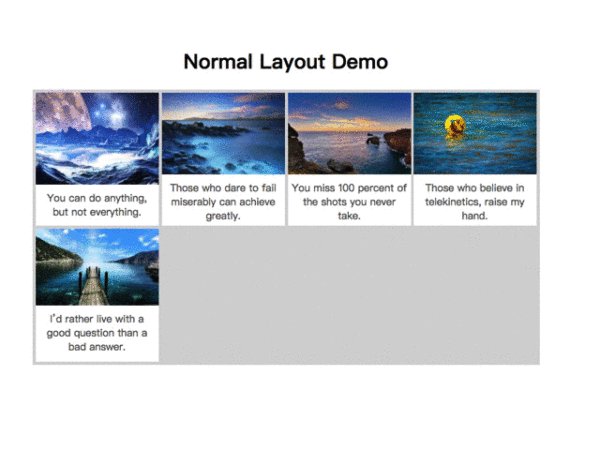
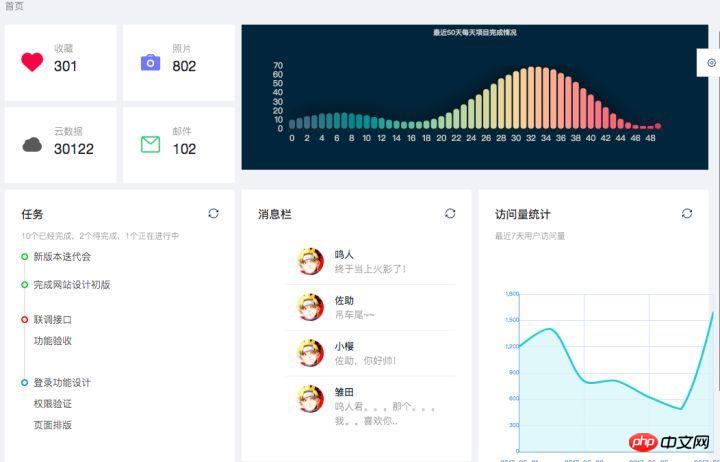
先來一張圖來看看:

#最近一直在使用TS進行開發, Eggjs的Ts實踐也寫了一半。這玩意兒,真的是有毒的,因為能讓你上癮。
隨便將一個專案遷移到TS之上,在強大的靜態類型偵測下,你就能輕鬆的發現一堆邏輯和邊界錯誤。一番重構之後,頓時感覺代碼神清氣爽,頭皮恢復了生機!
所以,這款元件完全是用Typescript進行開發,使得使用TS的小夥伴來說,更方便快速。其次,如果你想使用Javascript開發,也是完全沒有問題的。
首先,我們的需求是使用者能夠方便的調整後台dash board的各種錶盤位置。

圖片來自:https://github.com/yezihaohao/react-admin
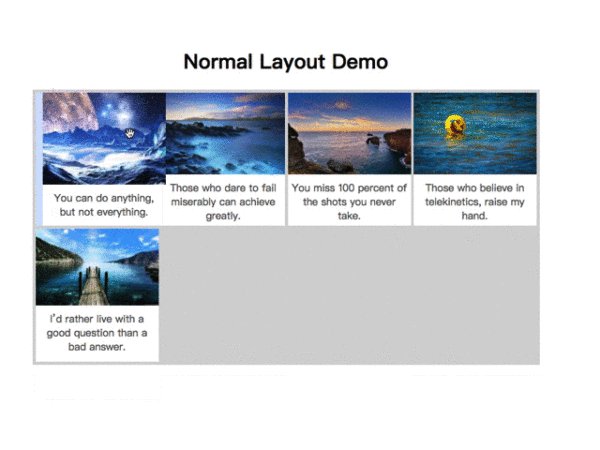
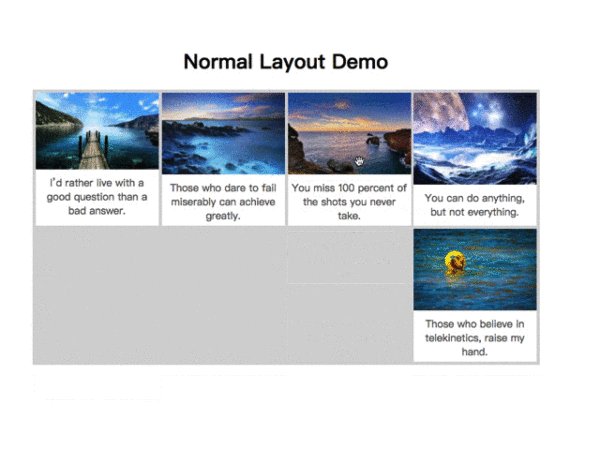
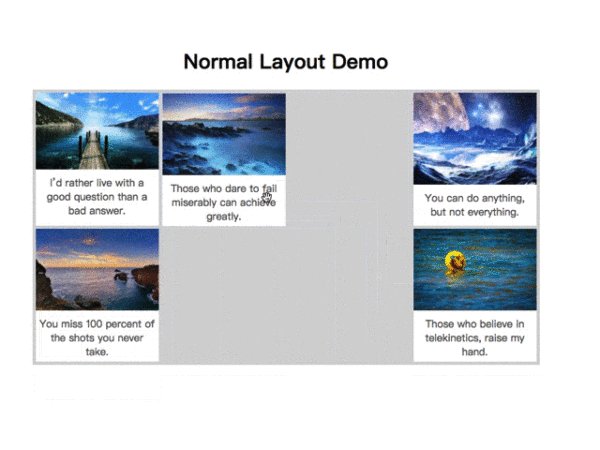
類似一個這樣的介面,我們需要對其裡面的組件進行各種各樣的拖動(不得不說一句,他媽的,老子都做好了後台系統你就用就可以了,拖你妹啊,不讓人好好吃年夜飯。 #固定範圍(Container)內的所有掛件不能超出這個範圍。
每個掛件可以設定大小,並且按一定的margin上下分割開。npm install --save dragact
//index.js
import * as React from "react";
import * as ReactDOM from "react-dom";
import { Dragact } from 'dragact';
import './index.css'
ReactDOM.render(
<Dragact
col={8}
width={800}
margin={[5, 5]}
rowHeight={40}
className='plant-layout'
>
<p key={0} data-set={{ GridX: 0, GridY: 0, w: 4, h: 2 }} className='layout-child'>0</p>
<p key={1} data-set={{ GridX: 0, GridY: 0, w: 1, h: 2 }} className='layout-child'>1</p>
<p key={2} data-set={{ GridX: 0, GridY: 0, w: 3, h: 2 }} className='layout-child'>2</p>
</Dragact>,
document.getElementById('root')
);/** index.css */
.plant-layout {
border: 1px solid black;
}
.layout-child {
height: 100%;
background: #ef4;
display: flex;
justify-content: center;
align-items: center;
}以上是React拖曳排序組件Dragact詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




