这篇文章主要介绍了JS如何对组件实现动态处理,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
组件的动态添加,p的复制
对组件的动态处理是动态网页的必备技能。这种情况基本无法避免。就好比如客户需要填写表单,但具体要几个表单呢你是未知的,很多人的处理方式就是静态的陈列。比如直接写好十个表单放在网页上。这样的用户体验真的很差,我们需要根据客户的需求去动态的添加组件。当然有create方法去一个个创建,那当组件很多很复杂的时候呢?所以我们需要用一个p去把需要的组件框起来,直接一下子复制p中所有的组件。这里举个简单的小例子。去复制被需求的几个组件。
<html>
<body>
<h1>选择需要复制的次数</h1>
<p id="d1">
<select id="s1" onchange="myfunction()" />
<option value=1>1</option>
<option value=2>2</option>
<option value=3>3</option>
</select>
</p>
<p id="father">
<label>我是等待被复制的p</label>
<button type="button">按钮</button>
<label>文本框</label><input type="text">
</p>
<p>下面是被复制的</p>
<p id="son"></p>
<p id="son2"></p>
<p id="son3"></p>
<script>
function myfunction(){
var select = document.getElementById("s1");
//获得当前选中的值
var value = select.value;
if(value==2){
var fatherp = document.getElementById("father");
var sonp = document.getElementById("son");
var sonp2 = document.getElementById("son2");
//将fatherp中的所有内容 包括HTML标签 给son
sonp.innerHTML = fatherp.innerHTML;
sonp2.innerHTML = fatherp.innerHTML;
}
else if(value==3){
var fatherp = document.getElementById("father");
var sonp = document.getElementById("son");
var sonp2 = document.getElementById("son2");
var sonp3= document.getElementById("son3");
//将fatherp中的所有内容 包括HTML标签 给son
sonp.innerHTML = fatherp.innerHTML;
sonp2.innerHTML = fatherp.innerHTML;
sonp3.innerHTML = fatherp.innerHTML;
}
}
</script>
</body>
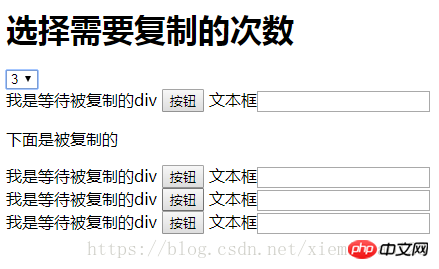
</html>运行结果如图:


这里的select框也用到了onchange的方法,虽然例子简单但体现了动态的思想。
缺点:当你的组件很复杂,例如伸缩框,Tab窗等,每个按钮都有自己的索引,每个表框都有自己的id,这个复制过去后,里面的索引id等都没有改变,会发生组件的冲突。而且复制出来的组件在源码里是没有的,想单独去更改复制出来的组件的某个功能是比较麻烦的。
为了方便源码的更改,但又想实现页面的“动态”,这里可以用一个小方法。将需要的组件陈列好,隐藏起来,当客户需要的时候再展现出来。
<html>
<body>
<h1>选择需要复制的次数</h1>
<p id="d1">
<select id="s1" onchange="Hidden()" />
<option value=1>1</option>
<option value=2>2</option>
<option value=3>3</option>
</select>
</p>
<p id="father">
<label>我是等待被复制的p</label>
<button type="button">按钮</button>
<label>文本框</label><input type="text">
</p>
<p>下面是被复制的</p>
<p id="son1" style="display:none">
<label>我是等待被复制的p 但我可以和父类不一样</label>
<button type="button">按钮</button>
<label>文本框</label><input type="text">
</p>
<p id="son2" style="display:none">
<label>我是等待被复制的p 但我可以和父类不一样也和上面的不一样</label>
<button type="button">按钮</button>
<label>文本框</label><input type="text">
</p>
<script>
function Hidden() {
var select = document.getElementById("s1");
var p1 = document.getElementById("son1");
var p2 = document.getElementById("son2");
//1.获得当前选中的值
var value = select.value;
if (value == 2) {
p1.style.display = '';
} else if (value == 3) {
p1.style.display = '';
p2.style.display = '';
}
}
</script>
</body>
</html>

可以看到文本的内容可以发生改变,和上面的方法不一样不再是单纯的复制。用户使用起来也有动态的感觉。但其实本质还是静态的网页。优点就是方便修改,可以做的种类很多。缺点也很明显,如何要100个甚至1000个表单呢?难道要提前写好这么多然后隐藏吗?
上面两种方法都是十分实用的,可以快速的完成客户的某些需求。适当的更改或者两种方法的结合带来的效果会更好。
以上是JS如何对组件实现动态处理的详细内容。更多信息请关注PHP中文网其他相关文章!




