跟我学PS
第五天02:移动工具的使用方法和应用
首先,在PS中打开原图

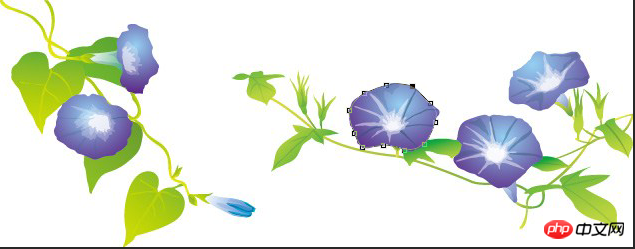
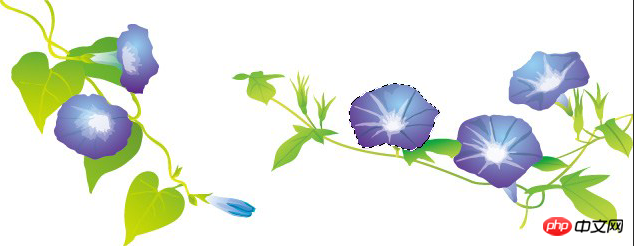
先复制一个图层,将背景图层关掉,在复制图层中用磁性套索工具或者魔棒工具将其中一朵花框选出来

首尾相连,形成闭合选框

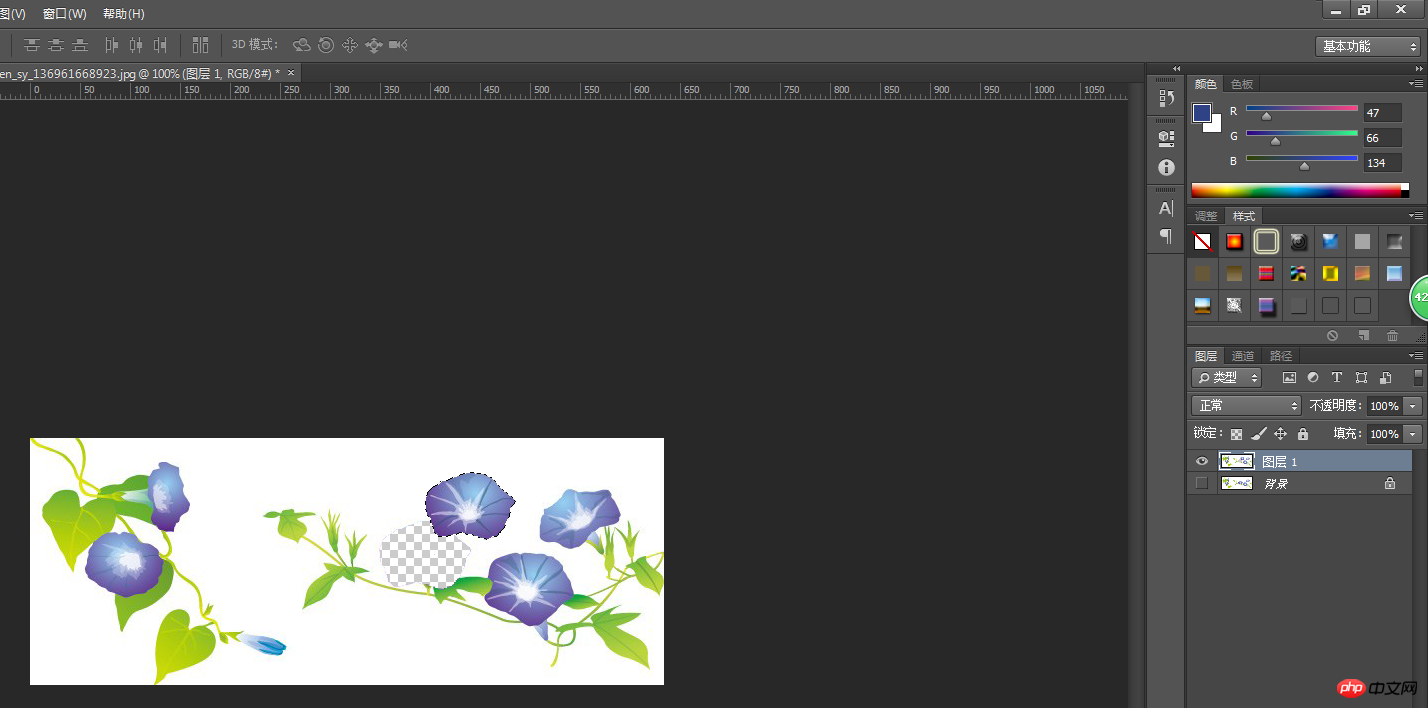
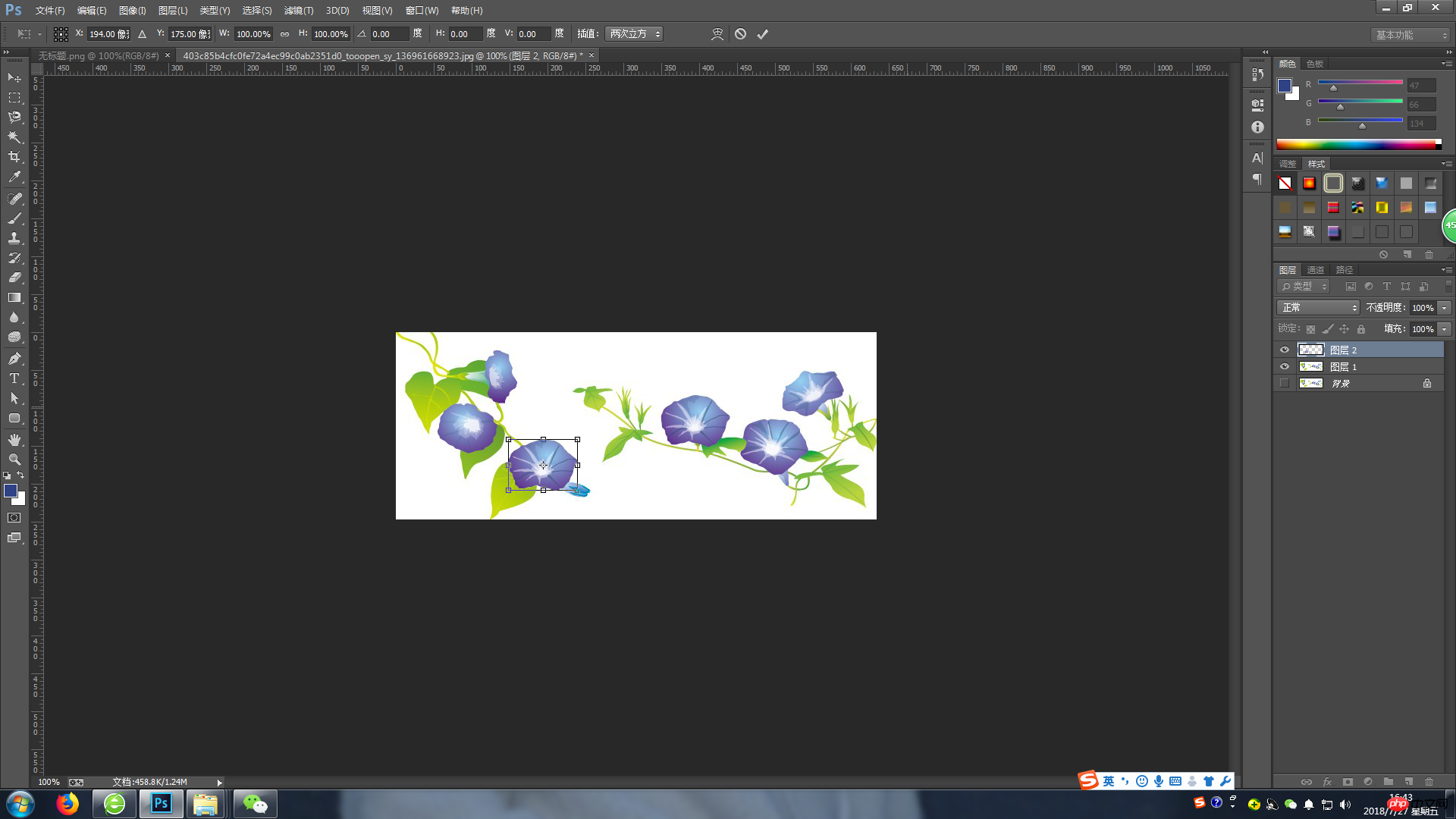
接着,我们切换到移动工具,光标移动到选区内,这个时候如果直接移动选区,会出现如下现象
 我们可以看到露出了背景图层(我们把背景图层关掉了,所以显示的是如图的效果),这显然是不行的,我们应该这么做呢?
我们可以看到露出了背景图层(我们把背景图层关掉了,所以显示的是如图的效果),这显然是不行的,我们应该这么做呢?
正确的做法有两种:
第一种,按住Alt键不放,选中移动工具,直接移动选区到合适的位置

一直按住Alt不放,每点击一次鼠标就复制一次选区,上图,我们复制了两朵花两个选区,最后Ctrl+D取消选区即可。
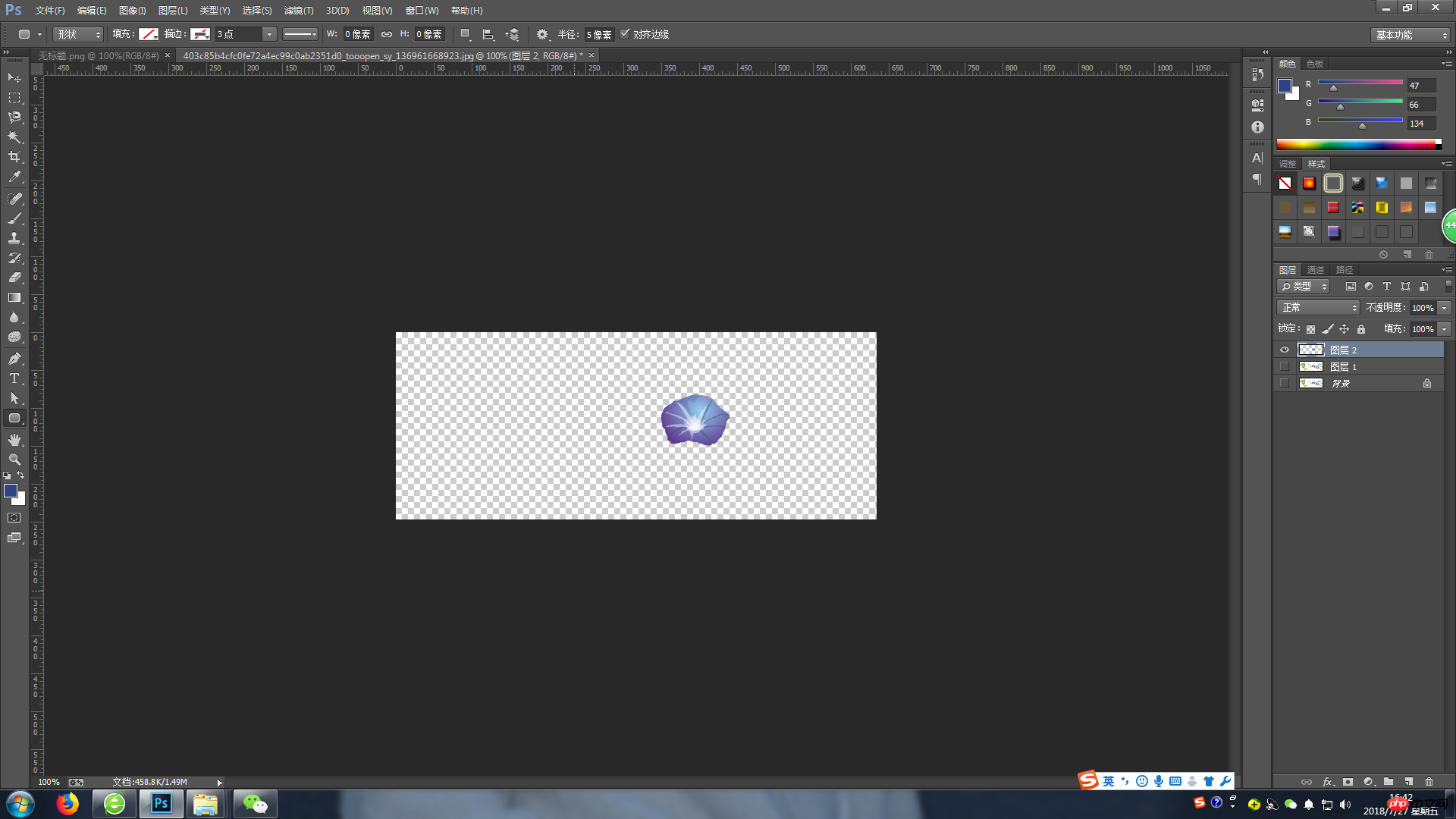
第二种:复制选区。Ctrl+J复制选中的花朵图层,关掉背景图层和图层1,如图所示

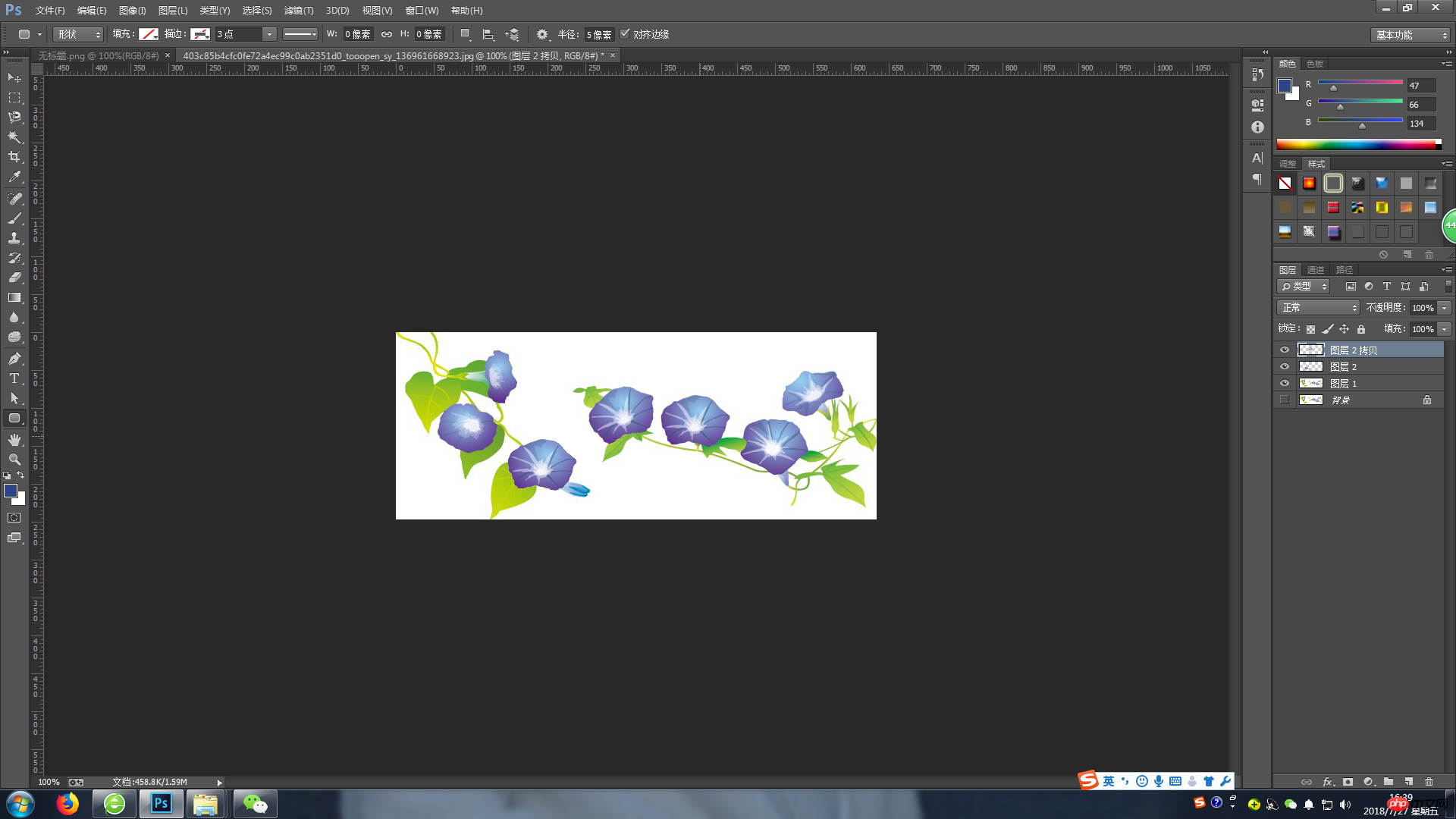
接着,打开图层1前面的按钮,鼠标点击图层2,Ctrl+T选中该图层,移动到相应位置,最后按回车键即可

如果还想多复制选区,继续Ctrl+J复制图层2即可,移动对应图层到合适位置。

当然了,移动工具不止这一种用法,包括一张图片如何移动到另一张图片,也是需要通过移动工具来完成的,以后会慢慢带大家了解的。
以上是跟我学PS第五天02:移动工具的使用方法和应用的详细内容。更多信息请关注PHP中文网其他相关文章!