本篇文章主要给大家介绍MIP轮播图组件中的重要属性讲解。
MIP,移动网页加速器。关于MIP轮播图组件的介绍,我们在之前的文章中,已经通过举例一个轮播图组件,来给大家介绍MIP组件的使用。那么这个简单的轮播图组件示例就是
推荐参考MIP使用手册:《MIP文档手册》
下面我们就结合简单的组件代码例子,给大家介绍MIP轮播图中的重要属性。
<mip-carousel
autoplay
defer="1000"
layout="responsive"
width="600"
height="400"
indicator
buttonController
>
<a target="_blank" href="//m.sbmmt.com">
<mip-img src="你的图片地址" layout="responsive" width="600" height="400"></mip-img>
<div class="mip-carousle-subtitle">这里是标题</div>
</a>
<mip-img src="你的图片地址"></mip-img>
<mip-img src="你的图片地址"></mip-img>
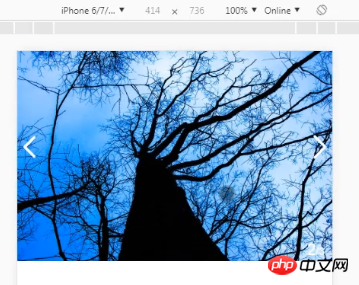
</mip-carousel>上述组件代码,呈现的效果如下图:

这里需要注意的重要属性如下:
autoplay属性:用来规定轮播图是否自动播放。如果没有这个属性,轮播图只能手动点击切换。
defer属性:表示每次轮播的时间间隔,如果设置了 autoplay,可以添加 defer 来指定轮播的时间间隔
indicatorId属性:下方指示器功能字段,和指示器的父节点的 id 取值请保持一致,指示器的个数和轮播的 item 个数必须保持一致,指示器这块对 id 是强依赖,样式可以自行修改,示例中是官方默认样式,指示器可点击定位。
width和height属性:分别表示与高度、宽度属性配合来设置的图片比例。不是实际宽高度。
indicator属性:设置轮播图上显示的页数,如上图中右下方的数字显示。
layout设置值为responsive则是表示允许图片自适应。
本篇文章就是关于MIP轮播图组件中重要属性的介绍,希望对需要的朋友有所帮助!
以上是Mip轮播图组件中的重要属性讲解的详细内容。更多信息请关注PHP中文网其他相关文章!



