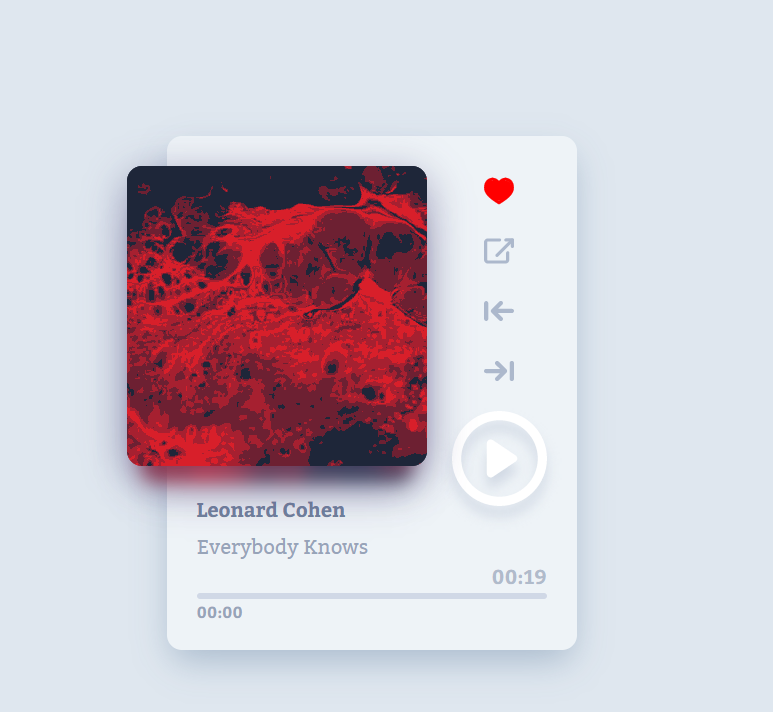
vue音樂播放插件
迷你音樂播放器由VueJs建構
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 黑膠唱片風格音訊播放器jQuery插件
黑膠唱片風格音訊播放器jQuery插件
19 Jan 2017
colorizer是一款可以創造黑膠唱片風格音訊播放器的jQuery外掛。該插件透過jQuery來驅動音訊的播放,並使用CSS3來製作唱片機的動畫特效。
 如何使用Vue實現音樂播放器特效
如何使用Vue實現音樂播放器特效
19 Sep 2023
如何使用Vue實現音樂播放器特效引言:在當今的網路時代,音樂已成為人們生活中不可或缺的一部分。為了提供更好的體驗,許多網站都會添加音樂播放器功能。本文將介紹如何使用Vue框架實作一個簡單的音樂播放器,並提供具體的程式碼範例。希望透過本文的分享,能夠幫助讀者更掌握Vue框架的使用。正文:一、前準備在開始前,我們需要確保已經安裝了Node.js和Vue
20 Jun 2017
相關技能 HTML5+CSS3(實現頁面佈局和動態效果) Iconfont(使用向量圖示庫新增播放器相關圖示) LESS (動態CSS編寫) jQuery(快速編寫js腳本) gulp+webpack(自動化建置工具,實作LESS,CSS,JS等編譯和壓縮程式碼) 實現的功能 播放暫停(點擊切換播放狀態) 下一曲(切換下一首) 隨機播放(目前歌曲播放完自動播放下一曲) 單曲循環(點擊
 如何使用Vue實現音訊播放特效
如何使用Vue實現音訊播放特效
19 Sep 2023
如何使用Vue實現音訊播放特效引言:在Web應用程式中,音訊播放特效可以增加使用者的互動體驗,為使用者帶來更加動態和有趣的介面效果。 Vue是一種流行的JavaScript框架,它提供了豐富的功能和元件,使我們能夠輕鬆實現音訊播放特效。本文將介紹如何使用Vue來實現音訊播放特效,並給出具體的程式碼範例。一、專案準備工作:建立Vue專案:首先,我們需要安裝Vue-c
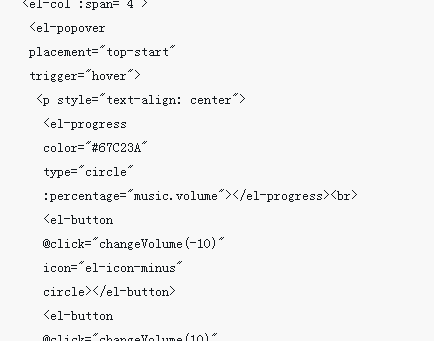
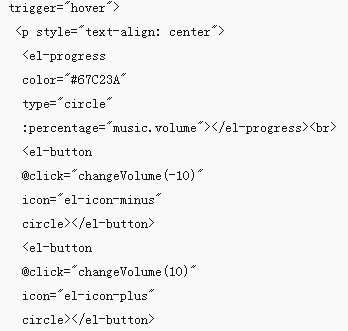
 vue-element怎麼做音樂播放器
vue-element怎麼做音樂播放器
23 May 2018
這次帶給大家vue-element怎麼做出音樂播放器,vue-element做出音樂播放器的注意事項有哪些,以下就是實戰案例,一起來看一下。
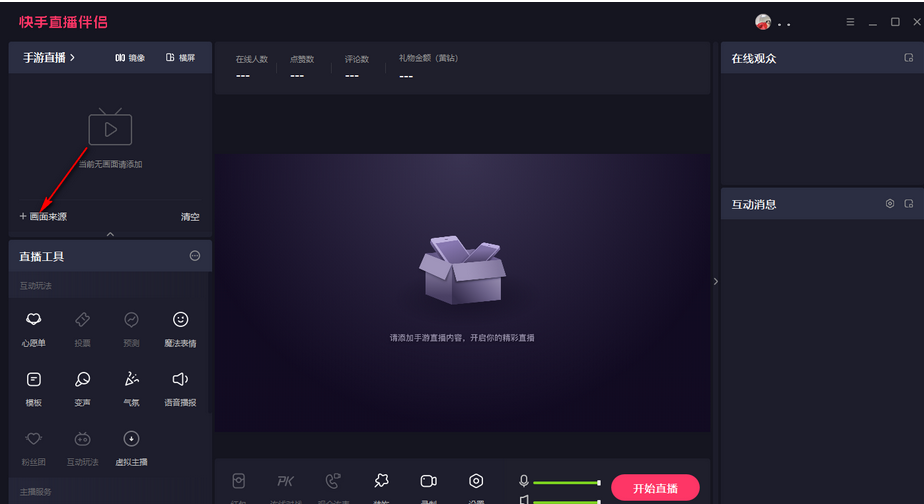
 直播伴侶怎麼播放音樂? -直播伴侶播放音樂教程
直播伴侶怎麼播放音樂? -直播伴侶播放音樂教程
02 Jun 2024
1.直接在電腦中將電腦版的快手直播伴侶點選打開,在頁面左側位置點選【畫面來源】。不要改變原內容的意思,微調內容,重寫內容,不要續寫:2.隨後,在打開的頁面中,你可以透過新增圖片或是新增視窗功能來操作,這裡小編點點選【視窗】功能。改為:2.隨後,在開啟的頁面中,你可以選擇新增圖片或是新增視窗功能來操作。這裡點選【視窗】功能。 3.如果在開啟的視窗中,沒有看到自己需要選擇的音樂播放器,那麼我們需要將電腦中需要開啟的音樂播放器進行點擊運行播放音樂。 4.然後再在視窗中將正在運行的音樂播放器進行選中
 vue-element組件實現音樂播放器步驟詳解
vue-element組件實現音樂播放器步驟詳解
12 May 2018
這次帶給大家vue-element組件實現音樂播放器步驟詳解,vue-element組件實現音樂播放器的注意事項有哪些,以下就是實戰案例,一起來看一下。
 基於vue-element元件實現音樂播放器功能
基於vue-element元件實現音樂播放器功能
07 May 2018
這篇文章主要介紹了基於vue-element元件實現音樂播放器功能,程式碼簡單易懂,非常不錯,具有一定的參考借鑒價值,需要的朋友參考下吧


Hot tools Tags

Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER