css實作圓形進度條的方法:先畫一個方形;然後在方形中畫兩個等大均分方形的矩形;最後使用css3的「transform:rotate」屬性將疊加環形根據實際百分比換算成實際的旋轉角度即可。

推薦:《css影片教學》
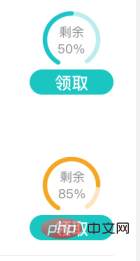
進度條效果如下:
整圓的效果處理會簡單些,不完整環實作起來細節多點。下邊是實現邏輯和過程。
進度條組成:
環形:兩種顏色進度條,當餘量少於50%時進度條顏色由綠色變為黃色。進度條結構由兩個疊加環形組成;上疊加環形顯示剩餘量,深色;下疊加環形顯示100%總量,淺色。
樣式實作:
1:畫一個方形,如圖中陰影部分所示:
2:方形中畫兩個等大均分方形的矩形,(注意每個矩形一定要設定:overflow:hidden)如圖中陰影部分所示:

3:進度條由兩個疊加環形組成,所以第一步的方形需要畫四個等大的長方形用來展示不同部分的環形。
4:每個矩形中畫一個和父級方形等大的方形,用來展示環形,左半矩形中的環形只設定上邊框和左邊框;右半矩形中的環形只設置上邊框和右邊框,如圖中陰影所示:

5:實現進度條的動態百分比進度,使用css3的transform:rotate將上疊加環形根據實際百分比換算成實際的旋轉角度來實現。
當剩餘量大於50%時左側上疊加環形旋轉角度不用變,只有計算右測上疊加環形旋轉角度即可。
當剩餘量小於百分之50%時,左側上疊加環形旋轉時,就會將左半環形展示為完整的半環,此時就需要一個用來遮擋左側超出進度範圍環形部分的左側環;如下圖:
html程式碼如下:
<p class="progress_wrap js_halfClassNameObj">
<p class="right under">
<p class="circleProgress rightcircle"></p>
</p>
<p class="left under">
<p class="circleProgress leftcircle"></p>
</p>
<p class="right up">
<p class="circleProgress rightcircle js_progressRight" style="-webkit-transform:rotate('+circleData.rightRotate.toString()+'deg)"></p>
</p>
<p class="left up">
<p class="circleProgress leftcircle js_progressLeft" style="-webkit-transform:rotate('+circleData.leftRotate.toString()+'deg)"></p>
</p>
//percent小于50时需要使用遮罩进行遮挡超出环形范围部分
<p class="left up_left_cover js_giftLeftCover" style="display:'+circleData.leftCircleDisplay+'">
<p class="circleProgress leftcircle color_border_t_l04"></p>
</p>
<p class="num">
<p>剩余</p>
<p class="js_giftPercent">'+circleData.percent+'%</p>
</p>
</p>css程式碼:
.progress_wrap{
position: relative;
margin:0 0 0 .14rem;
width:.92rem;height:.92rem;
//little和more用来展示黄色和绿色的效果
&.little{
.under{
.rightcircle,.leftcircle{
border-top:$progress_border_under_little;
}
.rightcircle{
border-right:$progress_border_under_little;
}
.leftcircle{
border-left:$progress_border_under_little;
}
}
.up{
.rightcircle,.leftcircle{
border-top:$progress_border_up_little;
}
.rightcircle{
border-right:$progress_border_up_little;
}
.leftcircle{
border-left:$progress_border_up_little;
}
}
//用遮挡实现左侧剩余百分比,遮住超出环形范围部分;核心是使用同心圆进行边框进行遮挡
.up_left_cover{
width:.47rem;height:.92rem;
.leftcircle{
top:-.02rem;
width:.74rem;height:.74rem;
border:.11rem solid transparent;
border-top:$progress_border_up_left_cover_little;
border-left:$progress_border_up_left_cover_little;
//实际值为195deg,被遮挡环颜色值深有光晕,需要将角度进行微调(-191deg)进行完全遮挡
-webkit-transform:rotate(-191deg);
}
}
}
&.more{
.under{
.rightcircle,.leftcircle{
border-top:$progress_border_under;
}
.rightcircle{
border-right:$progress_border_under;
}
.leftcircle{
border-left:$progress_border_under;
}
}
.up{
.rightcircle,.leftcircle{
border-top:$progress_border_up;
}
.rightcircle{
border-right:$progress_border_up;
}
.leftcircle{
border-left:$progress_border_up;
}
}
}
.right,.left{
position: absolute;top:0;overflow:hidden;
width:.46rem;height:.92rem;
.circleProgress{
position: absolute; top:0;
width: .78rem; height: .78rem;
border:.07rem solid transparent; border-radius: 50%;
}
.rightcircle{
right:0;
-webkit-transform: rotate(15deg);
}
.leftcircle{
left:0;
-webkit-transform: rotate(-15deg);
}
}
.right{
right:0;
}
.left{
left:0;
}
.num{
position: absolute;left:50%;top:50%;
width:.5rem;
transform:translate(-50%,-50%);
font-size:.12rem;color:$public_auxiliary_col;text-align:center;line-height:.26rem;
}
}js程式碼:
function giftCircleProgressFn(per){
var circleData = {};
var percent = parseInt(per);
//领取进度环形颜色className
var halfClassName = percent<50?"little":"more";
//左半环遮罩层显示样式状态
var leftCircleDisplay = percent<50?"block":"none";
var leftRotate = 0;
var rightRotate = 0;
//以50%为界限;<50%:右半圆占比为0,左半圆需要使用遮罩进行遮挡,展示剩余部分
// >50%:左半圆占比100%,右半圆直接使用百分比计算所占部分即可
//注意:在半圆中计算百分比时,要将百分比乘以2。
if(percent<50){
leftRotate = -15-180+150*(percent*2)/100;
rightRotate = -135;
}else{
leftRotate = -15;
rightRotate = -135+(150*((percent-50)*2)/100); //比例在半环计算需要*2倍
}
circleData = {
leftRotate:leftRotate, //左半环进度
rightRotate:rightRotate, //右半环进度
halfClassName:halfClassName, //50% 进度环 变色
leftCircleDisplay:leftCircleDisplay, //左半环遮罩
percent:per //进度百分比
}
return circleData
}環形旋轉角度換算需要根據不同需求進行微調即可。
如有什麼好的建議,歡迎多多交流呀。
#以上是css如何實現圓形進度條的詳細內容。更多資訊請關注PHP中文網其他相關文章!




