我們在使用C#做專案的時候,基本上都需要製作登入介面,那麼今天我們就來一步步看看,如果簡單的實作登入介面呢,本文給出2個例子,由簡入難,希望大家能夠喜歡。
首先我們來看一個簡單的製作過程
開啟visual 2010,新建窗體,既然是登入窗口,那麼就不讓它出現最大化、最小化以及拖曳大小功能(上一節已經提到怎麼設定大小),如圖所示,甚至窗體的Text屬性值為“登入視窗”,大小隨意。

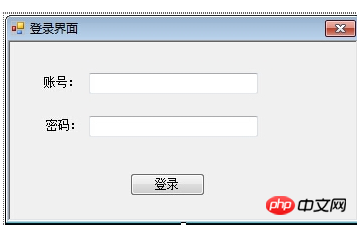
建立窗體之後就開始介面詳細的元件佈局了,主要是在左邊拖拉控件,然後放到窗體中去,定義屬性值。這些都比較簡單。

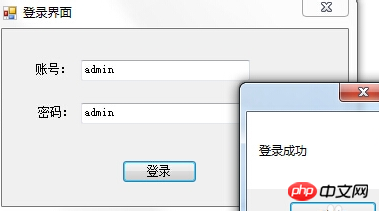
到了程式碼回應階段,雙擊登入按鈕,進入程式碼檢視:
private void button1_Click(object sender, EventArgs e)
{
String name = this.textBox1.Text; // 获取里面的值
String password = this.textBox1.Text;
if (name.Equals("admin") && password.Equals("admin")) // 判断账号密码是否等于admin
{
MessageBox.Show("登录成功");
}
else {
MessageBox.Show("登录失败!");
}
}
接下來,我們再來一個複雜一些的例子
要求:
1.用戶名必須為字母。
//限定用户名必须为字母
private void txtName_KeyPress(object sender, KeyPressEventArgs e)
{
if ((e.KeyChar >= 'a' && e.KeyChar <= 'z') || (e.KeyChar >= 'A' && e.KeyChar <= 'Z'))
{
e.Handled = false;
}
else {
MessageBox.Show("用户名只能为字母!");
e.Handled = true;
}
}2.遊標進入文字方塊時背景藍色,文字白色;遊標離開文字方塊時,背景白色,文字黑色。
介面:
//光标进入文本框时,背景为蓝色,字体为白色;
//光标离开文本框时,背景为白色,字体为黑色。
private void txtName_Enter(object sender, EventArgs e)
{
txtName.ForeColor = Color.White;
txtName.BackColor = Color.Blue;
}
private void txtName_Leave(object sender, EventArgs e)
{
txtName.BackColor = Color.White;
txtName.ForeColor = Color.Black;
}3.當輸入使用者名稱「admin」和密碼「123」之後,按一下」確定「按鈕,系統將彈出訊息框以顯示輸入正確,否則顯示使用者名稱或密碼錯誤的提示訊息。
private void btnLogin_Click(object sender, EventArgs e)
{
string userName = txtName.Text;
string password = txtPwd.Text;
if (userName == "admin" && password == "123")
{
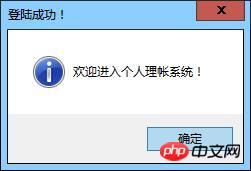
MessageBox.Show("欢迎进入个人理帐系统!", "登陆成功!", MessageBoxButtons.OK, MessageBoxIcon.Information);
}
else
{
MessageBox.Show("您输入的用户名或密码错误!", "登录失败!", MessageBoxButtons.OK, MessageBoxIcon.Exclamation);
}
}4.點選」取消「按鈕,清除輸入訊息,並將遊標定位在txtName文字方塊中。
private void btnCancel_Click(object sender, EventArgs e)
{
txtName.Text = "";
txtPwd.Text = "";
txtName.Focus();
}5.最終介面:


小技巧:為label設定Image屬性,為了讓圖片完整顯示出來,需要把label的AutoSize屬性設定為false,然後適當地拉大label大小。也要注意,ImageAlign屬性設定為MiddleLeft,TextAlign屬性設定為MiddleRight。
Notice:
(1)ico:是Windows的圖示檔案格式的一種,可以儲存單一圖案、多尺寸、多色板的圖示檔案。
(2)MessageBox:訊息框,顯示一個模態對話框,其中包含一個系統圖示、 一組按鈕和一個簡短的特定於應用程式訊息,如狀態或錯誤的訊息。
(3)Button的快速鍵透過設定Text屬性為」取消(&C)「實現。
(4)此練習使用的軟體為Visual Studio 2012,圖形資源由VS提供,據說在VS的安裝資料夾Common7\ImageLibrary中能找到,沒有的話,可以到官網下載。
以上是教你用C#製作最簡單的登入介面的詳細內容。更多資訊請關注PHP中文網其他相關文章!




