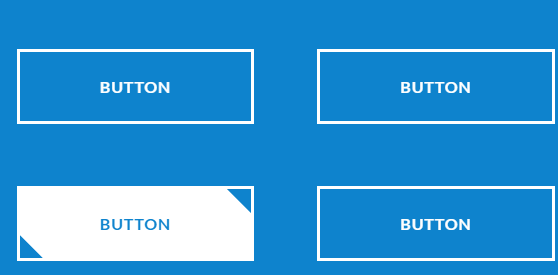
css按鈕觸控懸停效果集
css按鈕觸控懸停效果集
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何使用CSS建立按鈕懸停動畫效果?
如何使用CSS建立按鈕懸停動畫效果?
06 Sep 2023
CSS中的懸停動畫效果是指當滑鼠指標懸停在元素上時,元素外觀會改變。我們使用CSS在懸停時創建各種動畫效果,例如縮放、淡入淡出、滑動或旋轉元素。按鈕懸停動畫效果的屬性transform−這個屬性可讓您對元素進行縮放、旋轉或平移。 opacity−這個屬性設定元素的透明度級別,其中1表示完全可見,0表示完全透明。 background-color−這個屬性設定元素的背景顏色。 color−這個屬性設定元素的文字顏色。 transition−此屬性控制兩個狀態之間的動畫效果,例如預設狀態和懸停狀態。 bot
 如何防止觸控裝置上按鈕的黏性懸停效果?
如何防止觸控裝置上按鈕的黏性懸停效果?
22 Aug 2023
在觸控裝置上,當使用CSS新增懸停效果時,元素會固定。本文將教你告訴我們如何解決這個問題。在觸控裝置上,沒有懸停效果,因此按鈕保持在原始狀態。沒有使用JavaScript:可以使用CSS的媒體查詢功能來解決這個問題。支援的設備hover是與要求“hover:hover”匹配的那些。為確保下面的CSS被添加只有在這些設備上,使用媒體查詢和這個條件。只有支援懸停的設備將在觸控設備上看不到任何懸停效果。當你懸停在這個上面時,可以看到添加的懸停效果按鈕,背景顏色會改變。這裡使用JavaScript從H
 如何使用純CSS實現從按鈕兩側滑入元素的懸停效果(附源碼)
如何使用純CSS實現從按鈕兩側滑入元素的懸停效果(附源碼)
08 Oct 2018
這篇文章帶給大家的內容是關於如何使用純CSS實現從按鈕兩側滑入元素的懸停效果(附源碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。號
 如何使用長按模擬觸控螢幕上的懸停效果?
如何使用長按模擬觸控螢幕上的懸停效果?
22 Oct 2024
為了在支援觸控的裝置上複製懸停效果,本文提出了一種結合使用 CSS 和 JavaScript 的技術。它示範如何使用 jQuery 在 touchstart 和 touchend 事件上為元素添加懸停效果,以及如何設定樣式


Hot tools Tags

Hot Tools

Canvas跟隨滑鼠遊標動畫特效
Canvas跟隨滑鼠遊標動畫特效裡麵包含10款不同效果的滑鼠經過跟著顯示動畫效果。

HTML5 Canvas泡泡懸浮滑鼠特效
HTML5 Canvas泡泡懸浮滑鼠特效

js+css3貓頭鷹眼睛跟著滑鼠指標轉動動畫特效
js+css3貓頭鷹眼睛跟著滑鼠指標轉動動畫特效

jquery hover事件導航條效果
jquery hover事件導航條效果

js滑鼠點擊拖曳產生小圖示特效
js滑鼠點擊拖曳產生小圖示特效是一款紫色背景風格的滑鼠左擊右鍵產生小圖示動畫特效。