
JpGraph簡介
#JpGraph是開源的PHP統計圖表生成庫,基於PHP的GD2圖形庫構建,把產生統計圖的相關操作封裝,隱藏了部分複雜的操作,讓在PHP頁面上輸出統計圖表變得更容易。 JpGraph的官方網站為:http://jpgraph.net,開發者可以在上面免費下載最新版的JpGraph和閱讀相關幫助文件或範例程式。

相關學習推薦:PHP程式設計從入門到精通
JpGraph的設定
(1)修改檔案php.ini
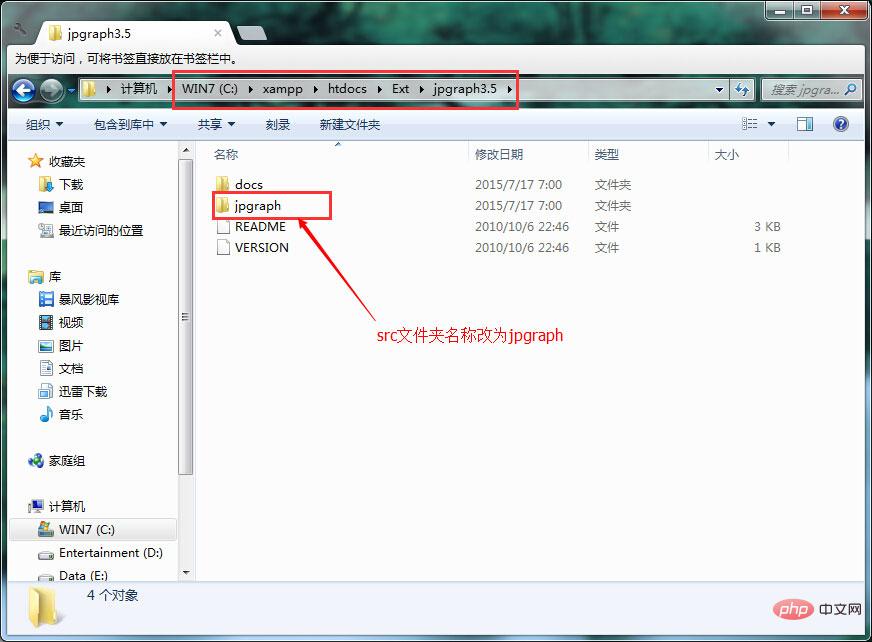
#在include_path中加入jpgraph的目錄路徑,並將jpgraph解壓縮後的src目錄名稱更改為jpgraph。


(2)檢查PHP是否支援GD函式庫
在php.ini檔案中找到語句;extension=php_gd2.dll。把上述語句前的;號去掉,即去掉註解。如果因為PHP版本不同而找不到此語句,則可直接加入extension=php_gd2.dll
#(3)修改檔案jpgraph_gb2312.php

#找到函數:function gb2utf8($gb)
#把函數修改為:
function gb2utf8($gb) {
return $gb;
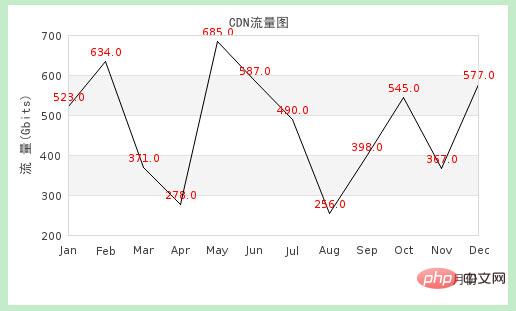
}折線圖
#
<?php
require_once ("jpgraph/jpgraph.php");
require_once ("jpgraph/jpgraph_line.php");
$data1 = array(523,634,371,278,685,587,490,256,398,545,367,577); //第一条曲线的数组
$graph = new Graph(500,300);
$graph->SetScale("textlin");
$graph->SetShadow();
$graph->img->SetMargin(60,30,30,70); //设置图像边距
$graph->graph_theme = null; //设置主题为null,否则value->Show(); 无效
$lineplot1=new LinePlot($data1); //创建设置两条曲线对象
$lineplot1->value->SetColor("red");
$lineplot1->value->Show();
$graph->Add($lineplot1); //将曲线放置到图像上
$graph->title->Set("CDN流量图"); //设置图像标题
$graph->xaxis->title->Set("月份"); //设置坐标轴名称
$graph->yaxis->title->Set("流 量(Gbits)");
$graph->title->SetMargin(10);
$graph->xaxis->title->SetMargin(10);
$graph->yaxis->title->SetMargin(10);
$graph->title->SetFont(FF_SIMSUN,FS_BOLD); //设置字体
$graph->yaxis->title->SetFont(FF_SIMSUN,FS_BOLD);
$graph->xaxis->title->SetFont(FF_SIMSUN,FS_BOLD);
$graph->xaxis->SetTickLabels($gDateLocale->GetShortMonth());
$graph->Stroke(); //输出图像
?>
<?php
require_once ("jpgraph/jpgraph.php");
require_once ("jpgraph/jpgraph_bar.php");
$data = array(19,23,34,38,45,67,71,78,85,87,96,145);
$ydata = array("一","二","三","四","五","六","七","八","九","十","十一","十二");
$graph = new Graph(500,300); //创建新的Graph对象
$graph->SetScale("textlin"); //刻度样式
$graph->SetShadow(); //设置阴影
$graph->img->SetMargin(40,30,40,50); //设置边距
$graph->graph_theme = null; //设置主题为null,否则value->Show(); 无效
$barplot = new BarPlot($data); //创建BarPlot对象
$barplot->SetFillColor('blue'); //设置颜色
$barplot->value->Show(); //设置显示数字
$graph->Add($barplot); //将柱形图添加到图像中
$graph->title->Set("CDN流量图");
$graph->xaxis->title->Set("月份"); //设置标题和X-Y轴标题
$graph->yaxis->title->Set("流 量(Mbits)");
$graph->title->SetColor("red");
$graph->title->SetMargin(10);
$graph->xaxis->title->SetMargin(5);
$graph->xaxis->SetTickLabels($ydata);
$graph->title->SetFont(FF_SIMSUN,FS_BOLD); //设置字体
$graph->yaxis->title->SetFont(FF_SIMSUN,FS_BOLD);
$graph->xaxis->title->SetFont(FF_SIMSUN,FS_BOLD);
$graph->xaxis->SetFont(FF_SIMSUN,FS_BOLD);
$graph->Stroke();
?><?php
require_once ("jpgraph/jpgraph.php");
require_once ("jpgraph/jpgraph_pie.php");
require_once ("jpgraph/jpgraph_pie3d.php");
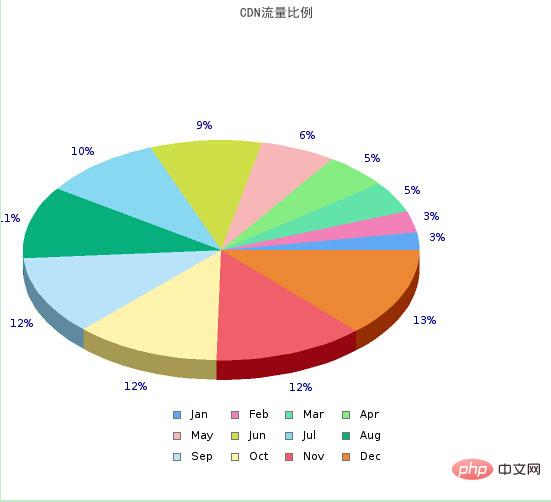
$data = array(19,23,34,38,45,67,71,78,85,87,90,96);
$graph = new PieGraph(550,500);
$graph->SetShadow();
$graph->title->Set("CDN流量比例");
$graph->title->SetFont(FF_SIMSUN,FS_BOLD);
$pieplot = new PiePlot3D($data); //创建PiePlot3D对象
$pieplot->SetCenter(0.4, 0.5); //设置饼图中心的位置
$pieplot->SetLegends($gDateLocale->GetShortMonth()); //设置图例
$graph->Add($pieplot);
$graph->Stroke();
?>以上是PHP jpgraph庫的配置及產生多種統計圖表的詳細內容。更多資訊請關注PHP中文網其他相關文章!