這次帶給大家JS做出雪花飄落動畫特效,JS做出雪花飄落動畫特效的注意事項有哪些,以下就是實戰案例,一起來看一下。
前言
最近閒來無事,準備寫個雪花飄落的效果,沒有寫太牛逼的特效,極大的簡化了程式碼量,這樣容易讀取程式碼,用起來也很簡單,對於那些小白簡直是福利啊,簡單易讀易學。先直接上程式碼吧,然後再一一講解,直接複製貼上就可以拿來用了,改起來更是容易。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>雪花飘落</title>
</head>
<style type="text/css">
body{background: black;height: 100%;overflow: hidden;}
.xh{cursor: pointer;}
</style>
<body>
<p class="bk">
</p>
</body>
<script src="jquery-1.8.3.min.js"></script>
<script type="text/javascript">
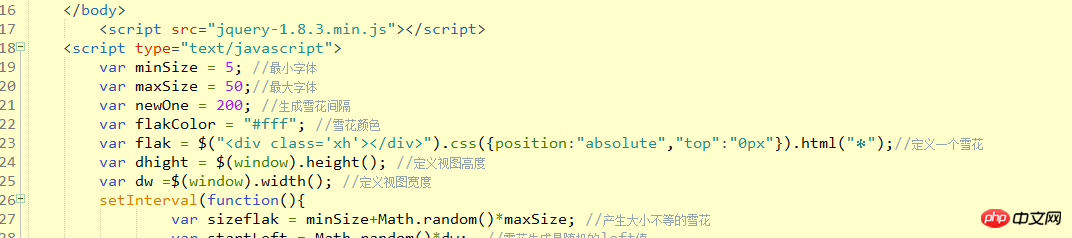
var minSize = 5; //最小字体
var maxSize = 50;//最大字体
var newOne = 200; //生成雪花间隔
var flakColor = "#fff"; //雪花颜色
var flak = $("<p class='xh'></p>").css({position:"absolute","top":"0px"}).html("❉");//定义一个雪花
var dhight = $(window).height(); //定义视图高度
var dw =$(window).width(); //定义视图宽度
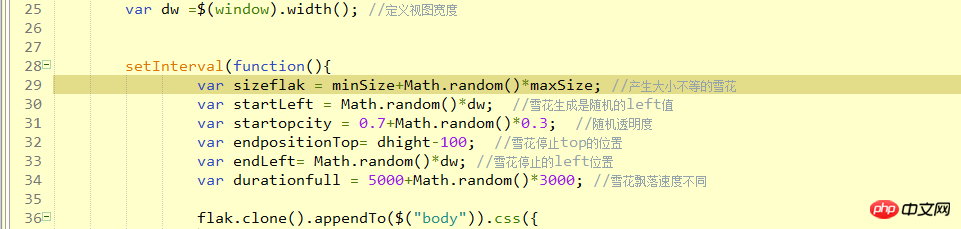
setInterval(function(){
var sizeflak = minSize+Math.random()*maxSize; //产生大小不等的雪花
var startLeft = Math.random()*dw; //雪花生成是随机的left值
var startopcity = 0.7+Math.random()*0.3; //随机透明度
var endpositionTop= dhight-100; //雪花停止top的位置
var endLeft= Math.random()*dw; //雪花停止的left位置
var durationfull = 5000+Math.random()*3000; //雪花飘落速度不同
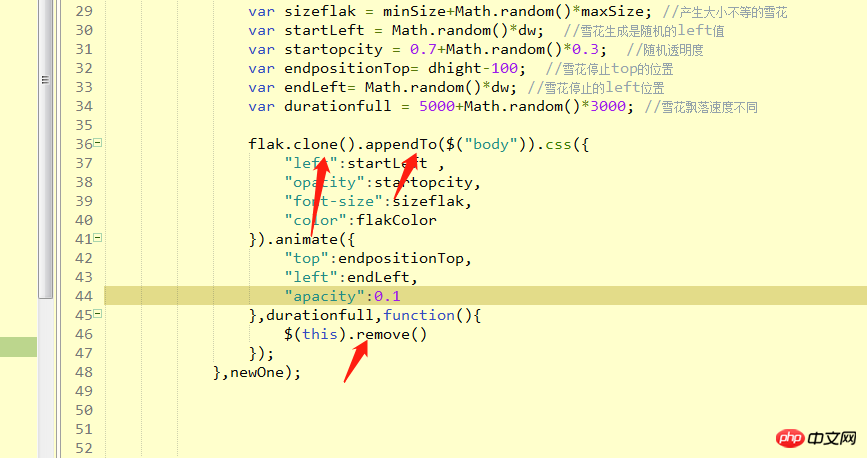
flak.clone().appendTo($("body")).css({
"left":startLeft ,
"opacity":startopcity,
"font-size":sizeflak,
"color":flakColor
}).animate({
"top":endpositionTop,
"left":endLeft,
"apacity":0.1
},durationfull,function(){
$(this).remove()
});
},newOne);
</script>
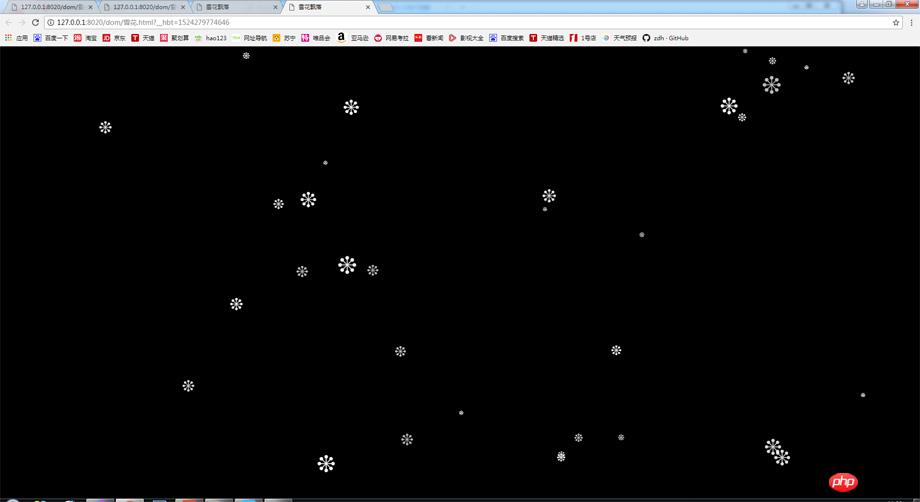
</html>上面是程式碼,是不是很簡單,你們該說了能做到想要的效果嗎?下面就讓你們看看效果

上面就是效果了,可以把雪花換成錢或其他東西,背景也可以改變一下,然後加個聖誕老人圖片,以及其他的,這樣就是一個簡單的聖誕節頁面了,其實也是很酷的。
當然我們也可以加點其他的互動效果,把圖片換成小飛機,然後做個打飛機的網頁遊戲,其實也是很簡單的,只需在這個上面增加交互和一些邏輯就行了。下面我就給大家一步一步的講解一下整個程式設計的想法。
前提摘要: 我這個用了jq,當然也可以用原生寫,只是jq比較省事,所以就用了jq。
首先引入jq: <script src="jquery-1.8.3.min.js"></script> 這個需要根據自己的真實目錄來寫,引入的時候注意兩點:
一、記住一般引入的話最好放到整個頁面的最下面,因為在頁面加載的時候是從上往下加載的,如果jq引入的時候在樣式的上面就會使得頁面載入速度慢,影響使用者體驗,所以放在下面就會使得先載入樣式和圖片,有利於使用者體驗。
二、引入的時候不要放到依賴jq程式碼的下面,因為頁面載入從上往下加載,要是放到下面的話就會使得依賴的程式碼找不到jq變數和方法,就會報錯誤。
二、在寫之前先想一下需要的變量,然後定義一下變數:

我們做的是雪花飄落,所以我用*好來代替雪花,所以我們就要知道定義一個雪花,var flak = $("<p class='xh'></p>").css({position:"absolute"," top":"0px"}).html("❉"); //定義一個雪花,然後我們要想一下雪花的屬性,知道雪花的幾個屬性。
1、我們知道下雪的時候雪花的大小是不一樣的,所以我們在定義雪花大小的時候要用個最大雪花和最小雪花的尺寸,在js 指定間隔執行函數setinterval中我們用了隨機數,使得雪花隨機產生在最大的到最小的之間的尺寸:
var sizeflak = minSize Math.random()*(maxSize-minSize); //產生大小不等的雪花
2、定義一下間隔執行函數的間隔,這個也可以不定義,直接寫上也行
3、定義一下雪花的自身固定屬性顏色,定義一下視圖的寬度。
三、根據先前定義變數引入到間隔循環函數內:

到了這一步驟就簡單的多了,因為這個函數是每隔多少秒執行一次,所以我們只需要把之前定義的東西都取最大值和最小值之間就行了。然後將之前定義的雪花克隆一下,這裡講一下jq的克隆和js的克隆
jq的克隆是節點直接.clone() ,是封裝好的js克隆方法。 js就是直接節點.cloneNode(true) ,只要知道就行了,這樣就不會過於依賴jq函式庫了。
最後一步:將複製好的節點放入到我們的父節點中,也就是視圖中,我們這裡的視圖是body,所以直接appendto(body) ,然後jq有個動畫api,我們直接用這個api使得整個雪花從克隆出來到運動起來,然後運動完
後將克隆出來的雪花remove掉,這樣就實現了整個雪花飄落的效果。

總結 :這個頁面的互動不多,但是也包含了一些知識點,總結一下用到了那些關鍵技術。
1、雪花隨機飄落與隨機大小 Math.random()產生0-1的隨機數
2、間隔執行函數的運用時間間隔(Inter
3、jq的動畫函數 animate
4、克隆和刪除節點 clone() remove()
花了一個中午先是花了半小時從構思到寫出這個dom,然後一點一點講解出來這個構思過程,以及邏輯思維,轉眼12點了,自己的語言組織能力和打字功底有待提高。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是JS做出雪花飄落動畫特效的詳細內容。更多資訊請關注PHP中文網其他相關文章!




