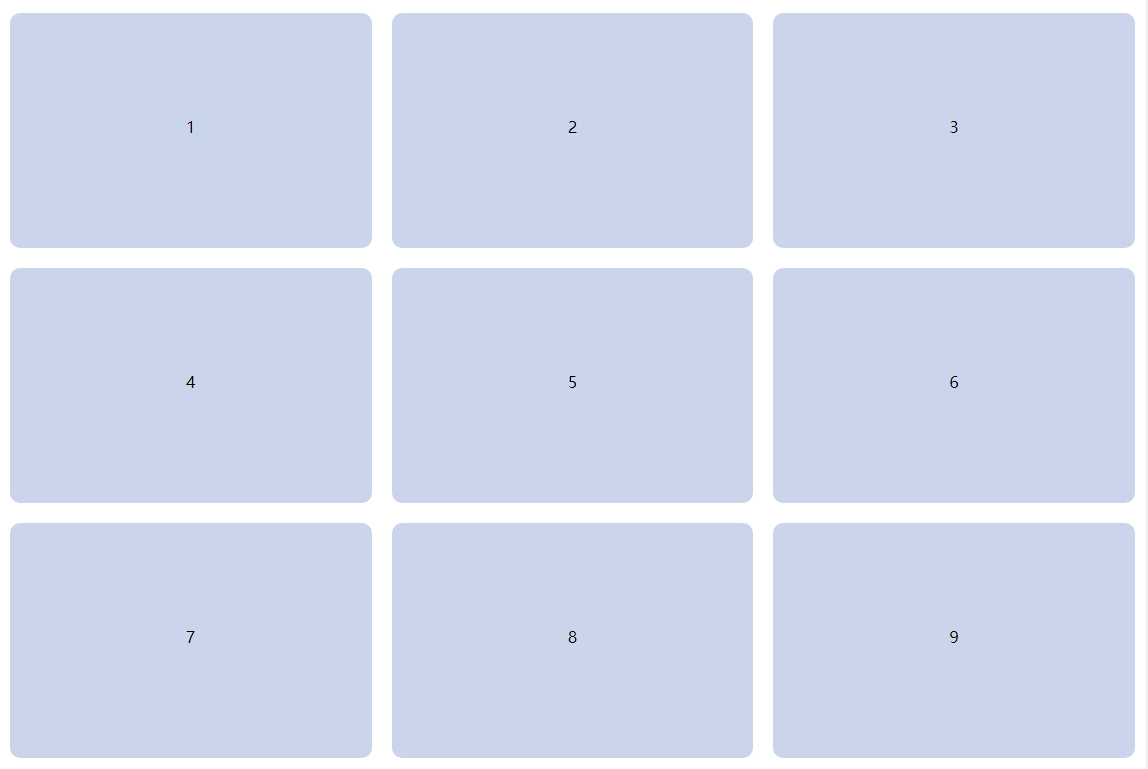
HTML5九宮格佈局效果
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 CDR怎麼製作出九宮格效果_CDR製作出九宮格效果的教學
CDR怎麼製作出九宮格效果_CDR製作出九宮格效果的教學
08 May 2024
1.新建一個空白文檔,使用長方形工具畫一個正方形,當然也可以是長方形,看個人喜好。 2.按住ctrl,滑鼠拖曳正方形,移動到適當位置,滑鼠右鍵點選一下,放開滑鼠。複製出9個正方形3.導入事先選好的圖片4.選擇9個正方形,把他們合併。 5.然後選擇【效果】——【圖框精確剪裁】——【置於圖文框內部】6.最後,按住ALT,滑鼠左鍵點擊圖片,可以移動調整圖片位置,和大小。好了,這樣九宮格的效果就出來了。
 CSS實作頁面九宮格佈局的簡單示範
CSS實作頁面九宮格佈局的簡單示範
05 Jun 2018
九宮格佈局在製作一些Web App時還是經常可以用到的,這裡我們以一個大概的結構示例來做CSS實現頁面九宮格佈局的簡單示範,不過需要注意IE6下的兼容性問題.
16 May 2016
這篇文章主要介紹了HTML九宮格佈局實現方法,瀑布流,九宮格,響應式等佈局方式已成為主流,對九宮格佈局感興趣的小伙伴們可以參考一下
 css中Flex佈局如何實現九宮格的樣式(代碼)
css中Flex佈局如何實現九宮格的樣式(代碼)
10 Aug 2018
這篇文章帶給大家的內容是關於css中Flex佈局如何實現九宮格的樣式(代碼) ,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
 聊聊利用CSS實現九宮格佈局的幾種方法!
聊聊利用CSS實現九宮格佈局的幾種方法!
25 Jan 2022
這篇文章跟大家分享利用CSS實現九宮格佈局的幾種方法,並介紹一下nth-of-type 與 nth-child 的區別,希望對大家有所幫助!
 CSS網格佈局優化:優化網頁佈局的效能和效果
CSS網格佈局優化:優化網頁佈局的效能和效果
18 Nov 2023
CSS網格佈局優化:優化網頁佈局的效能和效果,需要具體程式碼範例在前端開發中,網頁佈局是至關重要的一部分。 CSS網格佈局(CSSGridLayout)是一種強大的佈局模型,它能夠幫助開發者更有效率地建立網頁佈局,並進一步優化網頁的效能和效果。本文將介紹一些CSS網格佈局的最佳化技巧,並提供具體的程式碼範例,幫助讀者快速上手並應用於實際專案中。使用網格容器首先,我


Hot Tools

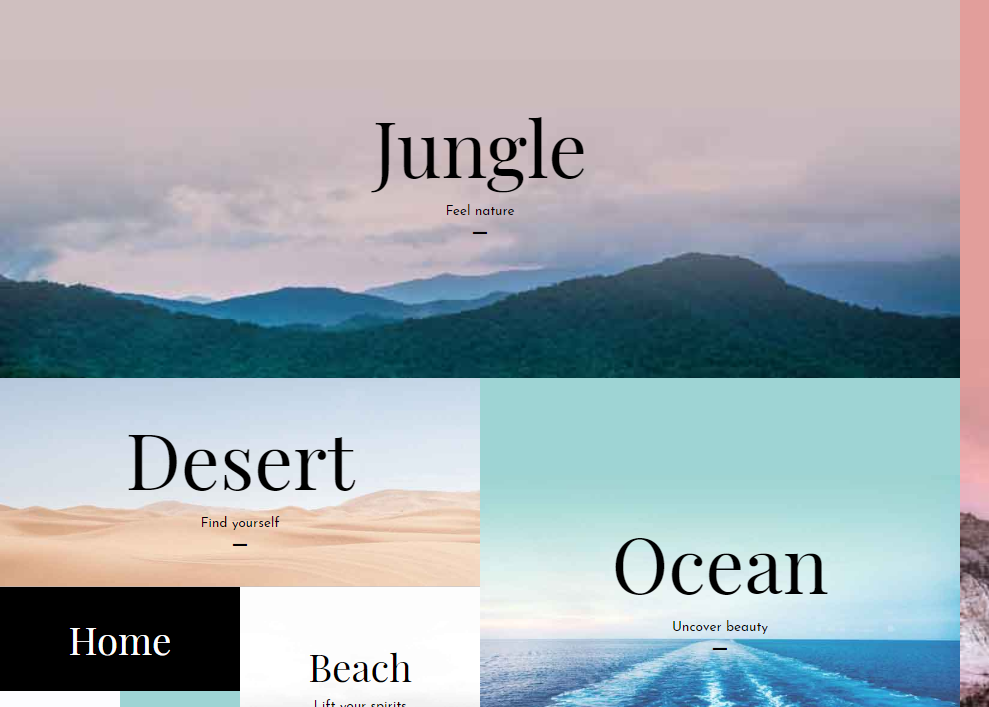
時尚潮流瀑布流佈局響應式網站bootstrap模板
時尚潮流瀑布流版面配置響應式網站bootstrap範本免費下載

Bootstrap影片網站模板
Bootstrap影片網站範本是基於HTML5+CSS3製作的電影網站範本下載。

文藝簡潔VI設計公司企業響應式官網
文藝簡潔VI設計公司企業響應式官網範本免費下載

FLOIX工業設計師工作室官網模板
FLOIX工業設計師工作室官網範本免費下載