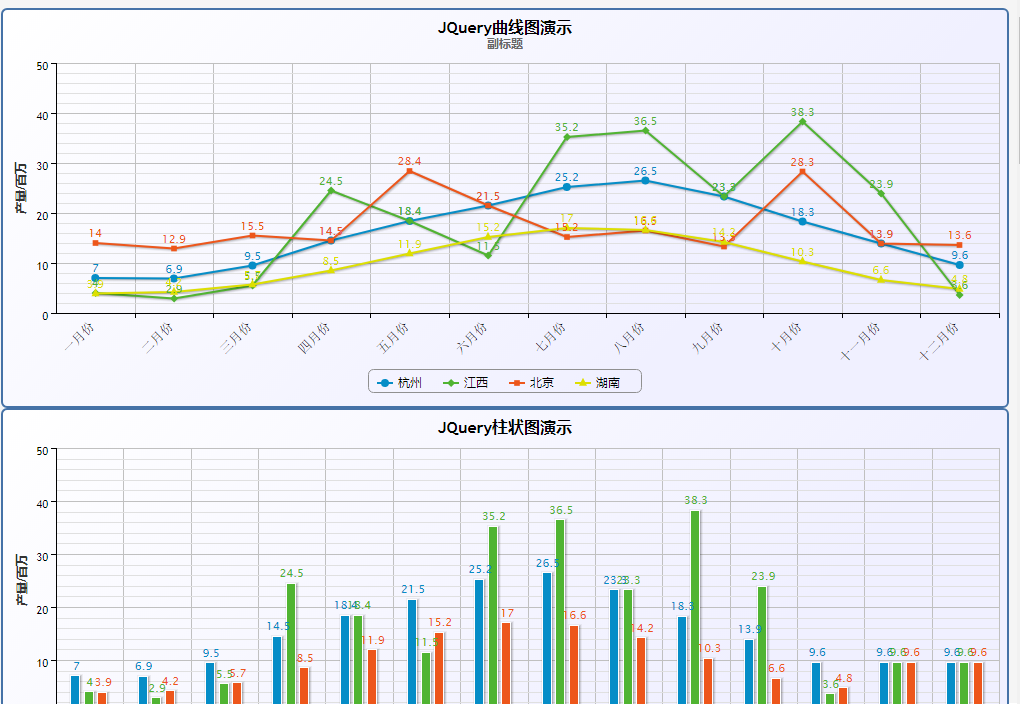
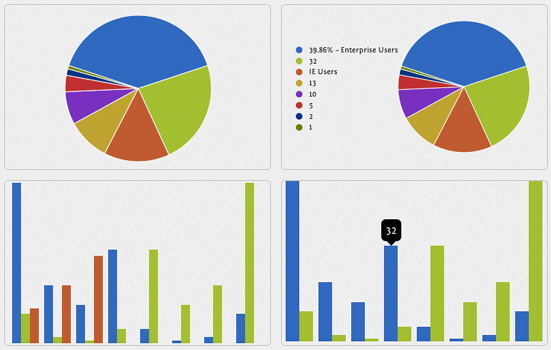
長條圖、折線圖、餅狀圖 等圖表插件
長條圖、折線圖、餅狀圖 等圖表外掛程式
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
16 May 2016
這篇文章主要介紹了jQuery.Highcharts.js繪製長條圖餅狀圖曲線圖的方法,非常的實用,小夥伴們可以直接拿到專案中使用。
 ECharts與Java介面:如何快速實現折線圖、長條圖、圓餅圖等統計圖
ECharts與Java介面:如何快速實現折線圖、長條圖、圓餅圖等統計圖
17 Dec 2023
ECharts和Java介面:如何快速實現折線圖、長條圖、圓餅圖等統計圖,需要具體程式碼範例隨著網路時代的到來,資料分析變得越來越重要。統計圖表是一種非常直觀而有力的展示方式,透過圖表可以更清楚地展示數據,讓人們更能理解數據的內涵和規律。在Java開發中,我們可以使用ECharts和Java介面來快速實現各種統計圖表的展示。 ECharts是一款由百度開發
 javaScript向量圖表庫-gRaphael幾行程式碼實現精美的長條圖/圓餅圖/點圖/曲線圖_javascript技巧
javaScript向量圖表庫-gRaphael幾行程式碼實現精美的長條圖/圓餅圖/點圖/曲線圖_javascript技巧
16 May 2016
gRaphael是一個致力於幫助開發人員在網頁中繪製各種精美圖表的Javascript庫,你只需要編寫幾行簡單的程式碼就能創建出精美的條形圖、餅圖、點圖和曲線圖,感興趣的朋友可以了解下
 jfreechart外掛程式將資料展示成餅狀圖、長條圖和折線圖_javascript技巧
jfreechart外掛程式將資料展示成餅狀圖、長條圖和折線圖_javascript技巧
16 May 2016
閒暇之餘,學習了一下jfreechart圖表生成,結合大蝦們的著作,小弟進行了系統的總結,真是獲益匪淺,這裡推薦給小伙伴們,有需要的朋友可以參考下。
 excel2016圖表做到在長條圖頂端加上折線圖效果的詳細方法
excel2016圖表做到在長條圖頂端加上折線圖效果的詳細方法
17 Apr 2024
如圖,是原始數據,A列為省市名稱,B列是下級地址,C列是作圖數據。在A列兩個一級位址之間插入一個空白行,這樣使圖表中兩個地區的圖形分開離開來,不至於連接在一起。選取全部資料區域,選擇【插入】-【圖表】-【面積圖】。預設產生的圖表樣式如下,C列數據顯示為藍色成系列:複製原始區域C列數據,在圖表區域按滑鼠右鍵,選擇【貼上】。這樣,圖表中會新加入一個紅色的圖形系列,和原來的藍色區域重疊。選取紅色系列數據,透過滑鼠右鍵的更改圖表類型來改成折線圖。選擇折線圖中的【帶有資料標記的折線圖】,然後確定。這樣,藍色的


Hot Tools

磨砂玻璃效果的表單登入介面
一款很有氛圍感的磨砂玻璃效果的表單登入介面

html5酷炫的按鈕粒子動畫特效
一個html5酷酷的按鈕動畫,可以用來創造爆裂粒子動畫

多組創意的CSS3開關切換按鈕代碼
純css3製作創意的開關按鈕切換。

5款經典的切換按鈕互動效果
5款經典的切換按鈕互動效果設計

註冊登入介面js特效酷炫切換程式碼
註冊登入介面js特效酷炫切換程式碼。