方塊墜落動畫特效
一款墜落動畫特效素材,五顏六色的圖案不停的墜落下來,給人一種酷炫的感受,希望能得到大家的喜歡,趕緊下載吧!
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 CSS動畫指南:手把教你做飄落特效
CSS動畫指南:手把教你做飄落特效
20 Oct 2023
CSS動畫指南:手把手教你製作飄落特效CSS動畫是網頁設計中常用的技術之一,能夠為網頁增添活力和吸引力。其中,製作飄落特效是一種非常受歡迎的動畫效果,本文將手把手教你製作飄落特效,並提供具體的程式碼範例。步驟1:建立HTML結構首先,在HTML檔案中建立一個包含要製作特效的元素的部分,例如:<divclass="falling-effect&
 toonme怎麼加入動畫特效 toonme加入動畫特效的方法
toonme怎麼加入動畫特效 toonme加入動畫特效的方法
14 Jun 2024
toonme如何添加動畫特效(toonme添加動畫特效的方法),具體是如何操作的呢,很多網友都不清楚,跟隨小編去看看吧。開啟工具APP,在模板頁面上,選擇需要製作的特效模板。在模板中,選擇要製作的照片。點擊此圖示處理圖片。在結果頁面上,按一下加號,然後按一下動畫。選擇您喜歡的動畫效果,然後按一下「使用」完成。
 PPT如何設定特殊動畫效果_PPT特殊動畫效果設定方法
PPT如何設定特殊動畫效果_PPT特殊動畫效果設定方法
17 Apr 2024
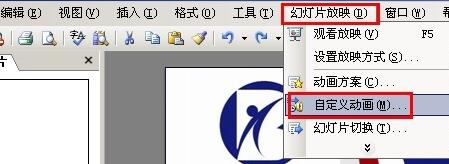
1.選擇【投影片放映→自訂動畫】指令。 2、開啟【自訂動畫】窗格。 3、選擇投影片中的物件。 4、然後點選【新增效果】按鈕。 5.選擇【進入】效果。 6、接著選擇【其他效果】命令。 7.在【新增進入效果】對話方塊中提供了不同類型的【進入】效果。 8.可依實際需求選擇其中的效果,最後點選【確定】按鈕即可。
 win11工作列動畫特效關閉方法
win11工作列動畫特效關閉方法
05 Jun 2024
在win11系統中,工作列也加入了動畫特效,雖然變得更加個人化,可是使用起來很多人表示還是不習慣,那麼我們可以透過設定來關閉工作列動畫效果,我們需要透過高級系統設定來進行操作,關於這個問題,今日的win11教學就來和大夥分享設定方法,有興趣的使用者可以本站取得步驟進行操作設定。 win11工作列動畫特效關閉方法 1、先右鍵點選此電腦,選擇其中的屬性。 2、接著在其中相關連結處找到進階系統設定。
 Ae怎麼做星星墜落開場動畫 Ae製作星星墜落開場動畫方法
Ae怎麼做星星墜落開場動畫 Ae製作星星墜落開場動畫方法
09 May 2024
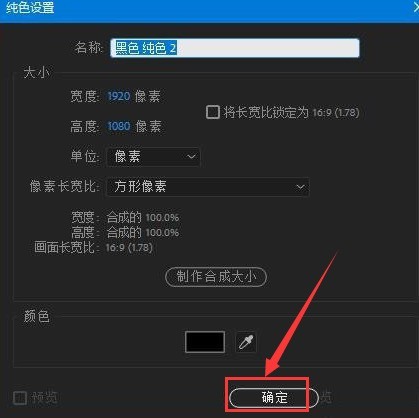
1.首先,在Ae中,新建一個純黑色的固態層,點擊確定保存2.然後,在圖層選單中找到Superluminal欄目,添加Stardust星辰粒子插件3.接著,在light選項中同時設定多個發射器4.如下圖所示調整Particle參數5.最後,將滑鼠滾至時間軸3、4秒處即可Ae製作星辰墜落開場動畫方法小編就分享到這裡了,希望對大家有用哦。
16 May 2016
這篇文章主要介紹了原生javascript+css3編寫的3D魔術方塊動畫旋扭特效的相關資料,需要的朋友可以參考下
 UniApp實作自訂動畫與特效效果的設計與開發方法
UniApp實作自訂動畫與特效效果的設計與開發方法
05 Jul 2023
UniApp是一種基於Vue.js開發的跨平台應用框架,旨在幫助開發者快速建立具有動畫與特效效果的應用程式。本文將介紹如何在UniApp中實作自訂動畫與特效效果的設計與開發方法,並提供相關程式碼範例。一、設計與開發準備要實現自訂動畫與特效效果,我們需要在UniApp專案中使用以下元件與工具:uni-app官方提供的動畫元件。 uni-app提供了一些內建的動


Hot Tools

jQuery+Html5實作唯美表白動畫程式碼
jQuery+Html5實作唯美表白動畫程式碼,動畫效果很棒,程式設計師表白必備!

情侶浪漫表白js特效程式碼
情侶浪漫表白js特效程式碼,這樣的特效,可以用在婚禮攝影的網站上,也可以放在個人網站中,也還一個不錯的特效,php中文網推薦下載!

簡單js戀愛表白神器
簡單原生js戀愛表白神器

碉堡的html5粒子動畫表白特效
碉堡的html5粒子動畫表白特效程式碼,動畫特效文字可以在程式碼裡面進行更改,大家可以做個頁面,大家可以自訂文字的輸入是應該是非常受歡迎的,此HTML5特效非常美的。

jQuery響應式後台登入介面模板
jQuery響應式後台登入介面範本html源碼,登入頁面透過jquery來驗證表單,判斷使用者名稱和密碼是否符合要求,通常登入頁面在企業網站或商城網站都是必須要用到的頁面,響應式的後台頁面,當瀏覽器放大或縮小,背景會根據瀏覽器來調整圖片的大小! php中文網推薦下載!