方法:1、用width和height屬性將元素樣式設定為矩形,語法「元素{width:寬度值;height:高度值;}」。 2.用「border-radius」屬性為矩形元素設定圓角樣式,語法「元素{border-radius:圓角值;}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼寫出圓角矩形
#在css中可以利用border-radius屬性來寫出圓角矩形樣式,該屬性可以設定元素四個角的圓角樣式。
語法如下:
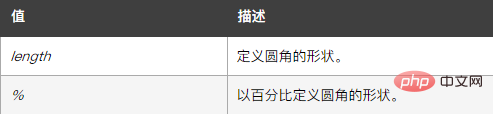
border-radius: 1-4 length|% / 1-4 length|%;

範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width:200px;
height:100px;
border:1px solid black;
border-radius:20px;
}
</style>
</head>
<body>
<div></div>
</body>
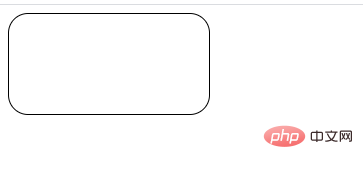
</html>輸出結果:

更多程式相關知識,請造訪:程式設計影片! !
以上是css怎麼寫出圓角矩形的詳細內容。更多資訊請關注PHP中文網其他相關文章!




