jquery删除样式属性,如删除指定a标签中的href属性,我们可以通过removeAttr()方法来实现。removeAttr() 方法表示从被选元素中移除属性。

下面我们结合简单的代码示例,给大家介绍jquery删除样式属性的方法。
HTML代码如下:
首先我们定义了四个a标签,并给第四个标签添加了class属性“disabled”。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery删除样式属性示例</title>
</head>
<body>
<div class="menu">
<a href="//m.sbmmt.com/course/1007.html">HTML</a>
<a href="//m.sbmmt.com/course/1009.html">Git</a>
<a href="//m.sbmmt.com/course/1012.html">PHP</a>
<a href="//m.sbmmt.com/course/967.html" class="disabled">PHP第一季</a>
</div>
</body>
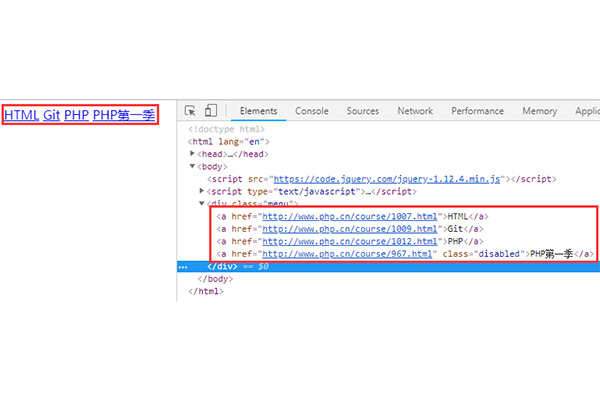
</html>前台检查元素,结果如下:

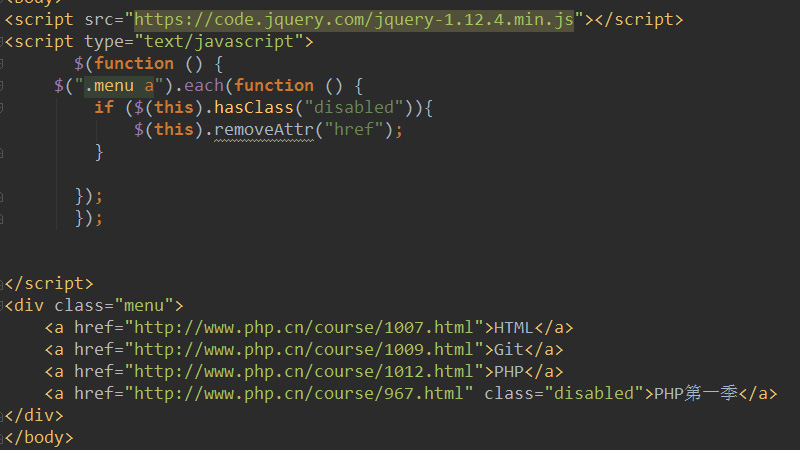
再添加jquery代码如下:
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$(".menu a").each(function () {
if ($(this).hasClass("disabled")){
$(this).removeAttr("href");
}
});
});
</script>这里我们先获取上述代码中的menu a标签,再通过each循环遍历所有a标签,并对每个a标签进行判断,当存在class="disabled”属性时,就使用removeAttr()方法删除对应的href属性。
注:hasClass() 方法检查被选元素是否包含指定的 class。
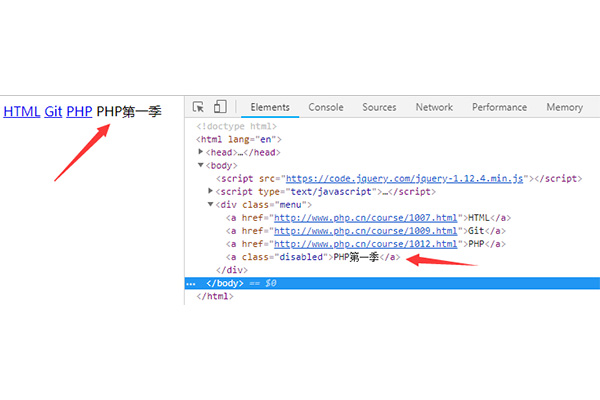
结果如下:

如图,成功删除了第四个a标签中的href属性。
本篇文章就是关于jquery删除样式属性的方法介绍,非常简单易懂,希望对需要的朋友有所帮助!
以上是jquery怎么删除样式属性的详细内容。更多信息请关注PHP中文网其他相关文章!




