簡單的css3登入介面效果
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 利用PHP實現最簡單的登入介面!
利用PHP實現最簡單的登入介面!
16 Jul 2020
PHP學習路上的第一個完整的極小極小的項目,總算是看著了做項目的希望了,特意做個記錄登錄界面:html代碼(login.html):<form action="login. php" method="post"> <fieldset> <legend>使用者登入</legend> <ul> <legend>使用者登入</legend> <ul> <
 教你用C#製作最簡單的登入介面
教你用C#製作最簡單的登入介面
21 Apr 2017
我們在使用C#做專案的時候,基本上都需要製作登入介面,那麼今天我們就來一步步看看,如果簡單的實作登入介面呢,本文給2個例子,由簡入難,希望大家能夠喜歡。
 Java如何實作簡單的使用者登入介面?
Java如何實作簡單的使用者登入介面?
06 May 2023
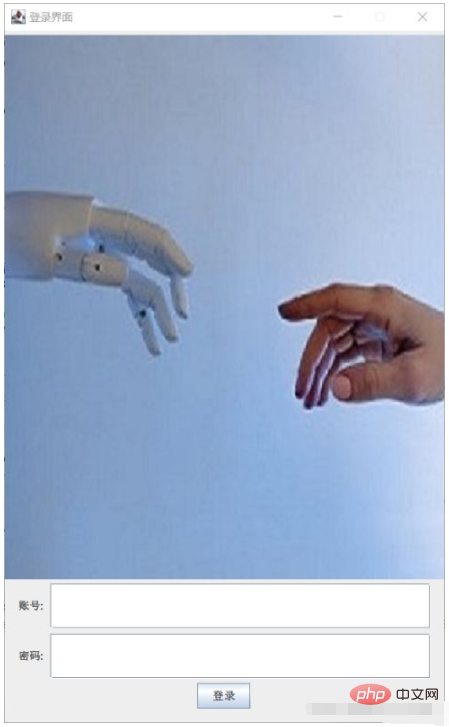
一、概要我們可以用java實作簡單的登入介面。如上效果,直覺但也需要一步一步來完成,從介面彈跳視窗的設置,圖片的插入,文字方塊的設置,到登入的按鈕,全由程式碼來實現。二、分類部分LoginUI類別:實作介面的設置,建構方法,封裝好所有的介面開發程式碼①initUI方法:1、建立窗體物件;2、設定窗體的相關屬性(標題、尺寸、大小、關閉、視覺化);3、建立組件對象,按鈕,輸入框;4、介面視窗新增按鈕;5、按鈕新增監聽器。 ②main方法:用自己的類別建立對象,呼叫自己的方法ButtonAction類別:監聽器,取得老鼠
 bootstrap官網範本怎麼用
bootstrap官網範本怎麼用
01 Apr 2024
使用 Bootstrap 官網範本的方法如下:造訪 Bootstrap 官網,選擇並下載範本。解壓縮下載的 ZIP 檔。建立一個 HTML 文件,連結 Bootstrap CSS 和 JavaScript 文件。複製範本文件中的 HTML、CSS 和 JavaScript 程式碼並貼上到您建立的 HTML 檔案中。儲存 HTML 檔案並運行模板。
 bootstrap有哪些輪播模板可以使用
bootstrap有哪些輪播模板可以使用
14 Apr 2018
這次為大家帶來bootstrap有哪些輪播模板可以使用,bootstrap輪播模板使用的注意事項有哪些,下面就是實戰案例,一起來看一下。
 bootstrap模板怎麼用
bootstrap模板怎麼用
05 Apr 2024
Bootstrap 模板的使用方法:從 Bootstrap 官方或第三方市場選擇模板。下載並解壓縮模板到本機資料夾。修改 HTML 內容,自訂 CSS 樣式。根據需要新增 JavaScript 檔案。將修改後的檔案上傳到伺服器部署。
 bootstrap響應式導航條範本應如何使用
bootstrap響應式導航條範本應如何使用
14 Apr 2018
這次為大家帶來bootstrap響應式導航條模板應如何使用,bootstrap響應式導航條模板使用的注意事項有哪些,以下就是實戰案例,一起來看一下。
 bootstrap ace是什麼
bootstrap ace是什麼
07 Dec 2020
bootstrap ace是一個輕量、功能豐富、HTML5、響應式、支援手機及平板電腦上瀏覽的管理後台模板,是基於CSS框架Bootstrap製作的。


Hot Tools

時尚潮流瀑布流佈局響應式網站bootstrap模板
時尚潮流瀑布流版面配置響應式網站bootstrap範本免費下載

Bootstrap影片網站模板
Bootstrap影片網站範本是基於HTML5+CSS3製作的電影網站範本下載。

文藝簡潔VI設計公司企業響應式官網
文藝簡潔VI設計公司企業響應式官網範本免費下載

FLOIX工業設計師工作室官網模板
FLOIX工業設計師工作室官網範本免費下載