vue.js實作行動端適配的方法:1、使用rem佈局,在主入口【index.html】,【
】標籤內加入相關JS程式碼;2、使用【lib -flexible】插件實現。

本教學操作環境:windows7系統、vue2.9版,此方法適用於所有品牌電腦。
【相關文章推薦:vue.js】
#vue.js實作行動裝置適配的方法:
一、方法一:rem 佈局
在主入口:index.html,
標籤內新增如下JS 程式碼:(實作在標準375px寬度適配下,100px = 1rem。) <script>
(function () {
// 在标准 375px 适配下,100px = 1rem;
var baseFontSize = 100;
var baseWidth = 375;
var set = function () {
var clientWidth = document.documentElement.clientWidth || window.innerWidth;
var rem = 100;
if (clientWidth != baseWidth) {
rem = Math.floor(clientWidth / baseWidth * baseFontSize);
}
document.querySelector('html').style.fontSize = rem + 'px';
}
set();
window.addEventListener('resize', set);
}());
</script>二、方法二:lib-flexible 外掛實作
##1、安裝外掛npm i lib-flexible --save // 载lib-flexible npm install px2rem-loader // 安装px2rem-loader
import 'lib-flexible/flexible'
<meta name="viewport" content="width=device-width,initial-scale=1.0"> //注意这两个的区别,建议添加下面的meta,反正点击输入框,页面自动缩放 <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
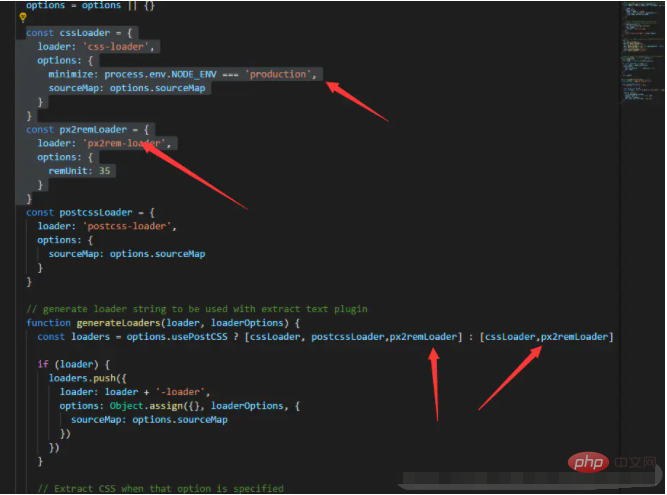
const cssLoader = {
loader: 'css-loader',
options: {
minimize: process.env.NODE_ENV === 'production',
sourceMap: options.sourceMap
}
}
const px2remLoader = {
loader: 'px2rem-loader',
options: {
//一般设置75
remUnit: 35
}
} function generateLoaders(loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader,px2remLoader] : [cssLoader,px2remLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
// Extract CSS when that option is specified
// (which is the case during production build)
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}
npm run dev // 重新執行
相關免費學習推薦:JavaScript(影片)
#
以上是vue.js怎麼實作行動端適配的詳細內容。更多資訊請關注PHP中文網其他相關文章!


