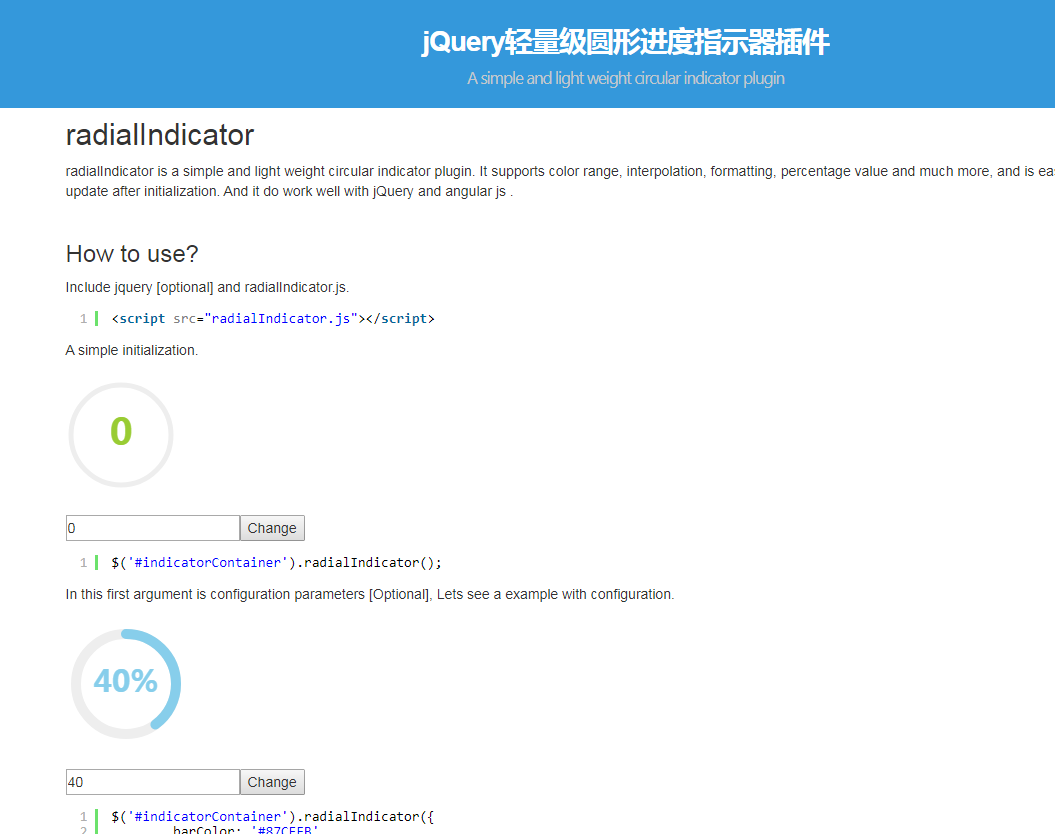
實用的radialindicat圓形進度條
實用的radialindicat圓形進度條
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 利用css3實現圓形進度條
利用css3實現圓形進度條
13 Mar 2017
在開發微信小程式的時候,遇到圓形進度條的需求。使用canvas繪圖比較麻煩: 1、為了實現在不同螢幕上面的適配,必須動態的計算進度條的大小; 2、在小程式中,canvas的畫布具有最高的層級,不易於擴展。 但使用cs...
19 Dec 2017
在開發微信小程式的時候,遇到圓形進度條的需求。本文主要介紹了使用 css3 實現圓形進度條的範例,這裡整理了詳細的程式碼,非常具有實用價值,需要的朋友可以參考下,希望能幫助到大家。
 css如何實現圓形進度條
css如何實現圓形進度條
16 Nov 2020
css實現圓形進度條的方法:先畫一個方形;然後在方形中畫兩個等大均分方形的矩形;最後使用css3的“transform:rotate”屬性將疊加環形根據實際百分比換算成實際的旋轉角度即可。
 用微信小程式實作一個圓形的進度條
用微信小程式實作一個圓形的進度條
27 Feb 2017
隨著小程式的熱度下降,更多的人已經開始靜下心來開發微信小程式了,最近在開發一款微信小程式的過程中遇到了一個問題:如何用微信小程式實現一個圓形的進度條?整理一番後,就記錄下來與大家分享。


Hot tools Tags

Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER

Hot Article
《潛行者 2:切爾諾貝利之心》- 所有藏匿地點都在垃圾中
28 Nov 2024
手游攻略
潛行者 2:切爾諾貝利之心 - 希望的跡象演練
28 Nov 2024
手游攻略
潛行者 2 儲存檔案位置和成功儲存的檔案恢復
28 Nov 2024
故障排查
Stalker 2 Budmo 任務指南:你該從藏匿處偷東西嗎?
25 Nov 2024
手游攻略
如何修復 KB5046732 在 Windows 11 中安裝失敗的問題?
27 Nov 2024
故障排查