微信小程式-手勢解鎖
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 微信小程式開發之手勢解鎖程式碼實例
微信小程式開發之手勢解鎖程式碼實例
24 Apr 2017
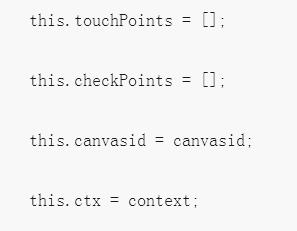
手勢解鎖是app上常見的解鎖方式,比起輸入密碼方式操作起來要方便許多。以下展示如何基於微信小程式實現手機解鎖。最終實現效果如下圖: 整個功能基於canvas實現,首先添加畫布組件,並設定樣式 手勢解鎖實現代碼在gesturelock.js中(完整源碼地址見末尾)。 初始化 主要設定一些參數,如canvas的長寬,canvas的context,手勢鎖的個數(3乘3, 4乘4),手勢鎖的顏色,...
 微信小程式開發手勢解鎖實例代碼
微信小程式開發手勢解鎖實例代碼
15 Mar 2017
手勢解鎖是app上常見的解鎖方式,比起輸入密碼方式操作起來要方便許多。這篇文章主要介紹了微信小程式開發教學-手勢解鎖實例,有興趣的可以了解一下。
 實現微信小程式中的手勢操作效果
實現微信小程式中的手勢操作效果
21 Nov 2023
實現微信小程式中的手勢操作效果,需要具體程式碼範例隨著微信小程式的不斷發展,手勢操作已經成為了許多小程式中常見的功能。手勢操作為使用者提供了更直覺、方便的操作方式,使用戶體驗更為流暢。以下將介紹如何在微信小程式中實現手勢操作效果,並提供具體的程式碼範例。首先,我們需要在微信小程式的頁面檔案中引入手勢操作所需的插件。在頁面的.json檔案中加入如下程式碼:{&


Hot tools Tags

Hot Tools

微信小程式demo:仿商城
微信小程式demo:仿商城,上手簡單,對商城的一些基本的功能有很好的涉及

外帶:實現類似錨點功能
正是大家需要的類似錨點功能,另外也實現了一些外帶app的典型點菜功能,推薦學習研究;

微信小程式demo:樂助
微信小程式demo:樂助:類似基於地理位置的到位;助人應用,與張小龍的小程式精神有點相似。

微信小程式遊戲類demo挑選不同色塊
微信小程式遊戲類demo挑選不同色塊

微信小程式demo:輪播圖變換
輪播圖樣式變換,簡單的一個用小程式實現的輪播圖,寫法容易