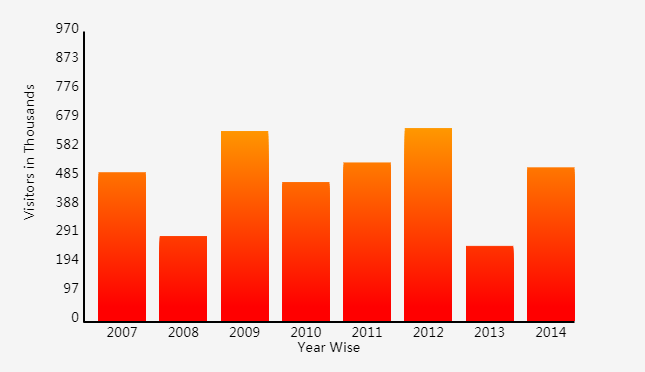
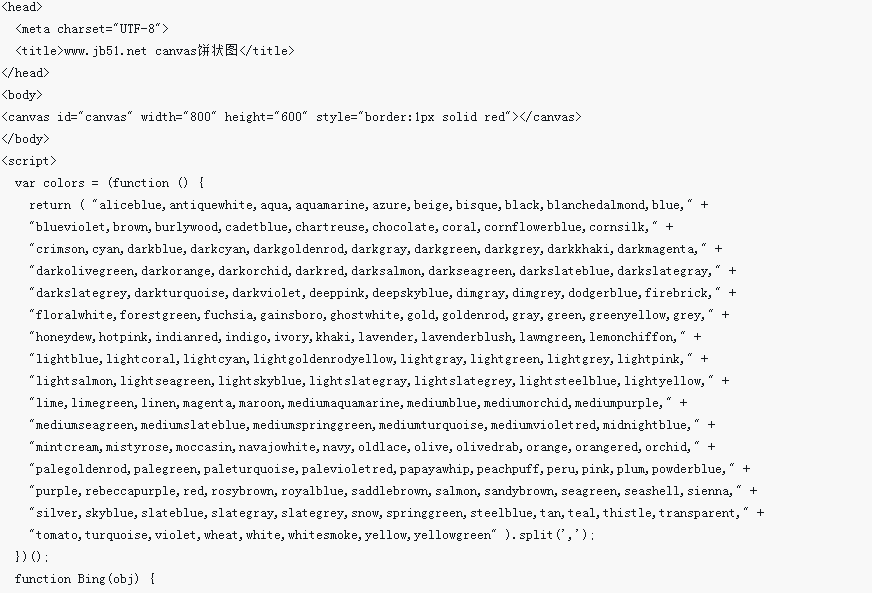
原生js統計圖長條統計圖
原生js統計圖長條統計圖,不依賴其它庫簡單實用註解全
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 長條統計圖用什麼呈現數據
長條統計圖用什麼呈現數據
20 Jan 2021
長條統計圖以「直條」呈現資料。條形統計圖是用一個單位長度表示一定的數量,根據數量的多少畫成長短不同的直條,然後把這些直條按一定的順序排列起來;從條形統計圖中很容易看出各種數量的多少。長條統計圖分為:單式長條統計圖和複式長條統計圖,前者只表示1個項目的數據,後者可以同時表示多個項目的數據。
 ECharts與Java介面:如何快速實現折線圖、長條圖、圓餅圖等統計圖
ECharts與Java介面:如何快速實現折線圖、長條圖、圓餅圖等統計圖
17 Dec 2023
ECharts和Java介面:如何快速實現折線圖、長條圖、圓餅圖等統計圖,需要具體程式碼範例隨著網路時代的到來,資料分析變得越來越重要。統計圖表是一種非常直觀而有力的展示方式,透過圖表可以更清楚地展示數據,讓人們更能理解數據的內涵和規律。在Java開發中,我們可以使用ECharts和Java介面來快速實現各種統計圖表的展示。 ECharts是一款由百度開發
 如何使用ECharts和php介面產生統計圖
如何使用ECharts和php介面產生統計圖
18 Dec 2023
如何使用ECharts和PHP介面產生統計圖引言:在現代web應用開發中,資料視覺化是一個非常重要的環節,它能夠幫助我們直觀地展示和分析資料。 ECharts是一款強大的開源JavaScript圖表庫,它提供了多種圖表類型和豐富的互動功能,能夠輕鬆產生各種統計圖表。本文將介紹如何使用ECharts和PHP介面產生統計圖,並給出具體的程式碼範例。一、概述ECha
 PHP jpgraph庫的配置及產生多種統計圖表
PHP jpgraph庫的配置及產生多種統計圖表
04 Aug 2020
這篇文章主要介紹了PHP jpgraph庫的配置及生成統計圖表:折線圖、長條圖、餅狀圖等的相關知識,具有很好的參考價值,下面跟著小編一起來看下吧。
 如何利用PHP和Vue.js產生漂亮的統計圖表
如何利用PHP和Vue.js產生漂亮的統計圖表
17 Aug 2023
如何利用PHP和Vue.js產生漂亮的統計圖表在現代的Web開發中,資料視覺化是非常重要的一環。透過圖表來展示數據可以讓數據更加直觀、易於理解。本文將介紹如何利用PHP和Vue.js產生漂亮的統計圖表,透過程式碼範例示範具體實作方式。準備工作在開始之前,需要確保你已經安裝了PHP和Vue.js,並具備基本的程式設計知識。此外,你還需要下載一個適合的圖表庫,本文將
 如何利用Vue實現動態產生的統計圖表
如何利用Vue實現動態產生的統計圖表
18 Aug 2023
如何利用Vue實現動態產生的統計圖表概述:在現代化的網頁開發中,資料視覺化是一個非常重要的方向。統計圖表是一種常見的資料視覺化形式,主要用於展示資料的分佈、趨勢和關聯性。 Vue是一款流行的前端開發框架,結合其靈活的資料綁定和組件化特性,我們可以輕鬆實現動態生成的統計圖表。準備工作首先,我們需要在專案中引入Vue和一個適合的圖表庫。在本文中,我們選擇使用E


Hot Tools

磨砂玻璃效果的表單登入介面
一款很有氛圍感的磨砂玻璃效果的表單登入介面

html5酷炫的按鈕粒子動畫特效
一個html5酷酷的按鈕動畫,可以用來創造爆裂粒子動畫

多組創意的CSS3開關切換按鈕代碼
純css3製作創意的開關按鈕切換。

5款經典的切換按鈕互動效果
5款經典的切換按鈕互動效果設計

註冊登入介面js特效酷炫切換程式碼
註冊登入介面js特效酷炫切換程式碼。