CSS 导航栏
CSS 导航栏
垂直

水平

导航栏
熟练使用导航栏,对于任何网站都非常重要。
使用CSS你可以转换成好看的导航栏而不是枯燥的HTML菜单。
导航栏=链接列表
作为标准的HTML基础一个导航栏是必须的。
在我们的例子中我们将建立一个标准的HTML列表导航栏。
导航条基本上是一个链接列表,所以使用
- 和
- 元素非常有意义:
现在,让我们从列表中删除边距和填充:
例子解析:
list-style-type:none - 移除列表前小标志。一个导航栏并不需要列表标记
移除浏览器的默认设置将边距和填充设置为0
上面的例子中的代码是垂直和水平导航栏使用的标准代码。
垂直导航栏
上面的代码,我们只需要 元素的样式,就可建立一个简单的垂直导航栏:
实例
php中文网(php.cn) A background color is added to the links to show the link area.
Notice that the whole link area is clickable, not just the text.
运行实例 ?点击 "运行实例" 按钮查看在线实例
示例说明:
display:block - 显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度
width:60px - 块元素默认情况下是最大宽度。我们要指定一个60像素的宽度
在这个基础上进行样式的添加,就可制作一个简单又漂亮的垂直导航栏:
注意:请务必指定 元素在垂直导航栏的的宽度。如果省略宽度,IE6可能产生意想不到的效果。
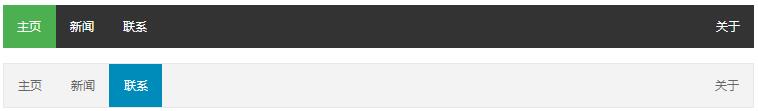
水平导航栏
有两种方法创建横向导航栏。使用内联或浮动的列表项。
这两种方法都很好,但如果你想链接到具有相同的大小,你必须使用浮动的方法。
内嵌列表项
建立一个横向导航栏的方法之一是指定元素, 上述代码是标准的内嵌:
实例
php中文网(php.cn) 注意:如果您只为 a 元素设置内边距(而不设置 ul 元素),那么链接会出现在 ul 元素之外。所以,我们为 ul 元素添加了 top 和 bottom 内边距。
运行实例 ?点击 "运行实例" 按钮查看在线实例
实例解析:
display:inline; -默认情况下,
- 元素是块元素。在这里,我们删除换行符之前和之后每个列表项,以显示一行。
浮动列表项
在上面的例子中链接有不同的宽度。
对于所有的链接宽度相等,浮动
- 元素,并指定为 元素的宽度:
实例
php中文网(php.cn) 注意: 如果!DOCTYPE 没有定义, floating 可以产生意想不到的结果.
A background color is added to the links to show the link area. The whole link area is clickable, not just the text.
注意: overflow:hidden 添加到ul元素,以防止li元素列表的外出。.
运行实例 ?点击 "运行实例" 按钮查看在线实例
实例解析:
float:left - 使用浮动块元素的幻灯片彼此相邻
display:block - 显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度
width:120px - 块元素默认情况下是最大宽度。我们要指定一个120像素的宽度
更多实例
实例:如何使用 CSS3 媒体查询来创建一个响应式导航。
响应式边栏导航实例
该实例在屏幕宽度小于 900px 时导航栏为顶部水平导航栏,如果大于 900px 导航栏会在左边,且是固定的。
如果屏幕宽度小于 400px 会变为垂直导航栏。
重置浏览器窗口大小,查看效果。
运行实例 ?点击 "运行实例" 按钮查看在线实例

