這次帶給大家JQuery實作側邊欄選單,JQuery實作側邊欄選單的注意事項有哪些,下面就是實戰案例,一起來看一下。
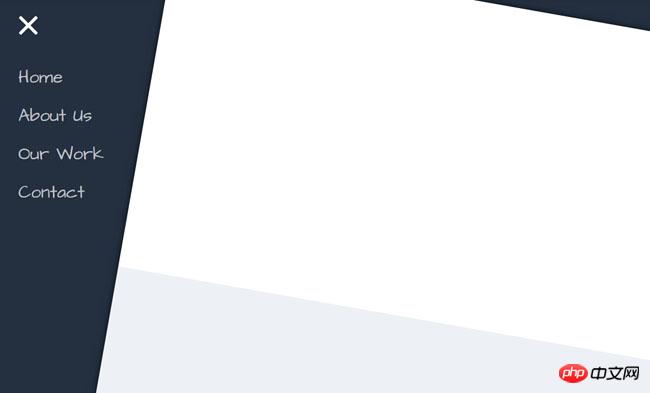
效果圖如下:

線上預覽 原始碼下載
html程式碼:
点击左上角的按钮打开菜单
适用浏览器:、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗.
不支持IE及以下浏览器。
js程式碼:
var paperMenu = { $window: $('#paper-window'), $paperFront: $('#paper-front'), $hamburger: $('.hamburger'), offset: , pageHeight: $('#paper-front').outerHeight(), open: function () { this.$window.addClass('tilt'); this.$hamburger.off('click'); $('#container, .hamburger').on('click', this.close.bind(this)); this.hamburgerFix(true); // console.log('opening...'); }, close: function () { this.$window.removeClass('tilt'); $('#container, .hamburger').off('click'); this.$hamburger.on('click', this.open.bind(this)); this.hamburgerFix(false); // console.log('closing...'); }, updateTransformOrigin: function () { scrollTop = this.$window.scrollTop(); equation = (scrollTop + this.offset) / this.pageHeight * ; this.$paperFront.css('transform-origin', 'center ' + equation + '%'); }, hamburgerFix: function (opening) { if (opening) { $('.hamburger').css({ position: 'absolute', top: this.$window.scrollTop() + + 'px' }); } else { setTimeout(function () { $('.hamburger').css({ position: 'fixed', top: 'px' }); }, ); } }, bindEvents: function () { this.$hamburger.on('click', this.open.bind(this)); $('.close').on('click', this.close.bind(this)); this.$window.on('scroll', this.updateTransformOrigin.bind(this)); }, init: function () { this.bindEvents(); this.updateTransformOrigin(); } }; paperMenu.init();
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是JQuery實作側邊欄選單的詳細內容。更多資訊請關注PHP中文網其他相關文章!




