这次给大家带来Angular CLI如何实现Build,Angular CLI实现Build的注意事项有哪些,下面就是实战案例,一起来看一下。
Build.
Build主要会做以下动作:
编译项目文件并输出到某个目录
Build targets决定了输出的结果
bundling 打包
生产环境的build还会进行uglify和tree-shaking(把没用的代码去掉)
ng build.
可以先看帮助:
ng build --help
针对开发环境, 就是用命令 ng build.
默认情况下, 它的输出目录在.angular-cli.json文件里ourDir属性配置的, 默认是/dist目录.
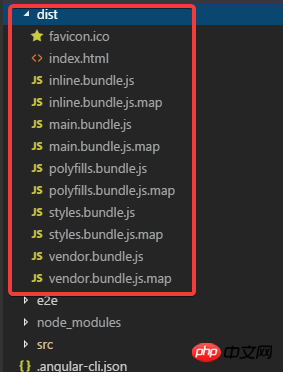
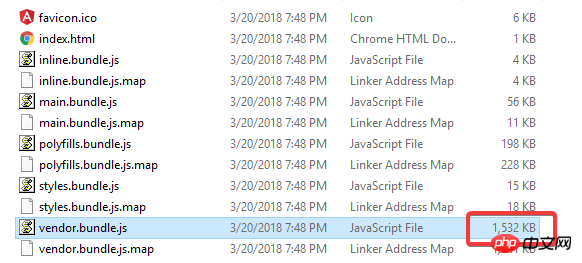
build之后会看见dist里面有这些文件:
inline.bundle.js 这是webpack的运行时.
main.bundle.js 就是程序代码.
pollyfills.bundle.js 就是浏览器的Pollyfills.
styles.bundle.js 样式
vendor.bundle.js 是angular和第三方库
可以使用source-map-explorer来分析依赖, 并且查看哪些模块和类在bundle里面.
首先修改上一个例子中的代码:

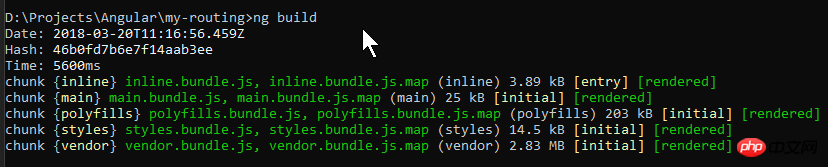
执行ng build:


可以看到生成了这些文件.
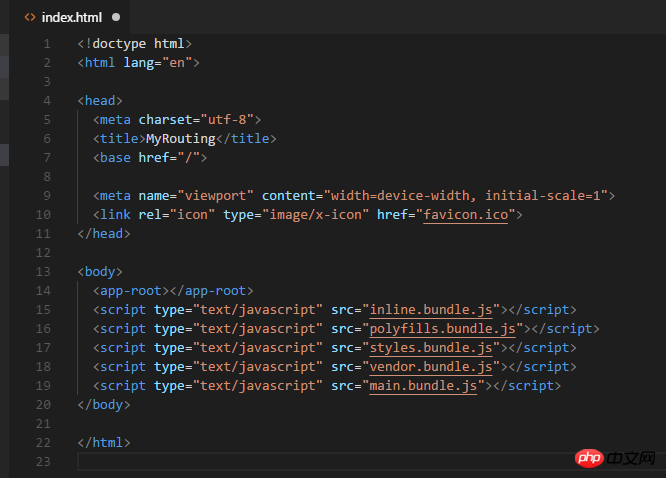
把dist里面的index.html格式化一下看看:

可以看到它引用了生成的5个js文件.
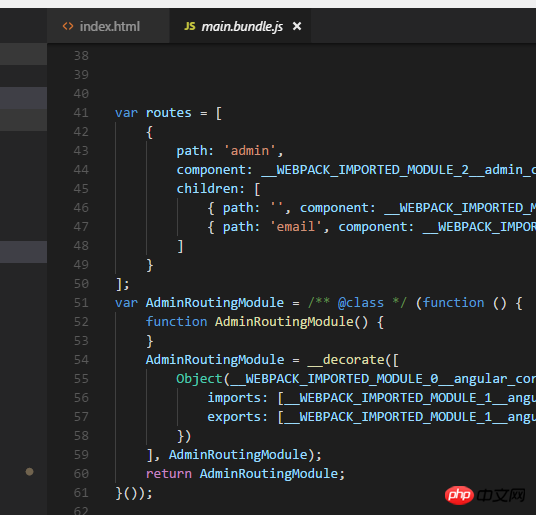
打开main.bundle.js可以看到我写的代码:

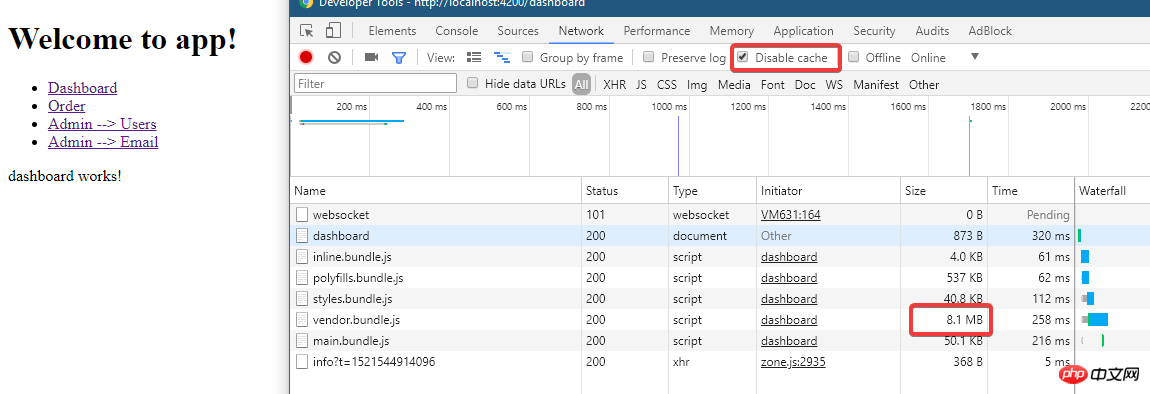
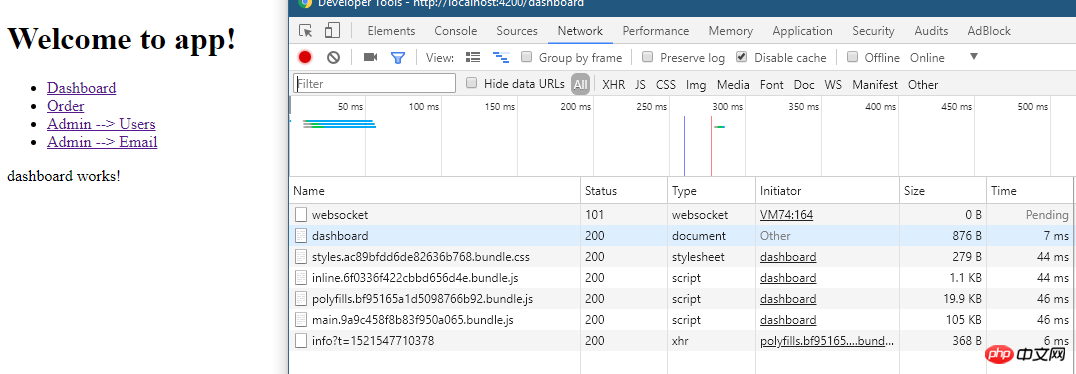
下面运行程序: ng serve -o:

可以看到在ng serve的时候, 加载了上述的文件.
因为ng build是开发时的build, 所以没有做任何优化, 文件挺大的.
这时看一下文件目录, 并没有dist目录:

那么这些文件是怎么被serve的呢?
这是因为, 这时候webpack是在内存中进行的serve.
下面使用source-map-explorer进行分析, 首先安装它:
npm install --save-dev source-map-explorer
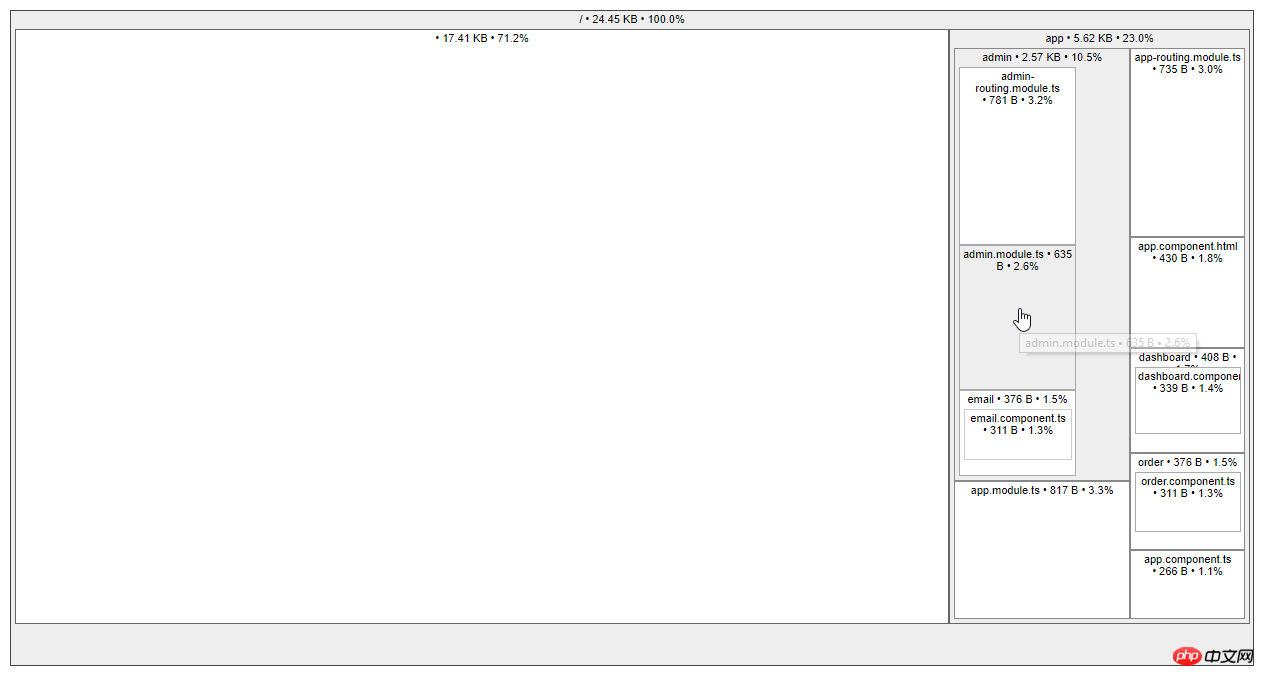
然后执行 ng build, 再执行:
.\node_modules\.bin\source-map-explorer dist\main.bundle.js
结果会生成这个图形:

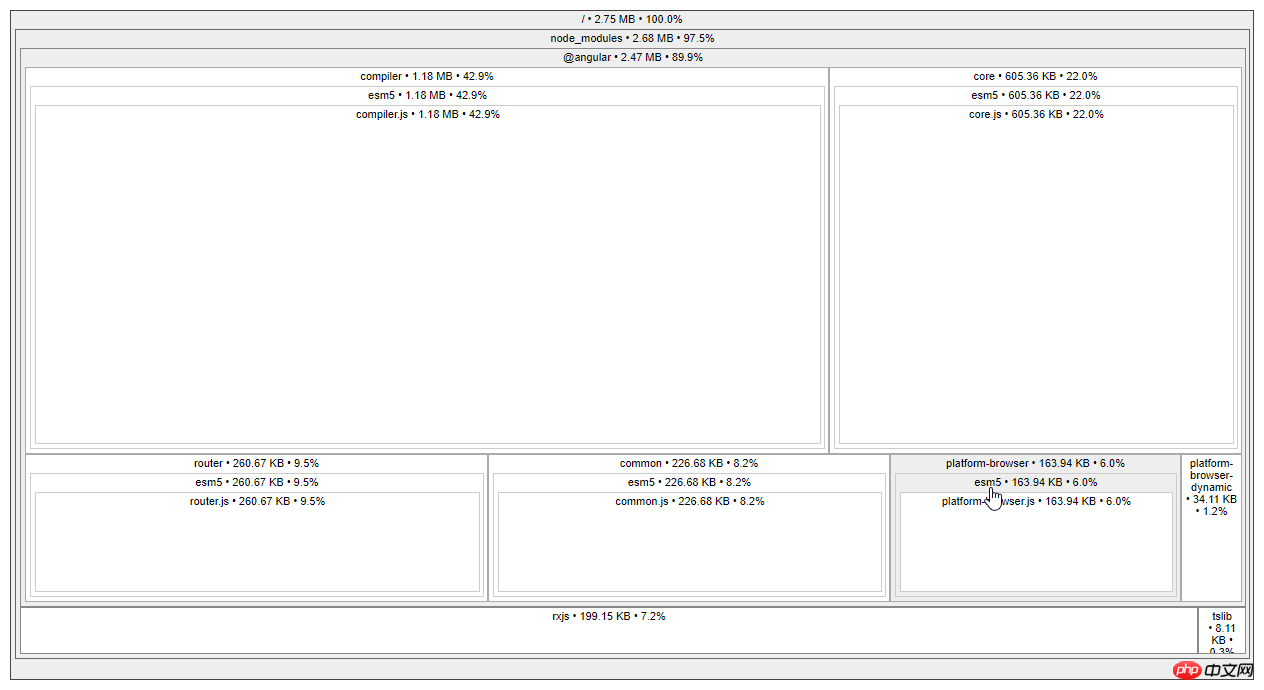
再看看vendor.bundle的情况:
.\node_modules\.bin\source-map-explorer dist\vendor.bundle.js

这里面东西就比较多了.
Build Targets和Environment.
Environment是指采用哪一个环境文件:

而Targets则是用来决定项目文件是如何被优化的.
看一下开发和生产build的对比.
ng build |
ng build --prod |
|
Environment |
environment.ts |
environment..prod.ts |
缓存 |
只缓存css里引用的图片 |
所有build的文件 |
source maps |
生成 |
不生成 |
如何处理css |
全局css输出到js文件 |
生成的是css文件 |
uglify |
不 |
是 |
Tree-Shaking |
不去掉无用代码 |
去掉无用代码 |
AOT |
不 |
是 |
Bundling打包 |
是 |
是 |
--build-optimizer |
否 |
是(和AOT以及Angular5) |
--named-chunks |
是 |
否 |
--output-hashing |
media |
所有 |
下面命令都是针对开发时的build, 它们的作用是一样的:
ng build ng build --dev ng build --dev -e=dev ng build --target=development --environment=dev
下面则是生产build:
ng build --prod ng build --prod -e=prod ng build --target=production --environment=prod
其它常用的参数还有:
--sourcemap -sm 生成source map
--aot Ahead of Time编译
--watch -w Watch并rebuild
--environment -e Build环境
--target -t Build target
--dev 表示dev env和target
--prod 表示prod env和target
Production Build.
先使用--aot:
ng build --aot

使用aot之后可以看到 vendor.bundle的大小降了很多, 只有1.5m左右了.
执行aot会去掉一些程序执行不需要的代码, 例如angular的compiler这时就不在build输出的文件里了(可以使用source-map-explorer查看).
试试生产环境:
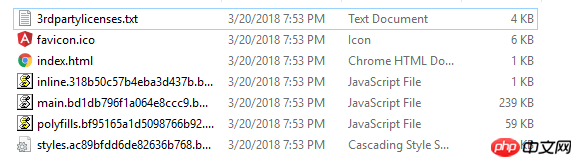
ng build --prod

可以看到所有的文件都非常小了, 并且没有vendor了(因为prod下--build-optimizer起作用所以vendor没有了, 但可以使用--vendor-chunk true给弄出来).
Serve.
ng serve. 已经一直在用了, 下面看看它常用的参数:
--open -o 打开默认浏览器
--port -p 端口
--live-reload -lr 发生变化时重新加载网页(默认开启的)
--ssl 使用https
--proxy-config -pc 代理配置
--prod 在内存中serve 生产模式build的文件
试试 --prod:
ng serve --prod

通过文件大小可以看出确实是prod build的.
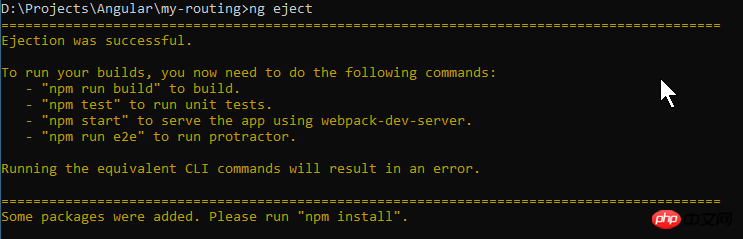
ng eject.
为项目生成webpack配置和脚本.
执行该命令试试:

看看有哪些变化:
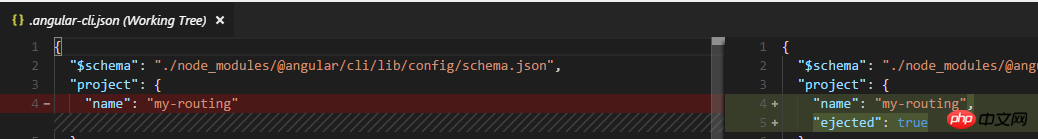
.angular-cli.json:

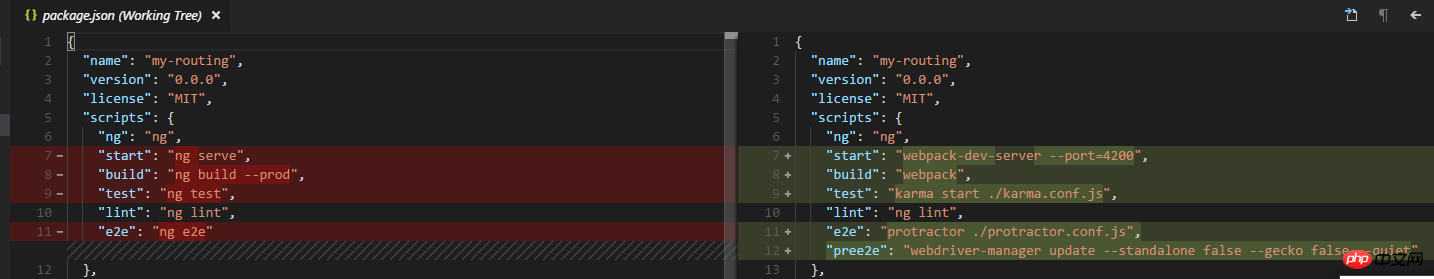
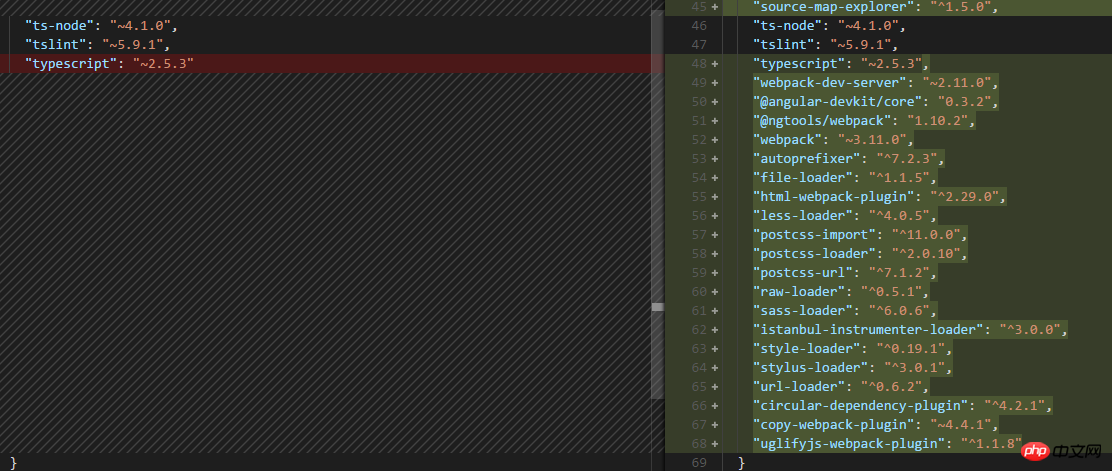
package.json:

命令脚本都变了

还多出来一个webpack.config.js文件:

为什么要这么做呢?
可以对项目更深入的配置....
这时运行程序就是 npm start了.
我还是把reject恢复回去吧, 使用git来恢复吧.
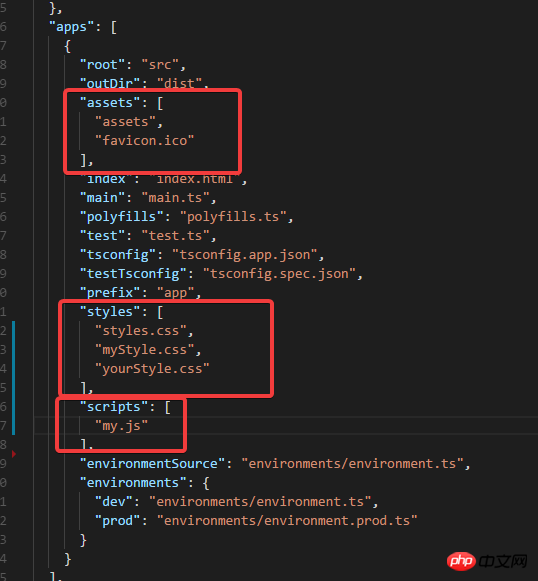
如果需要Serve 其他js/css/assets文件:

放在.angular-cli.json就行, 例如jquery就应该放在scripts里面.
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Angular CLI如何实现Build的详细内容。更多信息请关注PHP中文网其他相关文章!




