vue.js、element-ui、vuex环境搭建实例分享
本文主要和大家分享vue.js、element-ui、vuex环境搭建实例,本文主要以图文实例和代码分享,希望能帮助到大家。
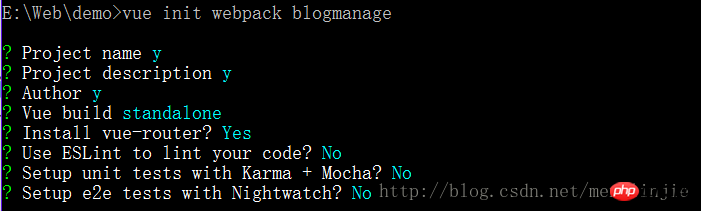
一、初始化项目
vue init webpack <project-name>

二、初始化依赖包
npm install
三、运行调试
npm run dev
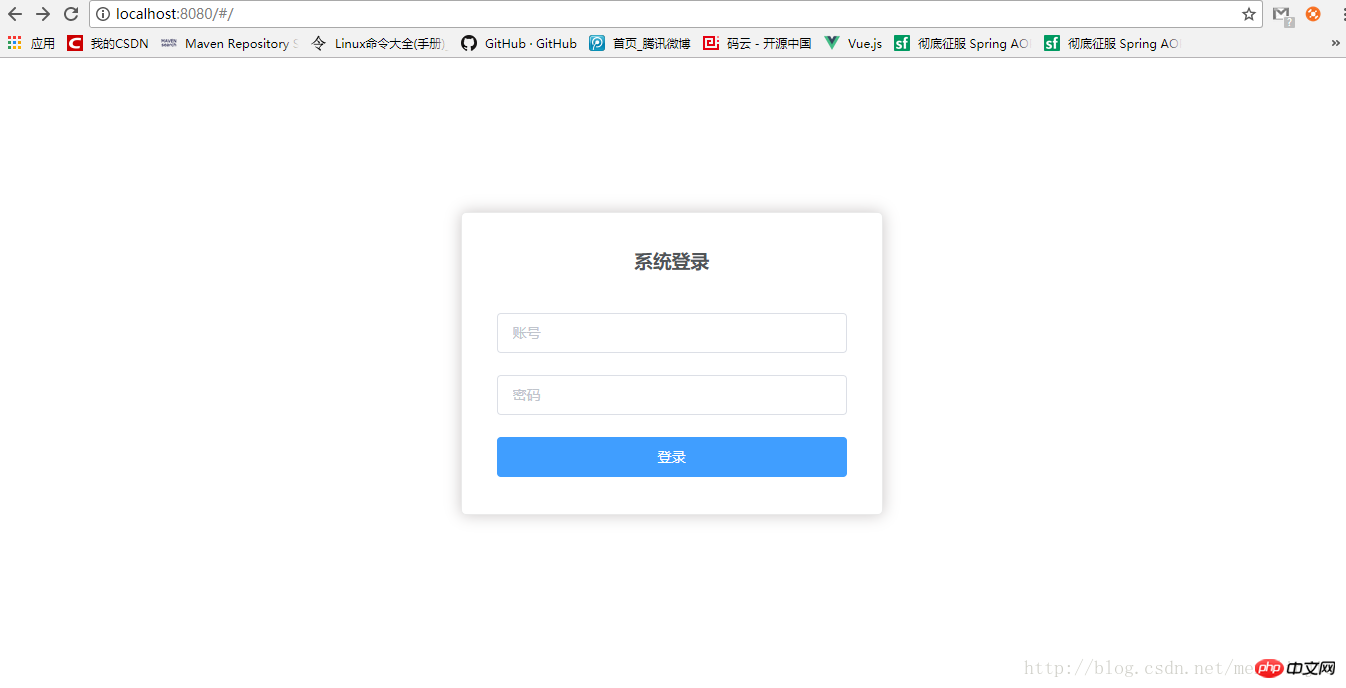
地址栏输入localhost:8080

四、导入elementUI包
npm install --save vue element-ui
五、导入vue-router包
npm install --save vue-router
六、导入axios包
npminstall --save axios
七、安装sass-loader以及node-sass插件
npm install sass-loader -Dnpm install node-sass -D
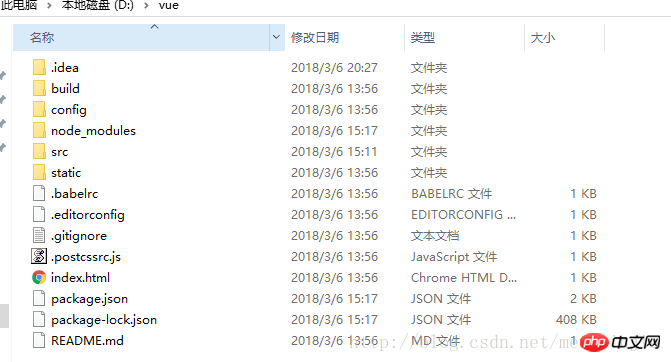
项目目录 
八、修改调试
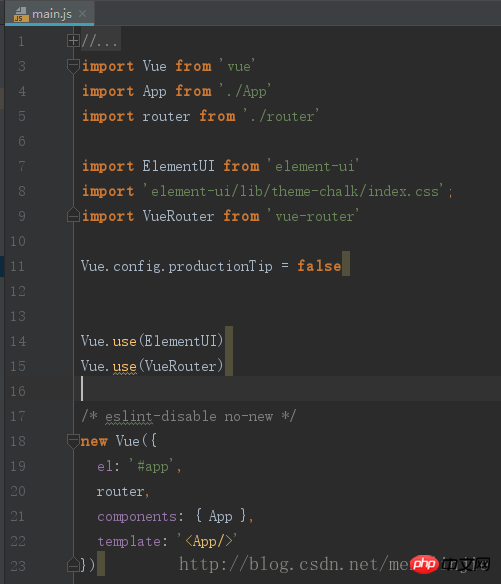
main.js里面引入vue element 和router:
import ElementUI from 'element-ui'import 'element-ui/lib/theme-chalk/index.css';import VueRouter from 'vue-router'Vue.use(ElementUI) Vue.use(VueRouter)

新建登录vue文件:Ulogin.vue
<template>
<el-form :model="ruleForm2" :rules="rules2" ref="ruleForm2" label-position="left" label-width="0px"
class="demo-ruleForm login-container">
<h3 class="title">系统登录</h3>
<el-form-item prop="account">
<el-input type="text" v-model="ruleForm2.account" auto-complete="off" placeholder="账号"></el-input>
</el-form-item>
<el-form-item prop="checkPass">
<el-input type="password" v-model="ruleForm2.checkPass" auto-complete="off" placeholder="密码"></el-input>
</el-form-item>
<el-form-item style="width:100%;">
<el-button type="primary" style="width:100%;" @click.native.prevent="handleSubmit2" >登录 </el-button>
</el-form-item>
</el-form></template><script>
export default {
name: "Ulogin.vue",
data() { var checkAccount = (rule, value, callback) => { if (!value) { return callback(new Error('请输入账号'));
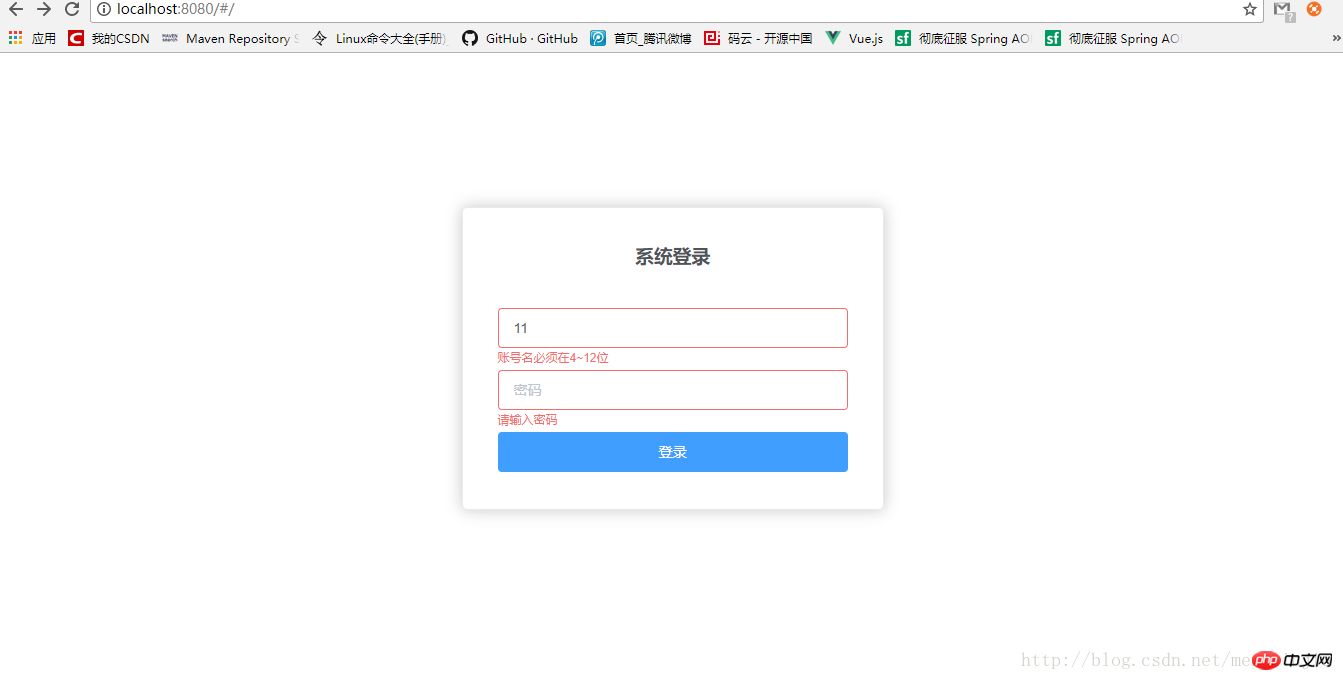
} else if (value.length < 4 || value.length>12) { return callback(new Error('账号名必须在4~12位'));
} else {
callback();
}
}; var checkPass = (rule, value, callback) => { if (value === '') { return callback(new Error('请输入密码'));
} else if (value.length < 2) { return callback(new Error('密码不能小于两位'));
} else { return callback();
}
}; return {
ruleForm2: {
account: '',
checkPass: ''
},
rules2: {
account: [
{validator: checkAccount, trigger: 'blur'},
],
checkPass: [
{validator: checkPass, trigger: 'blur'},
]
}
};
},
methods: {
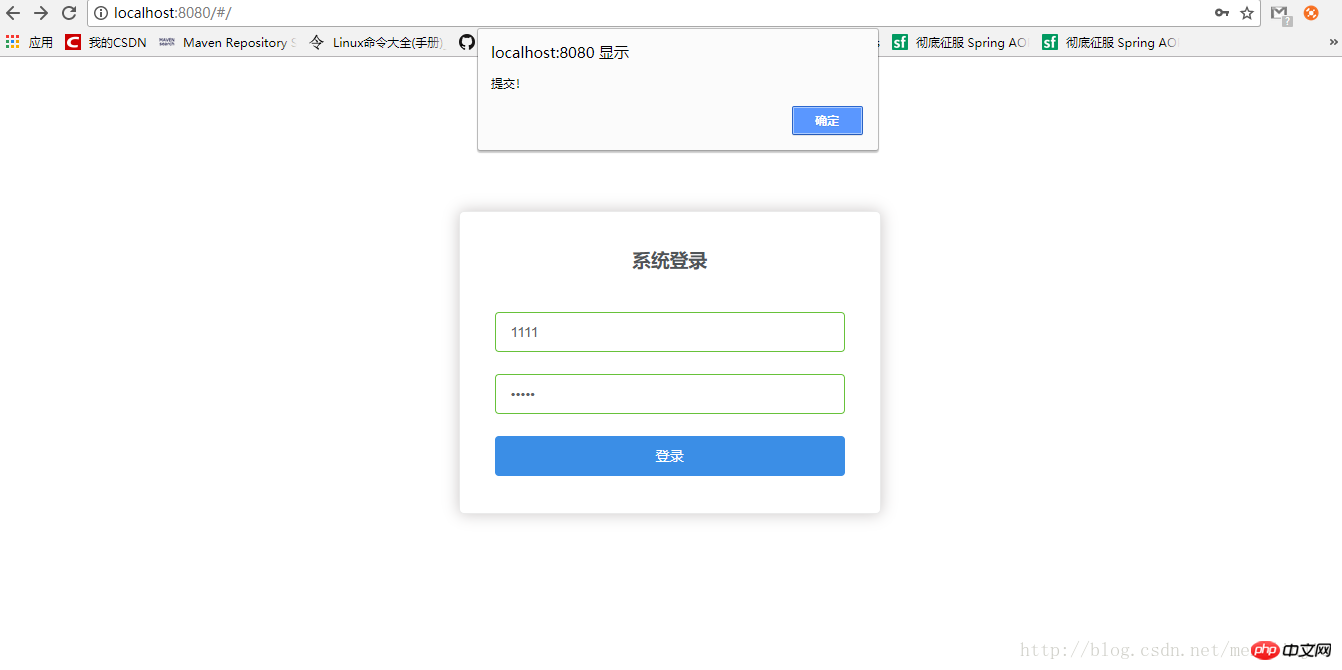
handleSubmit2(ruleForm2) { this.$refs.ruleForm2.validate((valid) => { if (valid) {
alert('提交!')
} else {
alert('登陆失败!');
console.log('error submit!!'); return false;
}
});
}
}
}</script><style lang="scss" scoped>
.login-container { /*box-shadow: 0 0px 8px 0 rgba(0, 0, 0, 0.06), 0 1px 0px 0 rgba(0, 0, 0, 0.02);*/
-webkit-border-radius: 5px; border-radius: 5px; -moz-border-radius: 5px; background-clip: padding-box; margin: 180px auto; width: 350px; padding: 35px 35px 15px 35px; background: #fff; border: 1px solid #eaeaea; box-shadow: 0 0 25px #cac6c6; .title {
margin: 0px auto 40px auto; text-align: center; color: #505458; }
.remember { margin: 0px 0px 35px 0px; }
}</style>router内index.js文件配置路由:
import Ulogin from '../components/Ulogin'Vue.use(Router)
export default new Router({
routes: [ // {
// path: '/',
// name: 'HelloWorld',
// component: HelloWorld
// },
{
path:'/',
name:'',
component:Ulogin
}
]
})App.vue
<template>
<p id="app">
<router-view/>
</p></template><script>
export default {
name: 'App'
}</script><style>
#app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; }</style>目录结构:

运行:npm run dev 


相关推荐:
以上是vue.js、element-ui、vuex环境搭建实例分享的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undress AI Tool
免费脱衣服图片

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Stock Market GPT
人工智能驱动投资研究,做出更明智的决策

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue.js和React的未来:趋势和预测
May 09, 2025 am 12:12 AM
vue.js和React的未来:趋势和预测
May 09, 2025 am 12:12 AM
Vue.js和React的未来趋势和预测分别是:1)Vue.js将在企业级应用中广泛应用,并在服务端渲染和静态站点生成方面有突破;2)React将在服务器组件和数据获取方面创新,并进一步优化并发模式。
 Laravel Vue.js 开发单页面应用(SPA)教程
May 15, 2025 pm 09:54 PM
Laravel Vue.js 开发单页面应用(SPA)教程
May 15, 2025 pm 09:54 PM
使用Laravel和Vue.js可以构建单页面应用(SPA)。1)在Laravel中定义API路由和控制器,处理数据逻辑。2)在Vue.js中创建组件化前端,实现用户界面和数据交互。3)配置CORS和使用axios进行数据交互。4)利用VueRouter实现路由管理,提升用户体验。
 vue.js的前端开发:优势和技术
May 03, 2025 am 12:02 AM
vue.js的前端开发:优势和技术
May 03, 2025 am 12:02 AM
Vue.js受欢迎的原因包括简单易学、灵活性高和高效性能。1)其渐进式框架设计适合初学者逐步学习。2)组件化开发提高了代码可维护性和团队协作效率。3)响应式系统和虚拟DOM提升了渲染性能。
 将Vue.js的虚拟DOM视为真实DOM的镜像是多么准确?
May 13, 2025 pm 04:05 PM
将Vue.js的虚拟DOM视为真实DOM的镜像是多么准确?
May 13, 2025 pm 04:05 PM
Vue.js的VirtualDOM既是真实DOM的镜像,又不完全是。1.创建和更新:Vue.js基于组件定义创建VirtualDOM树,状态变化时先更新VirtualDOM。2.差异和修补:通过diff操作比较新旧VirtualDOM,仅将最小变化应用到真实DOM。3.效率:VirtualDOM允许批量更新,减少直接DOM操作,优化渲染过程。VirtualDOM是Vue.js优化UI更新的战略工具。
 vue.js vs.反应:易于使用和学习曲线
May 02, 2025 am 12:13 AM
vue.js vs.反应:易于使用和学习曲线
May 02, 2025 am 12:13 AM
Vue.js更易用且学习曲线较平缓,适合初学者;React学习曲线较陡峭,但灵活性强,适合有经验的开发者。1.Vue.js通过简单的数据绑定和渐进式设计易于上手。2.React需要理解虚拟DOM和JSX,但提供更高的灵活性和性能优势。
 vue.js如何使用虚拟DOM来提高性能?
Jun 02, 2025 am 12:05 AM
vue.js如何使用虚拟DOM来提高性能?
Jun 02, 2025 am 12:05 AM
vue.jsleveragesthevirtualdomtoboostperformance byptimizingRendering和UpdatingTheuserInterface.1)itbatchesmultipliplestatateChangesforeffiticeUpdates,2)useAdiffIffingAlgorithMorthArgorithmorthArgetEddomupdates,and3)
 Vue.js 与 React 在组件化开发中的核心差异是什么?
May 21, 2025 pm 08:39 PM
Vue.js 与 React 在组件化开发中的核心差异是什么?
May 21, 2025 pm 08:39 PM
Vue.js和React在组件化开发中的核心差异在于:1)Vue.js使用模板语法和选项式API,而React使用JSX和函数式组件;2)Vue.js采用响应式系统,React则使用不可变数据和虚拟DOM;3)Vue.js提供多个生命周期钩子,React则更多使用useEffect钩子。
 如何将sublime文本与vue.js一起使用?
Jun 26, 2025 am 12:12 AM
如何将sublime文本与vue.js一起使用?
Jun 26, 2025 am 12:12 AM
toenhancevue.jsdevelopmentInSubliMeText,installvuesyntaxhighlightingviapackagecontrol,setupemmetforfasterhtmltmltplating,IntegrateEsLintAnd and prettierForLintingformatting和配置






