本篇文章主要给大家简单介绍css flex弹性盒子布局的基础知识。
在之前的文章中给大家介绍过css Grid网格布局,本节继续给大家介绍css中的flex弹性布局。
flex弹性布局是css3中的一个有效的布局方式。
引入弹性盒布局模型(flex box)的目的是提供一种更加有效的方式来对一个容器中的条目进行排列、对齐和分配空白空间。即便容器中条目的尺寸未知或是动态变化的,弹性盒布局模型也能正常的工作。
或者说当页面布局必须适应不同的屏幕尺寸和不同的显示设备时,元素可预测地运行。它不使用浮动,flex容器的边缘也不会与其内容的边缘折叠。
那什么是flex容器?
采用Flex布局的元素,称为Flex容器(container),简称”容器”。
推荐flex布局视频教程:《2018最新5个flex弹性布局视频教程》
flex弹性布局简单的代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex布局</title>
</head>
<style>
.box1{
background: #1F376D;
height: 500px;
width: 500px;
}
.box2{
background: #745A74;
height: 500px;
width: 500px;
}
.box3{
background: #26A3CF;
height: 500px;
width: 500px;
}
.box4{
background: #CCCC66;
height: 500px;
width: 500px;
}
</style>
<body style="display: flex; flex-direction: row">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
<div class="box3"></div>
<div class="box1"></div>
</body>
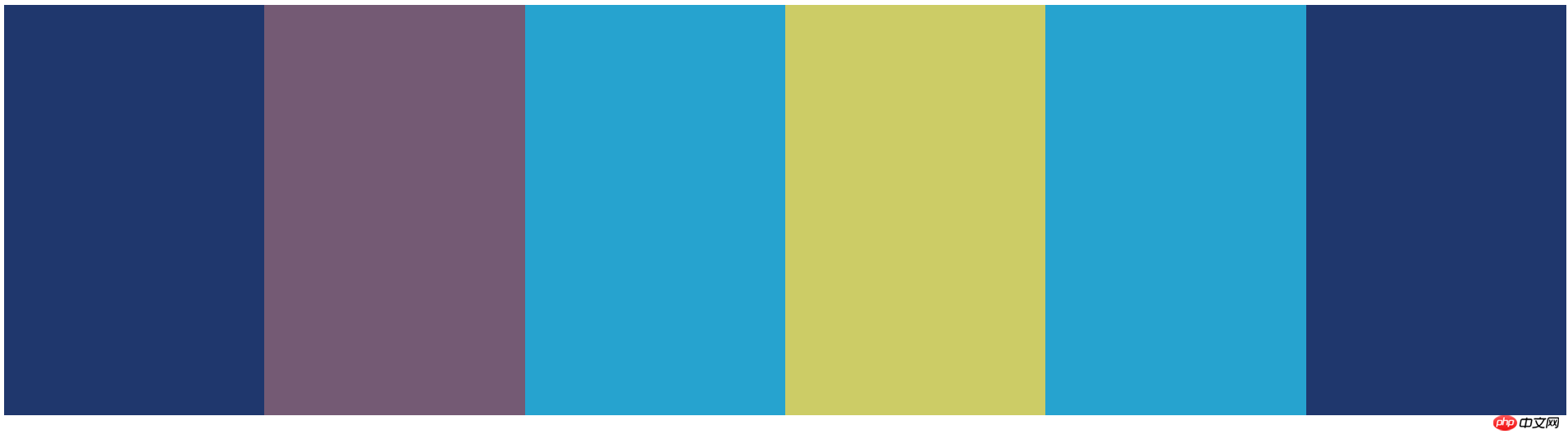
</html>效果如下图:

我们可以设置使用display: flex;属性,让盒子具有弹性布局的属性。
flex-direction 属性规定灵活项目的方向。
而项目就是容器成员,称为Flex项目(item),简称”项目”。
flex-direction可以有不同的属性值:
row:默认值。灵活的项目将水平显示,如本例中项目从右到左水平展示。
row-reverse:与 row 相同,但是以相反的顺序。
column:灵活的项目将垂直显示。
column-reverse:与 column 相同,但是以相反的顺序。
initial:设置该属性为它的默认值。
inherit:从父元素继承该属性。
注意:如果元素不是弹性盒对象的元素,则 flex-direction 属性不起作用。
本篇文章就是关于flex弹性盒子布局的简单介绍,希望对感兴趣的朋友有一定的帮助!
以上是弹性盒子布局flex是什么的详细内容。更多信息请关注PHP中文网其他相关文章!




