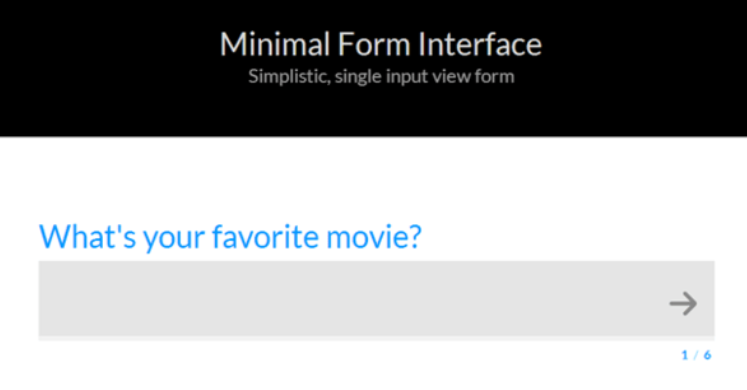
使用者體驗的問卷插件
非常簡單的窗體介面,只有一個輸入文字和揭示了接下來的輸入與一個微妙的過渡。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何提升PHP常見問題集開發中的使用者體驗
如何提升PHP常見問題集開發中的使用者體驗
12 Sep 2023
如何提升PHP常見問題集開發中的使用者體驗簡介:在PHP開發過程中,常會遇到各種常見問題,例如資料庫連線錯誤、變數未定義、語法錯誤等。這些問題如果處理不當,會為使用者帶來許多困擾,降低使用者體驗。因此,提升PHP常見問題集開發中的使用者體驗是非常重要的。本文將介紹一些方法和技巧,幫助開發者提升使用者體驗並解決常見問題。一、友善的錯誤提示訊息在PHP開發過程中,錯誤
 vue的keep-alive元件如何提高使用者頁面載入體驗
vue的keep-alive元件如何提高使用者頁面載入體驗
21 Jul 2023
Vue的Keep-Alive元件如何提高使用者頁面載入體驗隨著網路的普及和發展,使用者對於網頁的載入速度要求也越來越高。而在Vue.js框架中,使用Keep-Alive元件可以有效提高使用者的頁面載入體驗。本文將介紹Keep-Alive的基本概念以及如何在Vue專案中使用它來優化頁面載入速度。一、Keep-Alive的概念Keep-Alive是Vue.js提供
 Vue技術開發中如何優化使用者登入的體驗問題
Vue技術開發中如何優化使用者登入的體驗問題
09 Oct 2023
在 Vue技術開發中如何優化使用者登入的體驗問題在網站和應用程式開發過程中,使用者登入是一個非常重要的環節。優化使用者登入的體驗可以有效提升使用者對網站或應用程式的整體印象,進而提高使用者黏性和滿意度。本文將介紹在Vue技術開發中,如何透過一些最佳化方法來改善使用者登入的體驗,並給出具體的程式碼範例。一、快速回應使用者登入過程中的快速回應是提升使用者體驗的重要因素之一。可以透過以下
 利用圖片預先載入元件提升html5行動頁面的使用者體驗
利用圖片預先載入元件提升html5行動頁面的使用者體驗
03 Apr 2017
本文主要介紹了一個簡單的圖片預載器,可應用於h5行動頁面的開發當中,在它的思路之下,如果有必要的話,還可以對它進行一些改造,用它來加載其它類型的資源,例如音訊或視訊文件
 Vue 3中的事件處理器與修飾符,優化使用者互動體驗
Vue 3中的事件處理器與修飾符,優化使用者互動體驗
08 Sep 2023
Vue3中的事件處理器和修飾符,優化使用者互動體驗引言:在Vue3中,事件處理器和修飾符是用於優化使用者介面互動體驗的重要特性。事件處理器允許我們對使用者操作作出回應,並執行相應的邏輯。而修飾符則提供了額外的控制和自訂事件的行為。本文將詳細介紹Vue3中的事件處理器和修飾符,並提供一些實用的程式碼範例。事件處理器:在Vue3中,我們可以透過v-on指令來綁定
 優化使用者體驗:改善網頁的重繪與回流問題,確保介面流暢度
優化使用者體驗:改善網頁的重繪與回流問題,確保介面流暢度
26 Jan 2024
極致使用者體驗:解決頁面的重繪和回流,讓使用者感受流暢的介面,需要具體程式碼範例隨著網路的快速發展,使用者對於網頁的體驗要求也日益提高。一個流暢、反應迅速的介面往往能贏得更多用戶的歡心。而在網頁設計中,減少頁面的重繪和回流是提升使用者體驗的重要一環。什麼是頁面的重繪和回流呢?簡單來說,重繪是指當元素樣式改變時,瀏覽器會重新計算並繪製元素的外觀,回流則是指當元素的
 利用簡潔的圖片預先載入元件提升html5行動頁面的使用者體驗 _html5教學技巧
利用簡潔的圖片預先載入元件提升html5行動頁面的使用者體驗 _html5教學技巧
16 May 2016
這篇文章主要介紹了利用簡潔的圖片預先載入元件提升html5行動頁面的使用者體驗 的相關資料,需要的朋友可以參考下
 HTML5超逼真下雪場景效果
HTML5超逼真下雪場景效果
18 Jan 2017
這是一款以jquery為基礎的超逼真下雪場景特效。此特效使用jquery程式碼來動態外掛程式html5 canvas元素,然後在canvas中製作下雪特效。


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER