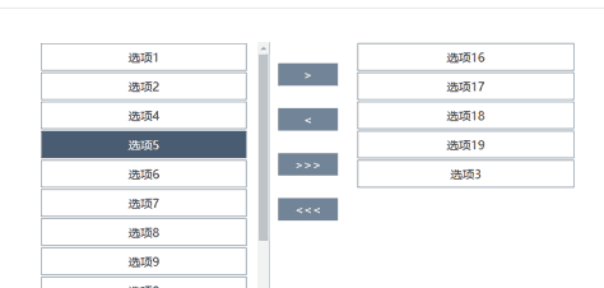
jQuery雙邊欄選擇框
基於jquery的雙列表左右選擇小插件,沒有太多的樣式和字體,可以自己隨意更改,js也有註釋,更多功能就各位自己添加了
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
16 May 2016
基於jQuery多重圖片無限循環動畫效果,本文為大家分享基於jQuery傾斜打開側邊欄選單特效程式碼,有興趣的朋友可以參考下
 如何選擇適合專案的jQuery行動UI框架
如何選擇適合專案的jQuery行動UI框架
27 Feb 2024
jQuery行動UI框架在行動應用開發中發揮重要作用,它能夠幫助開發者快速建立具有良好使用者體驗的介面。然而,在眾多的jQuery行動UI框架中選取適合自己專案的框架並不容易,需要綜合考慮功能、效能、易用性和客製化等因素。本文將為您介紹如何選擇適合專案的jQuery行動UI框架,並提供具體的程式碼範例幫助您更好地理解。一、功能特點的評估首先,我們要考慮的是框架
 jQuery設定下拉框值不讓選擇
jQuery設定下拉框值不讓選擇
18 May 2023
在Web開發中,下拉方塊(select)是常用的使用者互動控制項之一。通常情況下,我們會設定下拉框的選項值,然後使用者可以選擇他們所需的選項。但有時候,我們需要在特定情況下禁止使用者選擇某些選項。那麼如何使用jQuery來實現下拉框值的設定和禁止選擇呢?本文將詳細介紹這個問題。一、使用jQuery設定下拉框值在jQuery中,透過.val()方法可以很方便地設定下拉框的值。此方法接受一
16 May 2016
jQuery pageSlide 是一個可以讓網頁出現滾動效果的jQuery插件,它可以控制一個隱藏頁面的顯示和關閉。具體來說,就是當前頁佔一個完整頁面,隱藏頁是看不到的,你設定一個控制的地方,點擊該控制時觸發事件,隱藏的頁面就滑出來,再次點擊隱藏頁面以外的地方,它就又關閉
16 May 2016
這篇文章主要介紹了jQuery實現氣球彈出框式的側邊導航選單效果,透過css樣式控制結合jQuery響應滑鼠事件動態切換元素樣式實現提示框效果,非常美觀實用,需要的朋友可以參考下
 拼圖醬怎麼調邊框顏色 拼圖醬選擇邊框方法
拼圖醬怎麼調邊框顏色 拼圖醬選擇邊框方法
21 Jun 2024
我們點選下圖所示的第二個圖標,進入圖片的拼接。 (也可以根據需要選擇其它樣式)在手機中選取一張或多長圖片,然後點選選擇圖片的樣式。如下圖選擇第四種。系統會自動將圖片轉換成所需的格式。如下圖進入效果介面,點選箭頭指的箭頭。接下來,我們就可以在下圖的頁面點選選擇「邊框」了。進入邊框頁面。如下圖所示,我們可以看到三個邊框的選項,調整上面的按鈕可以設定。點擊邊框後面的按鈕就可以為邊框設定紋理和紋理顏色了。設定完成後點選儲存。
27 Jun 2017
select下拉清單的選取方法是:$("slect option:eq(1)").attr("selected",true);//選取第二個optionchekbox的選取方法:$("[value=check1"] :checkbox).attr("checked",true);radio的選中方法:$("[value=radio2"]:radio).attr("checked"


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER