本文实例讲述了python之图形的绘制。分享给大家供大家参考,具体如下:
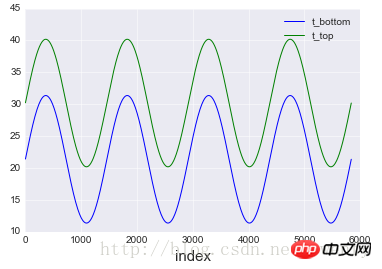
1、给图形添加数据标签
plt.plot(datat.index,datat) plt.xlabel('index', fontsize=15) plt.legend(['t_bottom','t_top'],loc = 'upper_right',fontsize = 10) plt.show()

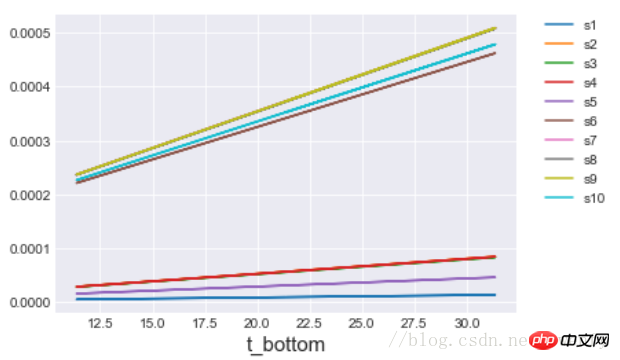
2、将标签置于最右边
plt.legend(bbox_to_anchor=(1.05, 1), loc=2, borderaxespad=0.)

3、显示中文字体出现方块
# coding: UTF-8 import matplotlib.pyplot as plt plt.rcParams['font.sans-serif']=['SimHei'] #用来正常显示中文标签 plt.rcParams['axes.unicode_minus']=False #用来正常显示负号#有中文出现的情况,需要u'内容
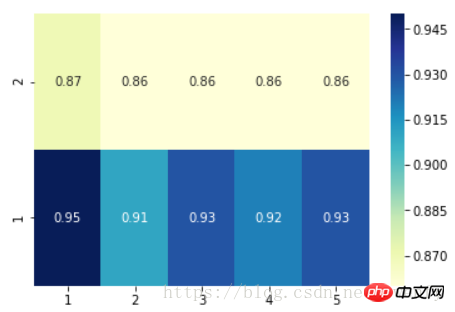
4、画热力图
import pandas as pd
import numpy as np
import matplotlib.pyplot as plt
import seaborn as sns
d ={'1':[0.87,0.95],'2':[0.86,0.91],'3':[0.86,0.93],'4':[0.86,0.92],'5':[0.86,0.93]}
df = pd.DataFrame(d,index = [2,1])
df
### annot是表示显示方块代表的数值出来 cmap颜色
sns.heatmap(df,annot = True,cmap="YlGnBu")
plt.show()
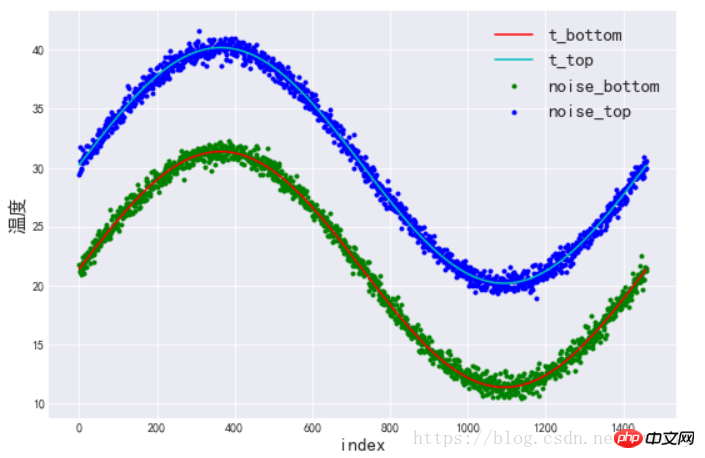
5、画散点图,并多个图重合在一起
import matplotlib.pyplot as plt import seaborn as sns color = sns.color_palette() sns.set_style('darkgrid') %matplotlib inline plt.rcParams['font.sans-serif']=['SimHei'] #用来正常显示中文标签 plt.rcParams['axes.unicode_minus']=False #用来正常显示负号#有中文出现的情况,需要u'内容' plt.figure(figsize=[9,6]) plt.plot(datat.index,datat_.t_bottom,color = 'r') plt.plot(datat.index,datat_.t_top,color = 'c') plt.scatter(datat.index,datat_.bottom,marker='.',c='g') plt.scatter(datat.index,datat_.top,marker='.',c='b') plt.legend(('t_bottom','t_top','noise_bottom','noise_top'),loc = 'upper right',fontsize=15) plt.xlabel('index', fontsize=15) plt.ylabel(u'温度', fontsize=15) #plt.legend(['t_bottom','t_top'],loc = 'upper_right',fontsize = 10) plt.show()

6、画图颜色
color =
| character | color |
|---|---|
<span class="pre">'b'</span> |
blue |
<span class="pre">'g'</span> |
green |
<span class="pre">'r'</span> |
red |
<span class="pre">'c'</span> |
cyan |
<span class="pre">'m'</span> |
magenta |
<span class="pre">'y'</span> |
yellow |
<span class="pre">'k'</span> |
black |
<span class="pre">'w'</span> |
white |
相关推荐:
以上是python之图形的绘制的详细内容。更多信息请关注PHP中文网其他相关文章!




