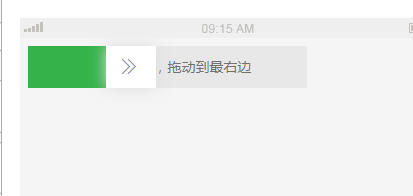
滑動解鎖-適配行動端PC端
滑動解鎖-適配行動端PC端
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 vue行動端適配不了
vue行動端適配不了
24 May 2023
隨著行動互聯網的發展,越來越多的網站和應用程式開始將行動終端作為主要的存取方式。在行動端開發中,如何適應不同的設備解析度成為一個重要的議題。對於 Vue 開發者而言,行動端適配需要考慮不同螢幕尺寸、密度和方向的適配問題。傳統的適配方式是透過媒體查詢和 rem 單位來實現的。具體方法是先針對不同的螢幕分別設定不同的樣式文件,然後使用 rem 單位實現相對於根元素的寬度來縮放字體
 4種行動端適配方法
4種行動端適配方法
02 Jun 2020
行動端web頁面的開發,由於手機螢幕尺寸、解析度不同,或需要考慮橫豎螢幕問題,為了使得web頁面在不同行動裝置上具有相適應的展示效果,需要在開發過程中使用合理的適配方案來解決這個問題。
 vue中怎麼做行動端適配
vue中怎麼做行動端適配
18 Apr 2023
Vue是一種流行的JavaScript框架,許多開發者使用它來建立Web應用程式。由於越來越多的用戶使用行動裝置造訪網站,確保你的Vue應用程式能夠在不同的行動裝置上正確地顯示和工作變得越來越重要。要達到這個目標,你需要使用一些技術來確保Vue應用程式適配行動裝置。本文將介紹一些Vue中行動端適配的方法。一、使用針對行動裝置的CSS框架因為行動裝置的螢幕尺寸和解析度不同,直接使
 vue.js怎麼實作行動端適配
vue.js怎麼實作行動端適配
11 Nov 2020
vue.js實作行動端適配的方法:1.使用rem佈局,在主入口【index.html】,【<head>】標籤內加入相關JS程式碼;2、使用【lib-flexible】外掛實作。
 如何解決行動端滑動載入問題?
如何解決行動端滑動載入問題?
30 Jun 2023
隨著行動裝置的普及和用戶對行動應用的需求不斷增加,開發行動端應用已經成為了開發者的重要任務。而在行動裝置應用程式中,滑動載入更多是一種常見的互動方式,能夠提升使用者體驗並增加頁面的易用性。本文將介紹在Vue開發中,如何解決行動端滑動載入更多的問題。一、了解行動端滑動載入更多的實作原理在介紹解決方案之前,我們首先需要了解行動端滑動載入更多的實作原理。在行動裝置上,
 Vue開發中如何解決行動端右滑回傳問題
Vue開發中如何解決行動端右滑回傳問題
29 Jun 2023
隨著行動端的普及,越來越多的網站和應用程式開始採用Vue作為前端開發框架。 Vue具有簡潔易用、效能優異的特點,使得開發人員能夠更有效率地建構行動端應用。然而,在使用Vue開發行動裝置應用程式時,我們常常會遇到一個問題:右滑返回導致頁面跳躍問題。在行動端,許多應用程式都希望使用者可以透過右滑手勢回到上一個頁面,這樣可以提高使用者的操作體驗。然而,由於Vue的單頁面應用(
09 Dec 2017
拿到設計稿後,如何進行版面還原?如果只需要做非精確的響應式設計,那麼使用媒體查詢來實現就 OK 了。如果需要精確還原設計稿,則一般透過縮放來實現。常見方案有基於 viewport 和基於 rem 的縮放方案。本文主要介紹了詳解H5 活動頁之行動裝置 REM 版面適配方法的相關資料,希望能幫助大家。


Hot tools Tags

Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER