jQuery实现定时重定向,可以直接通过Location replace() 方法来实现,replace() 方法可用一个新文档取代当前文档。

下面我们就通过简单的代码示例,给大家介绍jQuery实现定时页面重定向的方法。
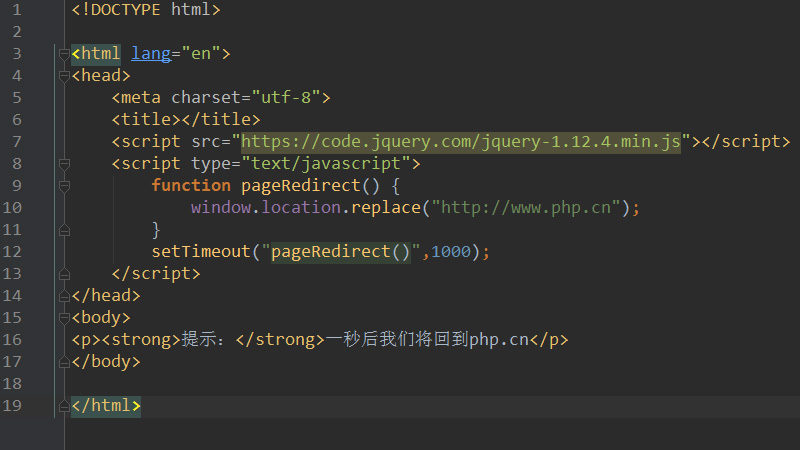
代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery实现定时页面重定向示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
function pageRedirect() {
window.location.replace("//m.sbmmt.com");
}
setTimeout("pageRedirect()",1000);
</script>
</head>
<body>
<p><strong>提示:</strong>一秒后我们将回到php.cn</p>
</body>
</html>这里我们定义了一个pageRedirect方法,用window.location.replace方法实现重定向跳转到新url“//m.sbmmt.com”。然后在setTimeout方法中调用pageRedirect,并设置定时时间。
setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。注: 1000 毫秒= 1 秒。
最终效果如下所示:

本篇文章就是关于jQuery实现定时重定向跳转新页面的方法介绍,也很简单,希望对需要的朋友有所帮助!
以上是jQuery如何实现定时重定向的详细内容。更多信息请关注PHP中文网其他相关文章!




