本文通过实例代码给大家分享了jQuery 实现左右两侧菜单添加、移除功能,需要的朋友参考下吧
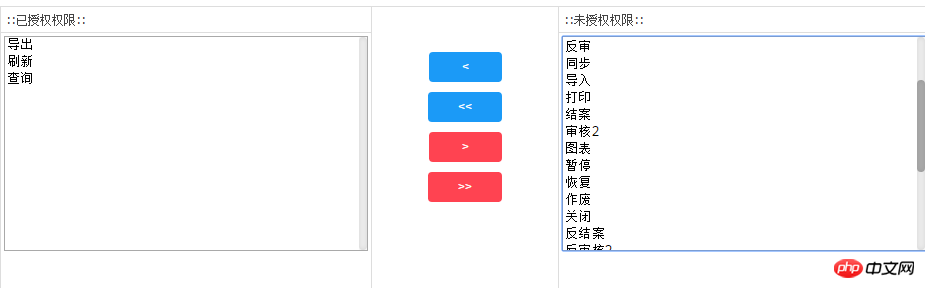
效果图:

JS代码
function toRight(l, r, v) { $("#" + l + " option:selected").appendTo("#" + r); $("#" + l + " option:selected").remove(); var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ") $("#" + v).val(str); } function allToRight(l, r, v) { $("#" + l + " option").appendTo("#" + r); $("#" + l + " option").remove(); var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ") $("#" + v).val(str); } function toLeft(l, r, v) { $("#" + r + " option:selected").appendTo("#" + l); $("#" + r + " option:selected").remove(); var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ") $("#" + v).val(str); } function allToLeft(l, r, v) { $("#" + r + " option").appendTo("#" + l); $("#" + r + " option").remove(); var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ") $("#" + v).val(str); }
html代码
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是使用jQuery如何实现菜单添加移除功能的详细内容。更多信息请关注PHP中文网其他相关文章!




