這次帶給大家vue-element元件實現音樂播放器步驟詳解,vue-element元件實作音樂播放器的注意事項有哪些,以下就是實戰案例,一起來看一下。
最近在寫一個基於github-page 和gist 的博客, 想加個音樂播放器, 做了一個早上, 發出來分享一下
演示地址https://github-laziji.github.io
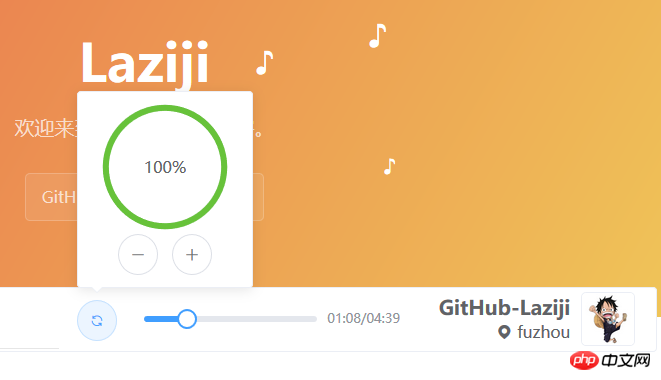
效果

#使用到的元件
element元件
#佈局Layout
按鈕Button
#滑桿Slider
{{formatTime(music.currentTime)}}/{{formatTime(music.maxTime)}}
以上是vue-element組件實現音樂播放器步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




