在我们的日常Web网页开发中,每个页面都有很多的div布局,那么我们在开发的时候知道使用了css float浮动会产生css浮动,那每次浮动之后,我们必须要做的一件事就是清除浮动,这使用我们就要用clear样式属性来实现,今天就给大家介绍clear both清除浮动的使用总结!
CSS中clear both清除浮动

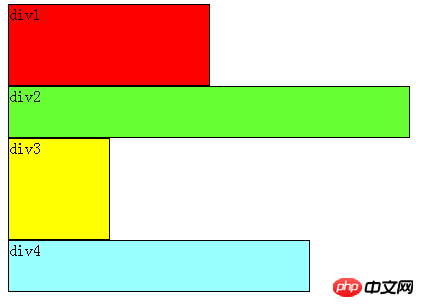
可以看出,即使p1的宽度很小,页面中一行可以容下p1和p2,p2也不会排在p1后边,因为p元素是独占一行的。注意,以上这些理论,是指标准流中的p。小菜认为,无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个p元素”。显然标准流已经无法满足需求,这就要用到浮动。

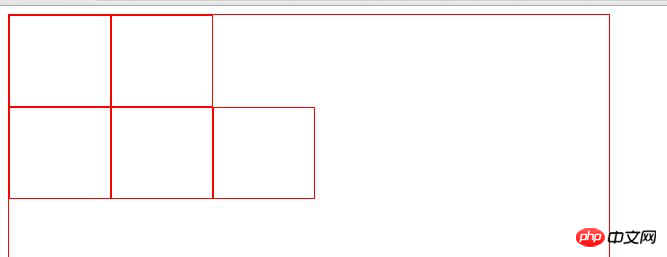
当所有元素的clear属性都设为right时,由于优先级的原因,并不是所想的那样:右侧没有浮动元素,而是右侧出现了浮动元素。

下面小编就为大家带来一篇详解CSS中的clear清除浮动技巧。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧

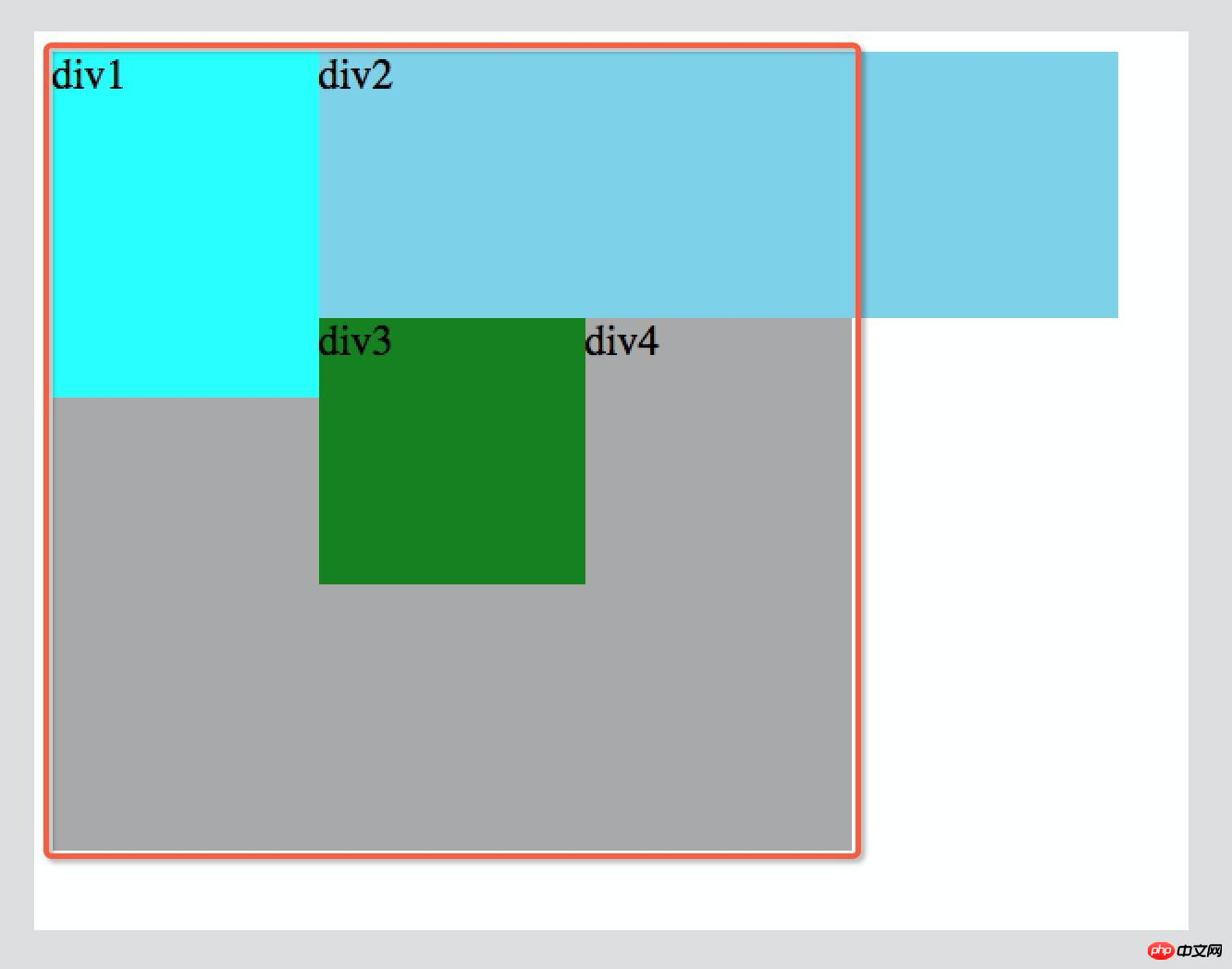
网络上流行的说法是:在非IE浏览器(如Firefox)下,当容器的高度(height)为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。
这篇文章主要介绍了css别忘记清除浮动clear:both示例,需要的朋友可以参考下,使用代码案例详解css别忘记清除浮动clear:both ,简单明了的代码可以做到举一反三效果!
clear both清除浮动相关问答:
1.css - .clearfix:after中为什么设置display: table
2.javascript - clear:both 放置的位置
【相关文章推荐】:
2.css中background-position属性用法总结
以上是CSS中clear both清除浮动的使用方法总结的详细内容。更多信息请关注PHP中文网其他相关文章!




