HTML5圓形矩形
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 html5 canvas繪製矩形和圓形的實例程式碼
html5 canvas繪製矩形和圓形的實例程式碼
24 Feb 2017
html5 canvas繪製長方形和圓形的實例程式碼<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body onload="draw() ,draw
 JavaScript圓角矩形設定
JavaScript圓角矩形設定
12 May 2023
在網頁設計和開發中,經常需要用到圓角矩形來美化介面,而JavaScript是實現此效果的常用工具之一。本文將介紹如何使用JavaScript設定圓角矩形效果。一、CSS實作圓角矩形在介紹JavaScript實作圓角矩形之前,先來了解CSS如何實作圓角矩形。 CSS3引入的border-radius屬性可以方便地設定元素的圓角大小。例如:```cssdiv { bo
 ps圓角矩形工具u
ps圓角矩形工具u
14 Jan 2024
ps圓角矩形工具u我也是菜鳥,剛學這個不久。希望能幫到你。你選了“圓角矩形工具”之後,上邊出現的工具列裡面挨著“圓角矩形工具”後面有三個選項“形狀圖層”“路徑”“填充像素”,這個時侯你要選擇“路徑」。然後再畫框,這時候畫出來的是實線的邊框(框裡面是透明的,應該就是你要的效果),還可以ctrl+enter轉變成「選區」。我猜想你應該是把圖片處理成圓角的,對吧?這樣的話,轉變成選區以後,ctrl+shift+i反選一下,delete掉多餘的就成了。 (如果真的是做圓角的圖片的話,我再告訴你一個我學的小
 CorelDraw2020怎麼繪製圓角矩形_CorelDraw2020繪製圓角矩形的方法
CorelDraw2020怎麼繪製圓角矩形_CorelDraw2020繪製圓角矩形的方法
05 Jun 2024
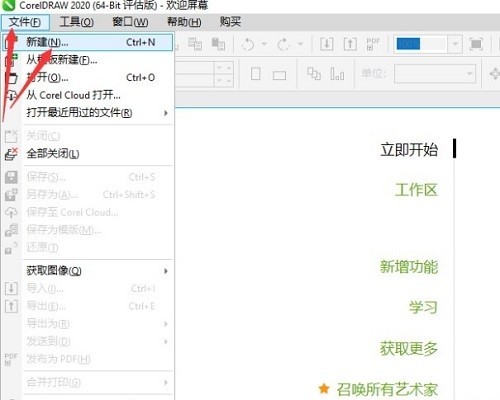
1.首先第一步我們打開軟體之後,在軟體介面的左上角找到檔案選項並點擊,點擊之後在出現的選項中選擇新建畫板,如下圖所示。 2.畫板新建完成之後,在介面的左邊工具圖示中,找到畫矩形的工具,勾選之後先在畫板上畫出一個矩形,如下圖所示。 3.畫出矩形之後,在介面左上角點選形狀工具,點選圖示之後在出現的選單中選擇形狀選項即可,如下圖所示。 [插入圖片參考]在選單中選擇矩形選項後,你可以在畫布中選擇形狀選項,即可,如下圖所示。 4.選擇這個形狀工具之後,在畫出的矩形介面中任意點擊四個角落中的一個角,點擊即可出現圓
 css怎麼寫出圓角矩形
css怎麼寫出圓角矩形
03 Dec 2021
方法:1、用width和height屬性將元素樣式設定為矩形,語法「元素{width:寬度值;height:高度值;}」。 2.用「border-radius」屬性為矩形元素設定圓角樣式,語法「元素{border-radius:圓角值;}」。


Hot Tools

HTML5陰影圓角矩形標誌
HTML5陰影圓角矩形標誌免費下載,HTML5圖標

10個人物頭像元素PNG圖標
10個人物頭像元素PNG圖標

蘋果手機模板免摳png透明圖層素材
蘋果手機模板免摳png透明圖層素材

HTML5圖示-6
HTML5圖示免費下載,HTML5標誌

橙色圓形HTML5圖標
橙色圓形HTML5圖示免費下載,html5標誌







