原生JS实现别踩白块小游戏(九)
原生js实现别踩白块小游戏的方法,我们在前面的文章中,已经给大家逐步讲解过了。

下面我们继续结合上篇文章《原生JS实现别踩白块小游戏(八)》,为大家介绍别踩白块小游戏中移动效果的具体实现方法。
相关js代码如下:
//移动效果
function move(obj) {
//默认速度与计分
var speed = 5, num = 0;
obj.timer = setInterval(function () {
//速度
var step = parseInt(getComputedStyle(obj, null)['top']) + speed;
obj.style.top = step + 'px'
if (parseInt(getComputedStyle(obj, null)['top']) >= 0) {
CDiv('row');
obj.style.top = -150 + 'px';
}
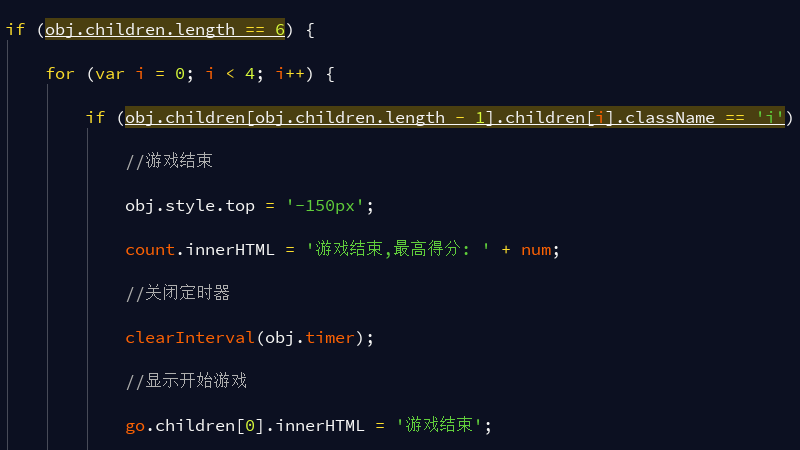
if (obj.children.length == 6) {
for (var i = 0; i < 4; i++) {
if (obj.children[obj.children.length - 1].children[i].className == 'i') {
//游戏结束
obj.style.top = '-150px';
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
}
obj.removeChild(obj.children[obj.children.length - 1]);
}
//点击与计分
obj.onmousedown = function (event) {
//点击的不是白盒子
// 兼容IE
event = event || window.event;
if ((event.target ? event.target : event.srcElement).className == 'i') {
//点击后的盒子颜色
(event.target ? event.target : event.srcElement).style.backgroundColor = "#bbb";
//清除盒子标记
(event.target ? event.target : event.srcElement).className = '';
//计分
num++;
//显示得分
count.innerHTML = '当前得分: ' + num;
}
else {
//游戏结束
obj.style.top = 0;
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
//盒子加速
if (num % 10 == 0) {
speed++;
}
}
//松开触发停止
obj.onmouseup = function (event) {
}
}, 20)
}我们在上篇文章中讲到如何用if语句判断设置top的值。

这里我们继续为大家讲解后续的代码,那么在上述代码中,又出现了一个if判断语句。这里的if语句,是用来判断main下的div“row”长度是否为6即6行div,如果为6(obj.children.length== 6),就通过for语句循环判断每行中(包含4个div),是否存在一个有颜色的方块(class为“i”的div)。
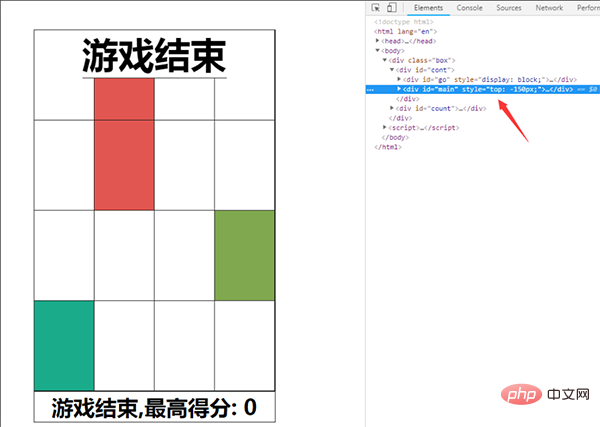
如果有i,则游戏结束,然后计算分数并将top值恢复到-150px,再关闭定时器clearInterval(obj.timer),设置显示开始游戏。
由于文章篇幅原因,本篇文章就给大家介绍到这里,在后期的文章中,我们会继续为大家介绍原生js实现别踩白块小游戏的方法。
完整的别踩白块小游戏代码可参考:《原生JS实现别踩白块小游戏(一)》
以上是原生JS实现别踩白块小游戏(九)的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undress AI Tool
免费脱衣服图片

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
Oguri Cap Build Guide |漂亮的德比志
4 周前
By Jack chen
Agnes Tachyon Build Guide |漂亮的德比志
3 周前
By Jack chen
Grass Wonder Build Guide |乌玛妈妈漂亮的德比
2 周前
By Jack chen
如何修复KB5060829未安装和其他报告的错误
4 周前
By DDD
<🎜>:在森林里99夜 - 所有徽章以及如何解锁
2 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





