在现代 Web 开发中,管理客户端数据已成为一项基本技能。开发人员通常依赖 localStorage、sessionStorage 和 cookie 在用户浏览器中存储数据。虽然这三种机制具有相似的目的,但它们在容量、持久性和用例方面存在明显差异。在本博客中,我们将通过示例探讨这些差异,以帮助您更好地了解何时以及如何使用每个差异。
1。 localStorage:持久客户端存储
用途:localStorage 旨在在客户端存储即使浏览器关闭后仍然存在的数据。对于需要在多个会话中保留的数据来说,这是一个绝佳的选择。
容量:localStorage 提供大量存储空间,通常每个域最多 10MB,这对于大多数应用程序来说已经足够了。
持久性:存储在 localStorage 中的数据保持可用,直到被用户或应用程序明确删除。这使得它非常适合存储用户首选项,例如主题设置,这些首选项应该在网站的不同访问中持续存在。
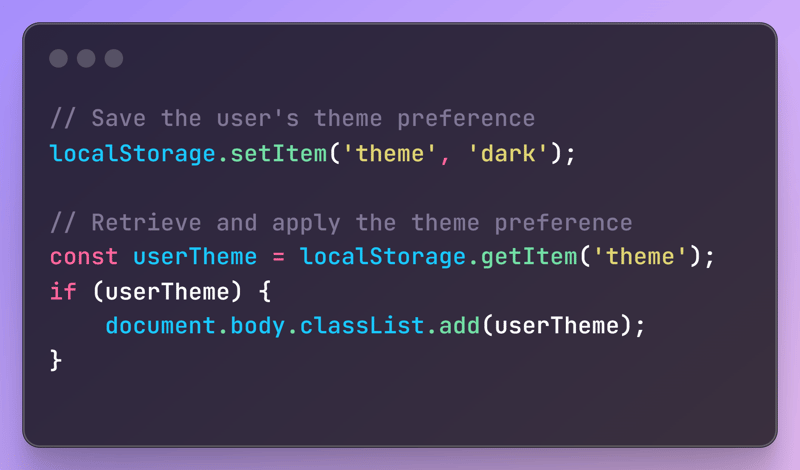
示例:假设您有一个提供浅色和深色模式的 Web 应用程序。您可以使用 localStorage 保存用户的首选项,以便他们下次访问时,网站会自动以他们选择的模式加载。

2。 sessionStorage:基于会话的临时存储
用途:sessionStorage也在客户端存储数据,但仅限于页面会话的持续时间。这意味着当用户关闭浏览器选项卡或窗口时数据将被清除。
容量:与 localStorage 类似,sessionStorage 为每个域提供大约 5MB 的存储空间。虽然容量较小,但对于临时数据来说通常足够了。
持久性:sessionStorage 和 localStorage 之间的主要区别是持久性。 sessionStorage 数据仅在页面会话期间可用,因此适合存储不需要在当前会话之外保留的临时数据。
示例:想象一个多步骤表单,用户在多个页面上输入数据。您可以使用 sessionStorage 在用户执行步骤时临时存储表单数据。这可以确保如果他们不小心重新加载页面,也不会丢失进度。
3。 Cookie:具有服务器交互的小型持久存储
用途:Cookie 用于存储需要跨会话持久保存的小数据片段,并且可以通过 HTTP 请求发送到服务器。它们通常用于跟踪用户会话、存储身份验证令牌和记住用户设置。
容量:与 localStorage 和 sessionStorage 相比,Cookie 的容量要小得多,每个 Cookie 的限制为 4KB。但是,可以存储多个 cookie,每个 cookie 都有此限制。
持久性:Cookie 具有可配置的过期时间。它们可以在会话结束时过期,也可以持续指定的持续时间。这种灵活性允许 cookie 用于短期和长期存储。
示例:cookie 的常见用途是存储用户的登录令牌,这允许用户跨会话保持登录状态,而无需在每次访问网站时重新输入凭据。
何时使用每种存储机制
localStorage:当您需要存储大量数据,这些数据应在多个会话中持续存在并且不敏感(例如,用户首选项、非敏感应用程序状态)时使用。
sessionStorage:非常适合仅在用户会话期间持续存在的临时数据(例如,单会话表单数据、临时状态)。
Cookie:最适合存储需要通过 HTTP 请求发送到服务器或需要特定过期时间的小数据(例如,身份验证令牌、需要与服务器交互的用户首选项) .
结论
了解 localStorage、sessionStorage 和 cookie 之间的差异对于在 Web 应用程序中做出正确的选择至关重要。每种方法都有自己的优点和局限性,了解何时使用每种方法将帮助您构建更高效、用户友好的应用程序。
通过掌握这些工具,您将能够更好地管理下一个项目中的客户端数据存储,确保为用户提供无缝体验。
? Connectez-vous avec moi sur LinkedIn :
Connectons-nous et discutons davantage de React, du développement Web et de l'amélioration des performances !
Profil LinkedIn :Abhay Kumar
以上是了解 Web 存储:LocalStorage、SessionStorage 和 Cookie的详细内容。更多信息请关注PHP中文网其他相关文章!




