本篇文章分享一個使用CSS3實現的時間軸效果。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

【推薦教學:CSS影片教學 】
最近開啟電腦就能看到一個實戰路徑圖頁面,效果是這樣的:

有點像時間軸的趕腳,而且每一塊滑鼠懸浮上去也有下拉效果展開介紹截圖信息,就感覺效果還不錯。但感覺這種效果似乎對於動態添加不是很靈活,因為高度不像寬度可以靈活的自適應,故添加得自己一個一個設定。所以很多都是做成展示效果。
當然啦,自己也基於它的這個想法搞了一點簡單點的類似效果,主要還是整個佈局效果,具體每一塊內容就不彷造了,而且我自己也加了一下開場動畫,讓它更好玩一些…
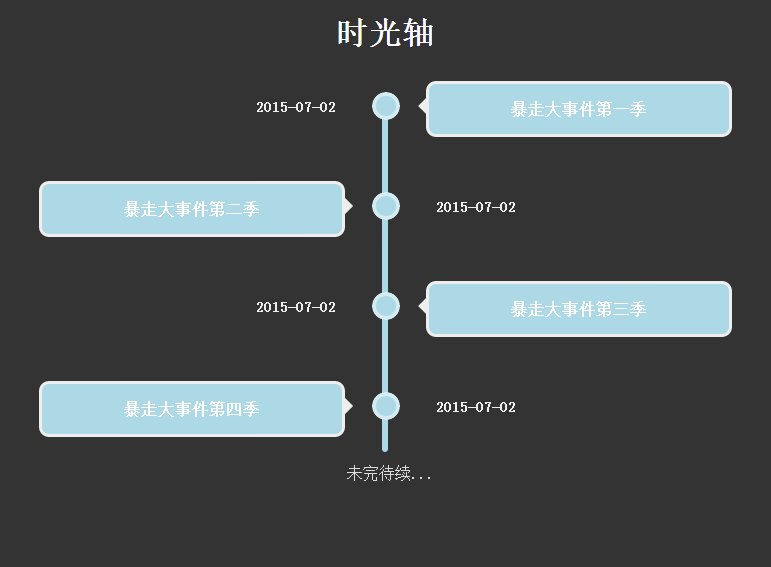
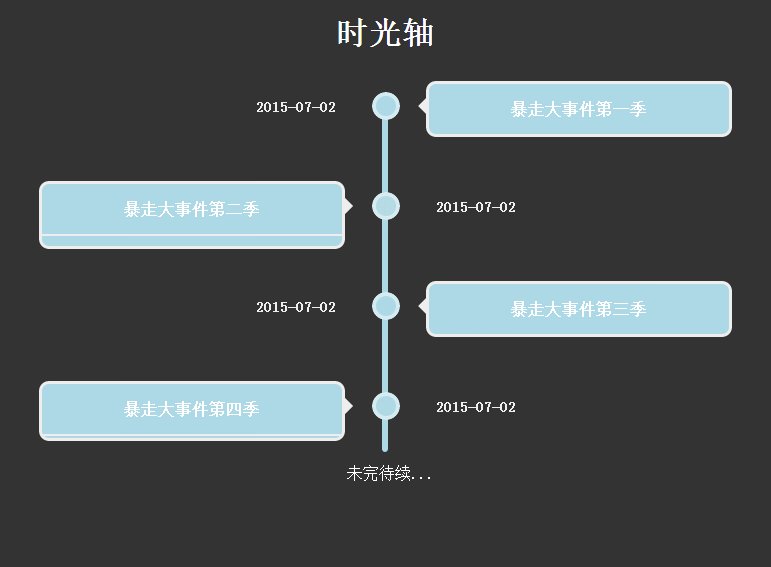
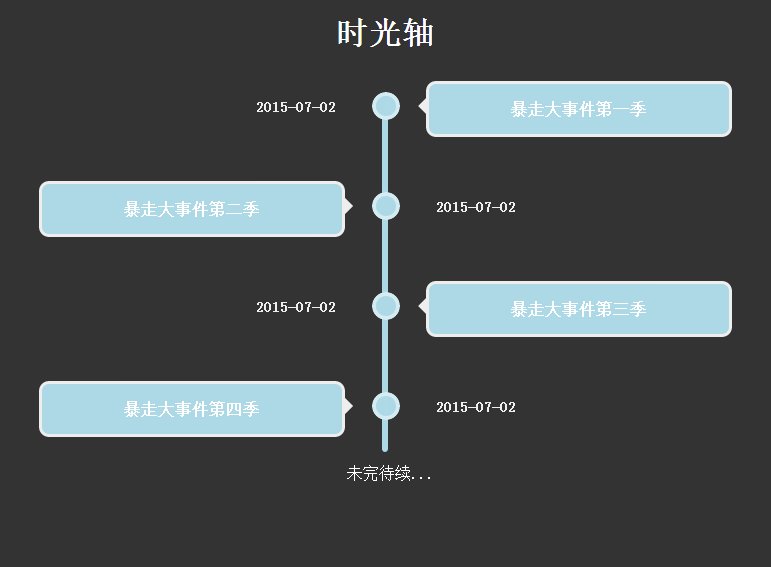
先來看看效果吧:

#大概效果就是這樣啦,下來廢話不說,還是直接進入主題:
HTML結構:
<div class="timezone">
<div class="time">
<h2>2015-07-02</h2>
<div>
<p>暴走大事件第一季</p>
<ul>
</ul>
</div>
</div>
<div class="timeLeft" style="top: 100px;">
<h2>2015-07-02</h2>
<div>
<p>暴走大事件第二季</p>
<ul>
</ul>
</div>
</div>這裡簡化了一下HTML結構,.time類別表示在右邊,.timeLeft表示在左邊,然後加點上外邊距就可以了,每一塊裡面的內容我就刪減掉了。
CSS樣式程式碼如下:
body{
background: #333;
}
h1{
text-align: center;
color:#fff;
}
.timezone{
width:6px;
height: 350px;
background: lightblue;
margin: 0 auto;
margin-top:50px;
border-radius: 3px;
position: relative;
-webkit-animation: heightSlide 2s linear;
}
@-webkit-keyframes heightSlide{
0%{
height: 0;
}
100%{
height: 350px;
}
}
.timezone:after{
content: '未完待续...';
width: 100px;
color:#fff;
position: absolute;
margin-left: -35px;
bottom: -30px;
-webkit-animation: showIn 4s ease;
}
.timezone .time,.timezone .timeLeft{
position: absolute;
margin-left: -10px;
margin-top:-10px;
width:20px;
height:20px;
border-radius: 50%;
border:4px solid rgba(255,255,255,0.5);
background: lightblue;
-webkit-transition: all 0.5s;
-webkit-animation: showIn ease;
}
.timezone .time:nth-child(1){
-webkit-animation-duration:1s;
}
.timezone .timeLeft:nth-child(2){
-webkit-animation-duration:1.5s;
}
.timezone .time:nth-child(3){
-webkit-animation-duration:2s;
}
.timezone .timeLeft:nth-child(4){
-webkit-animation-duration:2.5s;
}
@-webkit-keyframes showIn{
0%,70%{
opacity: 0;
}
100%{
opacity: 1;
}
}
.timezone .time h2,.timezone .timeLeft h2{
position: absolute;
margin-left: -120px;
margin-top: 3px;
color:#eee;
font-size: 14px;
cursor:pointer;
-webkit-animation: showIn 3s ease;
}
.timezone .timeLeft h2{
margin-left: 60px;
width: 100px;
}
.timezone .time:hover,.timezone .timeLeft:hover{
border:4px solid lightblue;
background: lemonchiffon;
box-shadow: 0 0 2px 2px rgba(255,255,255,0.4);
}
.timezone .time div,.timezone .timeLeft div{
position: absolute;
top:50%;
margin-top: -25px;
left:50px;
width: 300px;
height: 50px;
background: lightblue;
border:3px solid #eee;
border-radius: 10px;
z-index: 2;
overflow: hidden;
cursor:pointer;
-webkit-animation: showIn 3s ease;
-webkit-transition: all 0.5s;
}
.timezone .timeLeft div{
left:-337px;
}
.timezone .time div:hover,.timezone .timeLeft div:hover{
height: 170px;
}
.timezone .time div p,.timezone .timeLeft div p{
color: #fff;
font-weight: bold;
text-align: center;
}
.timezone .time:before,.timezone .timeLeft:before{
content: '';
position: absolute;
top:0px;
left: 32px;
width: 0px;
height: 0px;
border:10px solid transparent;
border-right:10px solid #eee;
z-index:-1;
-webkit-animation: showIn 3s ease;
}
.timezone .timeLeft:before{
left:-33px;
border:10px solid transparent;
border-left:10px solid #eee;
}
.timezone .time div ul,.timezone .timeLeft div ul{
list-style: none;
width:300px;
padding:5px 0 0;
border-top:2px solid #eee;
color:#fff;
text-align: center;
}
.timezone .time div li,.timezone .timeLeft div li{
display: inline-block;
height: 25px;
line-height: 25px;
}此CSS樣式程式碼僅供參考,實用性不是很強,而且同樣沒有怎麼整理過,主要還是理解一下動畫效果還有整體佈局吧。祝好!
更多程式相關知識,請造訪:程式設計影片! !
以上是使用CSS3實現簡單時間軸效果(附代碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




