
To use vue to develop the front-end framework, you must first have an environment. This environment requires the help of node, so you must first install node, and use npm in node to install the required dependencies, etc. This article mainly introduces a simple tutorial on building a Vue environment, which has certain reference value. Interested friends can refer to it. I hope it can help everyone.
①Install nodejs
https://nodejs.org
Download nodejs, (lts) when installing, click Agree, and go to next Can.
It will come with an npm (npm is a package manager, what is it used for? It is a warehouse, if you need to use it, just npm install packageName)
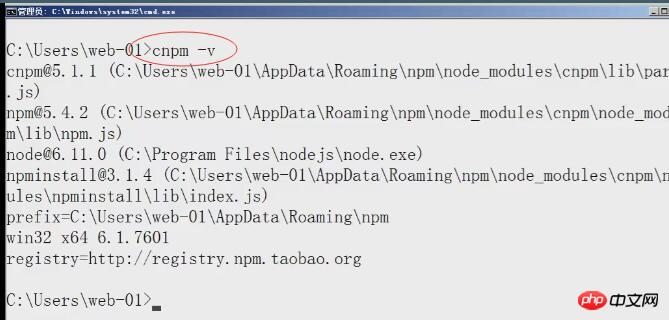
Test:

②Install cnpm (Taobao mirror,)
npm install -g cnpm --registry=https://registry.npm.taobao.org

③ Install vue-cli
windows computer, press widnows+r at the same time, enter cmd, click Enter to enter the command line mode; enter
in the command line Following the instructions, click Enter at the end
(npm install vue-cli -g (cnpm is equivalent to npm after installing the Taobao image)) cnpm install --global vue-cli

④Install webpack
npm install webpack -g

④Create a template project based on the vue instructions provided after vue-cli is installed
Use the template compression package (tpls.zip) provided by the teacher
I have uploaded tpls.zip in the "Information" under the file
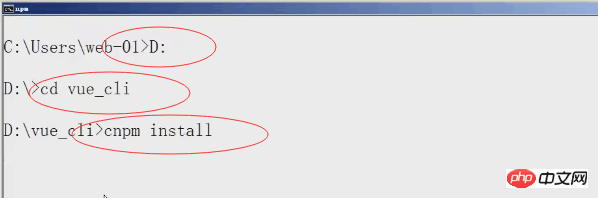
Place it on the D drive, create a new vue_cli, and unzip it Each file after is copied to vue_cli.
⑤Dependencies needed to install the project
After decompressing the above folder, enter the directory and execute the instructions:
cnpm install
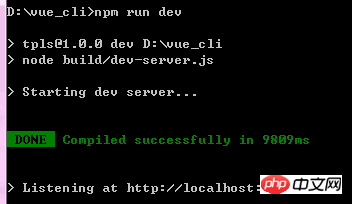
⑥Execute the command and start the development server
npm run dev
Note: If the Taobao image installation fails, the solution:
Set up first The proxy is empty npm config set proxy null, and then install Taobao Mirror again






Detailed example of chat room for communication between father and son in vue component
Detailed example of vue using mock data
How to implement rolling loading of more functions in vue
The above is the detailed content of Detailed examples of simple tutorials on building a Vue environment. For more information, please follow other related articles on the PHP Chinese website!
 What are the website building functions?
What are the website building functions? How to deal with laptop lag and slow response
How to deal with laptop lag and slow response How to read a column in excel in python
How to read a column in excel in python Usage of distinct in SQL
Usage of distinct in SQL How to solve the problem that document.cookie cannot be obtained
How to solve the problem that document.cookie cannot be obtained Commonly used vbs scripts
Commonly used vbs scripts What to do if there is no sound from the computer microphone
What to do if there is no sound from the computer microphone How to open csv format file
How to open csv format file



