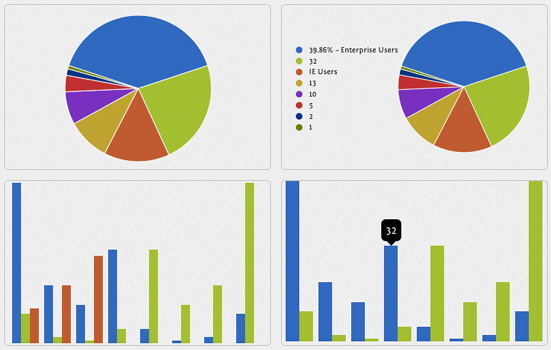
gRaphael 是一個致力於幫助開發人員在網頁中繪製各種精美圖表的 Javascript 庫,基於強大的 Raphael 向量圖形庫。你只需要寫幾行簡單的程式碼就能創造出精美的長條圖、圓餅圖、點圖和曲線圖。
gRaphael 使用SVG W3C 推薦標準和VML 作為創建圖形的基礎,是跨瀏覽器的向量圖庫,目前支援的瀏覽器包括: Firefox 3.0 ,Safari 3.0 ,Chrome 5.0 ,Opera 9.5 以及Internet Explorer 6.0 。

使用方法:在頁面中引入 raphael.js,g.raphael.js 文件,並根據需要引入 g.line.js(曲線圖),g.bar.js(條形圖),g.dot.js(點圖)和g.pie.js(餅圖)文件,然後根據提供的方法即可創建出你想要的精美圖表,下面是兩個簡單示例。
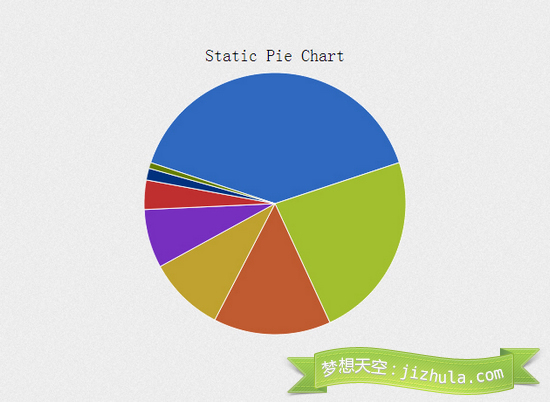
建立靜態圓餅圖
只需兩行程式碼即可,範例程式碼:
// 在座標(10,50)建立600 × 450 的畫布
var r = Raphael(10, 50, 600, 450);
// 建立中心座標為(320, 200)的餅圖,半徑為150,數據為[55, 20, 13, 32, 5, 1, 2, 10]的餅圖
r.piechart(320, 240, 150, [55, 20, 13, 32, 5, 1, 2, 10]);
效果示範及完整原始碼下載:

原始碼下載
建立互動餅圖
結合hover 和click 事件以及動畫方法,你就可以創造出精美的互動式餅圖,範例程式碼:
// 在座標(10,50)建立640 × 480 的畫布
var r = Raphael(10, 50, 640, 480);
// 建立中心座標為(320, 240)的圓餅圖,半徑為100,資料為[55, 20, 13, 32, 5, 1, 2, 10]的圓餅圖
pie = r.piechart(320, 240, 100, [55, 20, 13, 32, 5, 1, 2, 10], {
legend: ["%%.%% - Enterprise Users", "IE Users"],
legendpos: "west",
href: ["http://raphaeljs.com", " http://g.raphaeljs.com"]
});
// 在座標(320, 100)繪製文字
r.text(320, 100, "Interactive Pie Chart").attr ({
font: "20px sans-serif"
});
// 在餅圖上加入hover 事件
pie.hover(function() {
this.sector.stop( );
this.sector.scale(1.1, 1.1, this.cx, this.cy);
if(this.label) {
this.label[0].stop() ;
this.label[0].attr({
r: 7.5
});
this.label[1].attr({
"font-weight": 800
});
}
}, function() {
this.sector.animate({
transform: 's1 1 ' this.cx ' ' this.cy
}, 500, "bounce");
// 增加動畫效果
if(this.label) {
this.label[0].animate({
r: 5
}, 500 , "bounce");
this.label[1].attr({
"font-weight": 400
});
}
});
效果示範及完整原始碼下載:

原始碼下載
gRaphael 官方網址:http://g.raphaeljs.com/
gRaphael 英文參考文件:http://g.raphaeljs.com/reference.html
Raphael 官方網址:http://raphaeljs.com
Raphael 英文參考文件:http://raphaeljs.com/reference.html
Raphael 中文幫助文件:http://julying.com/lab/raphael-js/docs/
Raphael 新手入門教學:An Introduction to the Raphael JS Library