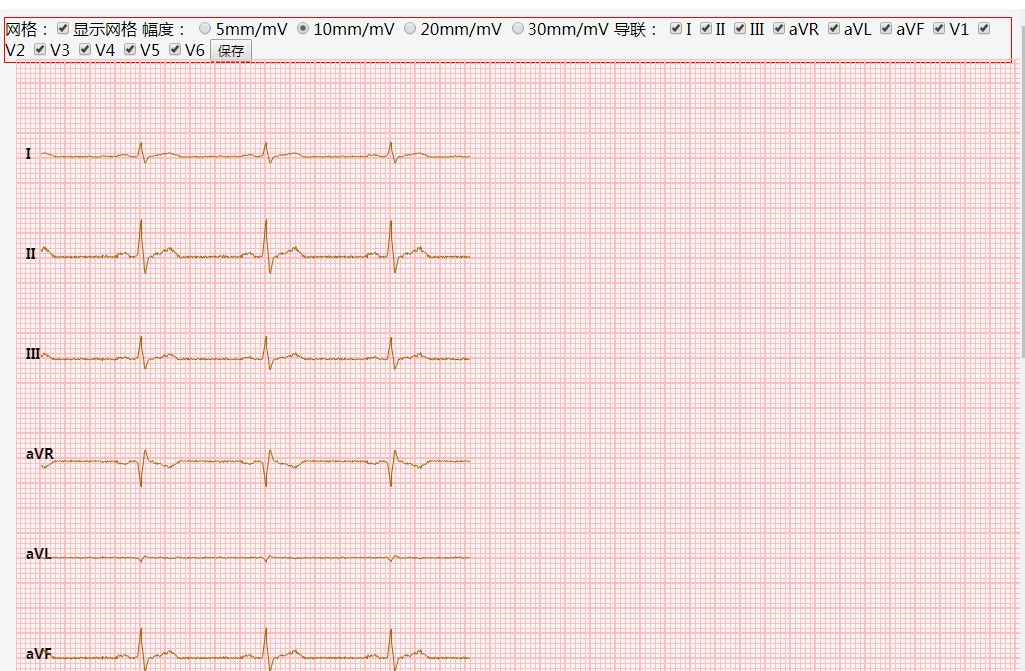
canvas繪製心電圖效果
canvas繪製心電圖效果
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 HTML5 canvas基本繪圖之繪製陰影效果
HTML5 canvas基本繪圖之繪製陰影效果
21 May 2017
<canvas></canvas>是HTML5中新增的標籤,用來繪製圖形,這篇文章主要為大家詳細介紹了HTML5 canvas基本繪圖之繪製陰影方法,感興趣的小伙伴們可以參考一下
 JS+canvas繪製的動態機械錶動畫效果
JS+canvas繪製的動態機械錶動畫效果
23 Jan 2018
這篇文章主要介紹了JS+canvas繪製的動態機械表動畫效果,涉及javascript結合HTML5 canvas簡單數值計算與動態繪圖相關操作技巧,對JavaScript感興趣的朋友可以參考下本篇文章
 HTML5 在canvas中繪製文字附效果圖
HTML5 在canvas中繪製文字附效果圖
16 May 2016
這篇文章主要介紹了HTML5 在canvas中如何繪製文本,有兩種方法在canvas中繪製文本strokeText與fillText,可以根據需求選擇
 JS+Canvas繪製時脈效果
JS+Canvas繪製時脈效果
08 Feb 2017
這篇文章主要為大家詳細介紹了基於javascript下使用canvas繪製時鐘的具體實現程式碼,具有一定的參考價值,有興趣的小夥伴們可以參考一下
 ai怎麼繪製石膏效果圖形-ai繪製石膏效果圖形的方法
ai怎麼繪製石膏效果圖形-ai繪製石膏效果圖形的方法
06 May 2024
1.首先,開啟介面後,新建一個空白視窗2.接著,點選左側的多邊形工具,繪製一個橘色填滿的六邊形3.最後,選取圖形,在效果選單的素描欄目中,點選新增石膏效果即可
16 May 2016
可以使用繪圖環境的矩形繪製函數來繪製矩形fillRect為繪製一個實心的矩形;strokeRect為繪製一個空心的矩形;clearRect為清除指定的矩形區域,使其完全透明,範例程式碼如下


Hot tools Tags

Hot Tools

磨砂玻璃效果的表單登入介面
一款很有氛圍感的磨砂玻璃效果的表單登入介面

html5酷炫的按鈕粒子動畫特效
一個html5酷酷的按鈕動畫,可以用來創造爆裂粒子動畫

多組創意的CSS3開關切換按鈕代碼
純css3製作創意的開關按鈕切換。

5款經典的切換按鈕互動效果
5款經典的切換按鈕互動效果設計

註冊登入介面js特效酷炫切換程式碼
註冊登入介面js特效酷炫切換程式碼。