CSS 在线手册
/CSS Display(显示)
CSS Display(显示)
CSSDisplay(显示)与Visibility(可见性)
display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏。CSS display 属性和 visibility属性都可以用来隐藏某个元素,但是这两个属性有不同的定义。

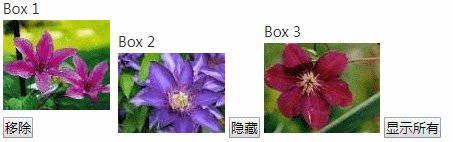
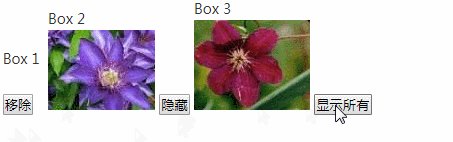
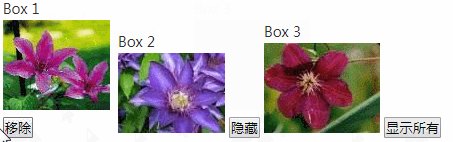
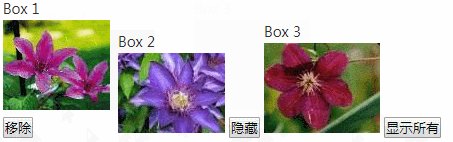
隐藏元素 - display:none或visibility:hidden
隐藏一个元素可以通过把display属性设置为"none",或把visibility属性设置为"hidden"。但是请注意,这两种方法会产生不同的结果。
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
CSS Display - 块和内联元素
块元素是一个元素,占用了全部宽度,在前后都是换行符。
块元素的例子:
内联元素只需要必要的宽度,不强制换行。
内联元素的例子:
如何改变一个元素显示
可以更改内联元素和块元素,反之亦然,可以使页面看起来是以一种特定的方式组合,并仍然遵循web标准。
下面的示例把列表项显示为内联元素:
下面的示例把span元素作为块元素:
实例
php中文网(php.cn) Nirvana
Record: MTV Unplugged in New York Year: 1993Radiohead
Record: OK Computer Year: 1997
运行实例 »点击 "运行实例" 按钮查看在线实例
注意:变更元素的显示类型看该元素是如何显示,它是什么样的元素。例如:一个内联元素设置为display:block是不允许有它内部的嵌套块元素。
更多实例
这个例子演示了如何显示一个元素的内联元素。
这个例子演示了如何显示一个元素的块元素。
这个例子演示了如何使用表的collapse属性。
教程导航

