这篇文章介绍的内容是关于Echarts如何下载.js文件格式的中国地图,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
早上用到Echarts的中国地图map时,需要用到china.js文件,但Echarts的官网地图js下载已经暂停提供下载了,找了下,有如下链接可下载到:
1.Github地址:https://github.com/apache/incubator-echarts
2.百度云网盘(如果失效请留言,我会尽快更新):
链接: https://pan.baidu.com/s/1j_edGU2ka9YeHBTErqDWdg 密码: ft9n
下载好后,需要在html或jsp中引入链接如下:
<script type="text/javascript" src="echarts/china.js"></script>
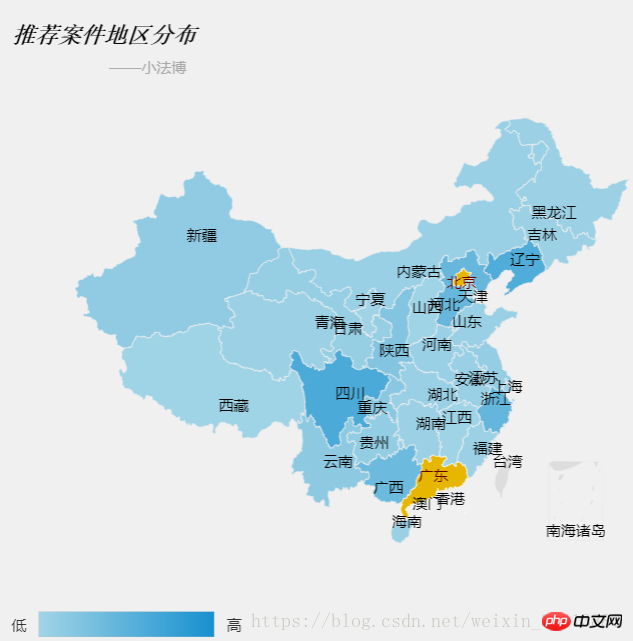
最终效果如下: 
这里再说下,关于地图的主题也可以去官网下载js文件,如下载的是shine主题,以下代码引入:
<script type="text/javascript" src="echarts/shine.js"></script>
.........
var myChart = echarts.init(document.getElementById('main'),'shine');.........
相关推荐:
以上是Echarts如何下载.js文件格式的中国地图的详细内容。更多信息请关注PHP中文网其他相关文章!




