
text-align-last属性定义及用法
在css中,text-align-last属性是使用来规定如何对齐文本的最后一行,使用该属性必须将text-align属性设置为"justify",不然text-align-last属性不起作用。
只有Internet Explorer支持text-align-last属性,但不支持start和end属性值。Firefox浏览器支持-moz-text-align-last属性来替代该属性。
text-align-last属性语法格式
css语法:text-align-last: auto/left/right/center/justify/start/end/initial/inherit
JavaScript语法:object.style.textAlignLast="right"
属性值说明
auto :默认值,最后一行被调整,并向左对齐
left:最后一行向左对齐;right: 最后一行向右对齐
center:最后一行居中对齐
justify:最后一行被调整为两端对齐
start :最后一行在行开头对齐(如果 text-direction 是从左到右,则向左对齐;如果 text-direction是从右到左,则向右对齐)
end:最后一行在行末尾对齐(如果 text-direction 是从左到右,则向右对齐;如果 text-direction是从右到左,则向左对齐)
initial:设置该属性为它的默认值
inherit:从父元素继承text-align-last属性值
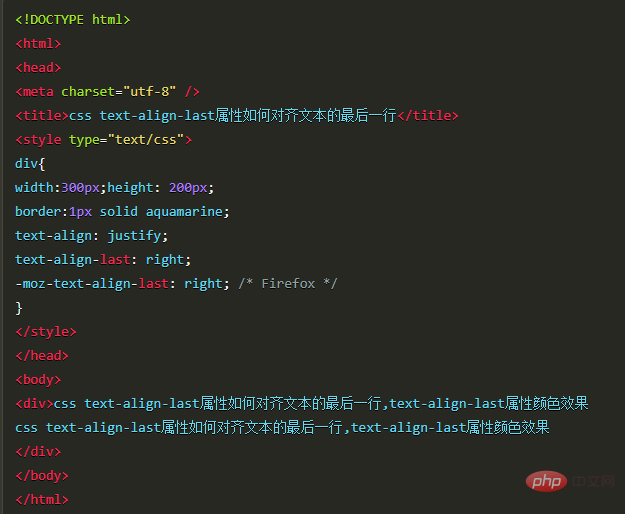
实例

以上是css text-align-last属性怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!


