JS实现字符串拆分,我们可以使用JavaScript split()方法。如果想要从特定字符或分隔符中分解或拆分字符串,就可以使用JavaScript split()方法。

下面我们就结合简单的代码示例,给大家介绍js实现字符串拆分的方法。
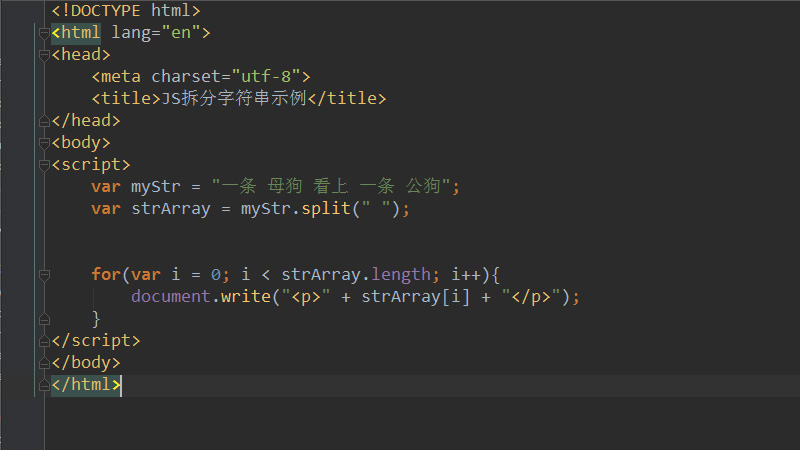
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JS拆分字符串示例</title>
</head>
<body>
<script>
var myStr = "一条 母狗 看上 一条 公狗";
var strArray = myStr.split(" ");
for(var i = 0; i < strArray.length; i++){
document.write("<p>" + strArray[i] + "</p>");
}
</script>
</body>
</html>上述代码中,就是在每个空白处拆分字符串,返回的值将是一个包含拆分值的数组。
拆分结果如下所示:
split() 方法用于把一个字符串分割成字符串数组。
其语法:
stringObject.split(separator,howmany)
返回值是一个字符串数组。该数组是通过在 separator 指定的边界处将字符串 stringObject 分割成子串创建的。返回的数组中的字串不包括 separator 自身。
但是,如果 separator 是包含子表达式的正则表达式,那么返回的数组中包括与这些子表达式匹配的字串(但不包括与整个正则表达式匹配的文本)。
注:如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
本篇文章就是关于JS拆分字符串的介绍,简单易懂,希望对需要的朋友有所帮助!
以上是js如何拆分字符串的详细内容。更多信息请关注PHP中文网其他相关文章!




