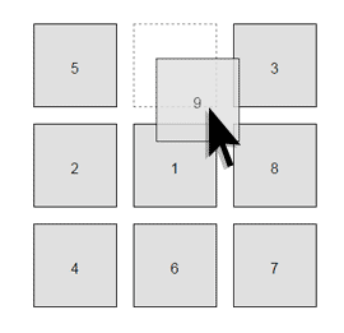
自由拖曳排序插件
實作在兩個div中,互相自由的拖動,並且排序
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
16 May 2016
使用jquery拖曳排序插件製作拖曳排序效果是一款非常實用的滑鼠拖曳佈局插件,在網站上有時也會用的到,今天小編給大家分享jQuery拖曳排序插件製作拖曳排序效果,需要的朋友參考下吧
 React拖曳排序組件Dragact詳解
React拖曳排序組件Dragact詳解
22 Feb 2018
最近一直在使用TS進行開發,Eggjs的Ts實踐也寫了一半。這玩意兒,真的是有毒的,因為能讓你上癮。 隨便將一個專案遷移到TS之上,在強大的靜態類型偵測下,你就能輕鬆的發現一堆邏輯和邊界錯誤。一番重構之後,頓時感覺代碼神清氣爽,頭皮恢復了生機! 所以,這款元件完全是用Typescript進行開發,使得使用TS的小夥伴來說,更方便快速。其次,如果你想使用Javascript開發,也是完全沒有問題的。
 jQuery實作自由拖曳與排序元素的程式碼
jQuery實作自由拖曳與排序元素的程式碼
17 Jul 2018
雖然通過元素的上下移動能夠實現排序,但是不夠靈活,比較僵硬,不能夠快速達到我們想要排序的目的。下面我們來講解想如何實現快速的拖曳到自己想要的排序的位置。
16 May 2016
以前用原生的JS做過類似拖曳div的效果,現在按原思路改做成一個JQ的小插件,當作製作JQ插件的一個小練習,有興趣的朋友可以了解下哈
 Vue技術開發中如何實現可拖曳的元件排序
Vue技術開發中如何實現可拖曳的元件排序
09 Oct 2023
Vue技術開發中如何實現可拖曳的元件排序隨著Web應用的不斷發展,使用者對於操作介面的個人化需求也越來越高。其中,可拖曳的組件排序是常見且重要的功能。本文將介紹如何利用Vue技術實現可拖曳的元件排序,並提供具體的程式碼範例。安裝依賴在實作可拖曳的元件排序之前,首先需要安裝一些必要的依賴。可以透過以下指令安裝Vue、Vue-Sortable和Sortable:
 利用Python和WebDriver擴充自動化處理網頁的拖曳排序
利用Python和WebDriver擴充自動化處理網頁的拖曳排序
08 Jul 2023
利用Python和WebDriver擴充自動化處理網頁的拖曳排序引言:在現代web應用程式中,拖曳排序是一種非常常見的操作。它允許使用者透過拖曳元素的方式來重新排列它們的順序。這種互動方式在提高使用者體驗方面非常有效,並且在許多場景中都廣泛應用。本文將介紹如何利用Python和WebDriver進行自動化處理,以實現對網頁上的拖曳排序進行模擬操作。準備環境:在
 使用h5實作react拖曳排序元件的方法(附程式碼)
使用h5實作react拖曳排序元件的方法(附程式碼)
13 Aug 2018
這篇文章帶給大家的內容是關於使用h5實作react拖曳排序元件的方法(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
16 May 2016
在前不久做的一个web项目中,需要实现js表格排序的效果,当时为了省事,就在网上找了几个相关的js插件
 HTML5超逼真下雪場景效果
HTML5超逼真下雪場景效果
18 Jan 2017
這是一款以jquery為基礎的超逼真下雪場景特效。此特效使用jquery程式碼來動態外掛程式html5 canvas元素,然後在canvas中製作下雪特效。


Hot tools Tags

Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER