold; }
2个标题连接的单独设置
1、八卦标题颜色是带红色的
2、军事标题颜色是蓝色的
3、属性href含有bagua字符串的就是左边的标题连接,href属性以toaffairs开头的就是右边标题连接
*= 表示包含,^=表示开头
所以index.css中添加代码如下:
a[href *=bagua] { color: rgb(234, 84, 23); } a[href ^=toaffairs] { color: green; }
左右浮动div设置
1、左边div需要向左浮动,那哪个是左边那个div呢,其实就是left属性为true的div
2、右边div需要向右浮动,那哪个是右边那个div呢,其实就是right属性为true的div
3、作用为清除浮动的div,其实就是 class 以clear结尾的那个
注:$= 表示以什么结束
所以index.css中添加代码如下:
div[left =true] { float: left; } div[right =true] { float: right; } div[class $= clear] { clear: both; float: none; width: 0; height: 0; }
li设置
1、li不包含黑色圆点,所以list-style:none
2、属性class包含news字符串的元素即为li
3、根据效果得出上下左右有一定的间距
所以index.css中添加代码如下:
li[class =news] { list-style: none; height: 42px; line-height: 42px; padding:3px 10px; }
含有林心如的标题设置
1、此标题颜色为土黄色,字体加粗
2、class属性以lxr结尾的为林心如的标题,所以用$=
[class $=lxr]{ color:peru; font-weight: bold; }
含有f15的标题设置
1、此标题颜色为蓝色,字体加粗
2、class属性包含f15字符串的标题为目标设置标题,所以用 *=
[class*=f15]{ color:blue; font-weight: bold; }
到此为止,index.css的全部内容如下:
div[container =true] *{ padding:0; margin:0; } div[container =true] { width: 850px; margin: 0 auto; font-size: 14px; border: 1px solid lightgray; padding: 10px; } span[title=true] { text-align: center; font-size: 28px; font-weight: bold; } a[href *=bagua] { color: rgb(234, 84, 23); } a[href ^=toaffairs] { color: green; } div[left =true] { float: left; } div[right =true] { float: right; } div[class $= clear] { clear: both; float: none; width: 0; height: 0; } li[class *=news] { list-style: none; height: 42px; line-height: 42px; padding:3px 10px; } [class $=lxr]{ color:peru; font-weight: bold; } [class*=f15]{ color:blue; font-weight: bold; }
然后将index.css引入index.html
属性选择器
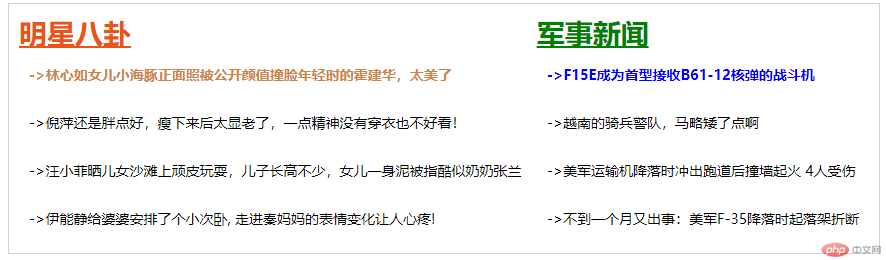
运行结果为:

到此为止,实现了所需的结果
1、讲解了属性选择器的几种用法,比如
A=B表示A属性值等于B字符串
A*=B表示A属性值包含B字符串
A$=B表示A属性值以B字符串结尾
A^=B表示A属性值以B字符串开头
以上是CSS3属性选择器的几种用法(代码实例)的详细内容。更多信息请关注PHP中文网其他相关文章!




