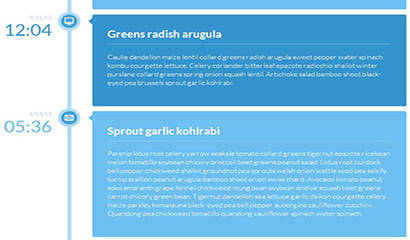
css3垂直時間軸
程式碼簡介:css3垂直時間軸是一款基於響應式圖示時間軸顏色交替排序清單效果。
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
16 May 2016
jquery.timelinr.js是一款效果非常酷炫的jQuery時間軸插件。下面腳本之家小編給大家介紹jQuery Timelinr實現垂直水平時間軸插件,需要的朋友參考下
 使用純CSS3實現時間軸切換焦點圖實例代碼
使用純CSS3實現時間軸切換焦點圖實例代碼
20 Mar 2017
這是一款基於jQuery和CSS3的焦點圖動畫插件,插件非常迷你,功能也比較簡單,它的特點是圖片切換按鈕類似一條時間軸,點擊時間軸的圓圈即可切換到對應的圖片。點擊切換按鈕時,按鈕會出現漸隱漸顯的發光特效,圖片切換過程中整張圖片過渡的效果非常柔和,並且圖片描述也相應以動畫的方式顯示在圖片上,是一款非常棒的CSS3圖片切換組件。 線上演示原始碼下載 HTML程式碼: <div id='gal'> <nav class..
16 May 2016
我們經常看到有很多的垂直時間軸用來記錄事件進展,而有朋友問我要求分享水平的時間軸,其實水平時間軸的難點在於自適應螢幕尺寸。那麼 今天要跟大家分享的是一款支援響應式、支援觸控螢幕手勢滑動的水平時間軸
16 May 2016
本文為大家收集了三種不同類型的jquery時間軸特效,涉及jquer相關知識,對jquery時間軸特效有興趣的朋友可以參考下本文
 jQuery程式碼實現發展歷程時間軸特效_jquery
jQuery程式碼實現發展歷程時間軸特效_jquery
16 May 2016
這篇文章主要介紹了jQuery代碼實現發展歷程時間軸特效代碼,帶有左右箭頭,數字時間軸選項卡切換特效,有需要的小伙伴們可以來參考下


Hot Tools

jQuery時間軸公司發展歷程特效
jQuery時間軸公司發展歷程特效是一款基於swiper.js製作企業發展歷程水平時間軸,帶有波浪背景的水平時間軸滾動特效。

熱門文章
EA Sports FC 25:如何取得模式掌握代幣
23 Dec 2024
手游攻略
流亡之路 2:武器套裝Points,解釋
15 Dec 2024
手游攻略
印第安納瓊斯與大圈:如何快速賺錢
16 Dec 2024
手游攻略
《潛行者 2:切爾諾貝利之心》- 所有藏匿地點都在垃圾中
28 Nov 2024
手游攻略
魯瑪島:所有蘑菇人商店地點
21 Dec 2024
手游攻略